一,创建页面
<div id="app"> <div> <label for="">Id <input type="text" v-model="id"> </label> <label for="">name <input type="text" v-model="name"> <input type="button" value="添加" @click="add"> </label> </div> <p v-for="item in list"> <input type="checkbox"> {{item.id}}---{{item.name}}</p> </div>
二,创建Vue实例对象,并对数组对象push新数据,注意用的是数组中push方法向队列尾部添加元素
<script> var vm = new Vue({ el: '#app', data: { id: '', name: '', list: [ {id: 1, name: 'zs1'}, {id: 2, name: 'zs2'} ] }, methods: { add(){ this.list.push({id: this.id, name: this.name}) } } }); </script>
三,结果
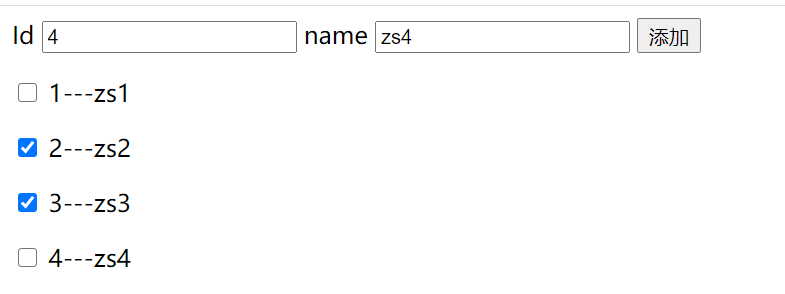
1,当把中间两项勾选后添加数据,被选中的两项仍是勾选状态

四,当使用数组中的unshift() 方法(在开头)向数组添加新元素,并“反向位移”旧元素:
<script> var vm = new Vue({ el: '#app', data: { id: '', name: '', list: [ {id: 1, name: 'zs1'}, {id: 2, name: 'zs2'} ] }, methods: { add(){ this.list.unshift({id: this.id, name: this.name}) } } }); </script>
运行结果:
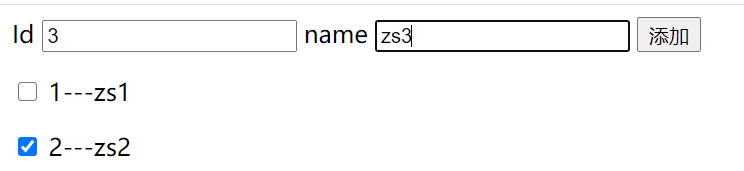
1,先勾选第二条

2,再向数组中添加数据,此时运行结果,索引为2的数据是选中状态,但并不是刚才被选中的数据

问题点:只记录了索引为2的数据,并没有根据数据的唯一性记录数据,当数据发生变化时,索引为2的数据也发生了变化
解决办法:在组件中使用v-for循环 使用key保证数据的唯一性 让data数据和页面数据强制关联起来
注意事项:
- v-for循环的时候key属性只能使用number或string
- key在使用的时候 必须使用v-bind属性绑定形式 指定key的值
<div id="app"> <div> <label for="">Id <input type="text" v-model="id"> </label> <label for="">name <input type="text" v-model="name"> <input type="button" value="添加" @click="add"> </label> </div> <p v-for="item in list" :key="item.id"> <input type="checkbox"> {{item.id}}---{{item.name}}
</p> </div>
结果:先选中zs2,再添加数据,zs2仍是选中状态
