api描述:
一个指定的打算作为一个应用程序窗口的面板。默认窗口是浮动的,resizable(可调整大小), 并且draggable(可拖动)。窗口可以maximized(可最大化)来充满视口,恢复到他们以前的大小,并且能minimize(可最小化)。
示例:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/**
* Window组件 */ Ext.onReady(function(){ Ext.create('Ext.window.Window', { title: 'Hello', height: 200, 400, layout: 'fit', items: { // Let's put an grid in just to illustrate fit layout xtype: 'grid', border: false, columns: [{ header: 'cols1' },{ header: 'cols2' },{ header: 'cols3' },{ header: 'cols4' }], // 显示头部。 store: Ext.create('Ext.data.ArrayStore', {}) // 一个假的空的数据存储 } }).show(); }); |
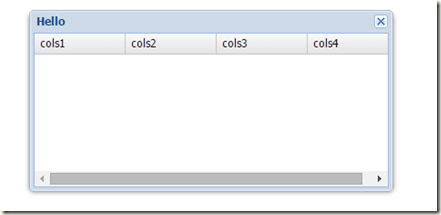
页面显示效果:
一、属性
plain:布尔类型,true表示强制与背景色保持协调,默认值为false。
resizable:布尔类型,用户是否可以调整窗体大小,默认值为true表示可以调整大小。
maxinizable:布尔类型,true表示显示最大化按钮,默认值为false。
maximized:布尔类型,true表示显示窗体时将窗体最大化,默认值为false。
closable:布尔类型,true表示显示关闭按钮,默认值为true。
bodyStyle:与边框的间距,如:bodyStyle:"padding:3px"。
buttonAlign:窗体中button的对齐方式(left、center、right),默认值为right。
closeAction:"close"释放窗体所占内存,"hide"隐藏窗体,建议使用"hide"。
二、方法
show:打开窗体。
hide:隐藏窗体。
close:关闭窗体。