web前端开发最佳实践-- 高性能的css
提高网站性能方法:
- 利用缓存
- 动态加载
- 脚本压缩
- 图片压缩
规范的前端代码必须满足以下要求:
- 符合W3C制定的web标准
- 格式规范,主要包括命名,代码缩进,空格和空行以及注释的规范
- 高性能,主要体现在浏览器响应速度,包括网页的加载速度和页面的交互响应速度
- 高安全性
酷炫的技术只是浮云,良好的编码习惯和意识才是真功夫
前端代码的结构组织和文件的命名
如何选择一个前端框架
项目的需求
- 项目数据格式
- 是否有AJAX
项目的特点
- 框架学习时间,运用时间
框架的特点
- 是否满足需求
- 性能如何
- 是否有足够的例子
- 是否持续更新中
- 是否收费
HTML命名规范及格式规范
- html的所有标签名和属性名都要小写
- id名称中关键词用“_”,class名称中关键词用"-"
css选择器包括:
- ID选择器,如:
#reader_title{} - 类选择器, 如:
.reader-title{} - 属性选择器, 如:
a[href="http://www.w3.org"]{} - 伪类和伪对象选择器, 如:
:hover{},::after{} - 标签选择器 ,如:
a{} - 通配符选择器 ,如:
body *{}
组合方式分为三种:
- 后代选择器 如:
.reader .title{} - 子选择器 ,,如:
.reader>.title{} - 相邻选择器 如:
.reader+.title{}
css用来兼容ie浏览器的方法
目前市场上ie6已经很少了,但是ie7和ie8还存在一定份额,这两个版本的ie通常是需要进行兼容的主要版本
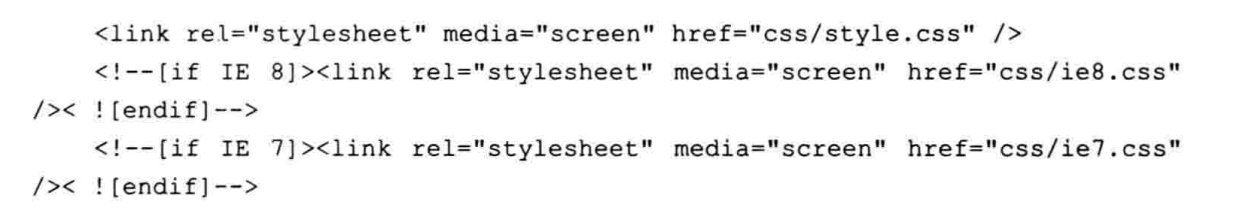
- 单独写兼容ie的css,如下:

w3c把尺寸单位 分为相对长度单位和绝对长度单位两种:
- 相对长度单位分为:
- 字体相对单位 :
em,ex,ch,rem,注意:em是相对于字体的大小的 - 视窗相对单位:
vw,vh,vmin,vmax
- 绝对长度单位定义的长度是固定的,使用的是物理单位,如:
cm,mm,in,px,pt,pc
css图片相关处理
- 设计不同大小的图片,而不是同一张图片在css中设置图片的尺寸
- 使用css Sprite图,将零散的背景图放在一个上面,再用css的background-position进行定位
css高性能实践
- 合并css类中相同的部分
- 压缩代码
- 避免使用@import,因为这个会阻止页面的并行下载
一些工具介绍
- js压缩工具,也可压缩css yui compressor
- js 代码规范检查工具 JSlint
- css 查询新特性的兼容情况 caniuse,也可用 css3clickchart
- 性能分析工具 YSlow
- 获取“雪碧图”的图片位置 spritecow
- 腾讯的“雪碧图”生成工具 sprite-generator
- 给样式加各浏览器前缀 cssFx,css Agent
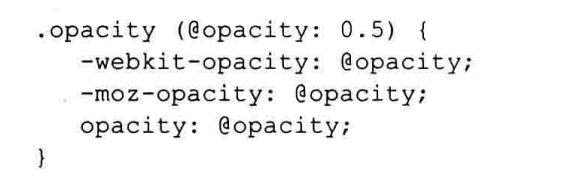
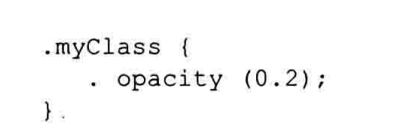
** 借助css预处理技术,给css定义加浏览器前缀,如 ,使用时为
,使用时为
- 让浏览器兼容css3新特性 modernizr
- 一个如何更有效的使用html5的建议网站 html5please
一些好用插件
- 用Autoprefixer插件来给css样式添加各浏览器前缀