菜鸟丨用Egret制作功能简单的打地鼠类游戏《冰桶挑战》
今天教大家使用Egret制作一款功能简单的游戏——《冰桶挑战》,这是一款大家熟悉的打地鼠类游戏,点击屏幕使用冰桶浇灭地洞里钻出来的明星,结算得到分数。游戏页面布局使用EUI封装了大量的常用UI组件,满足大部分的交互界面需求,开发者仅用1天时间即可独立完成这款小游戏的开发。
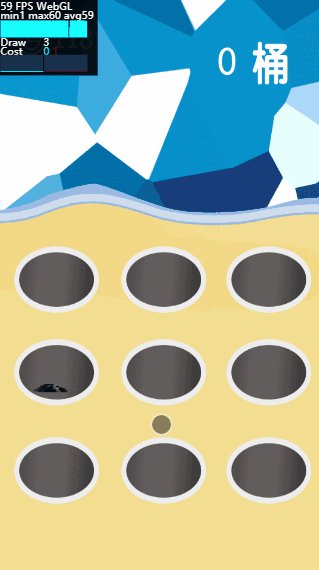
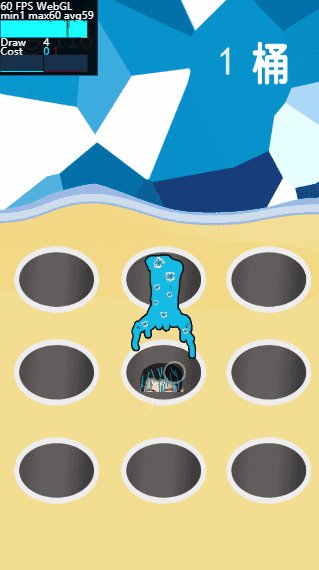
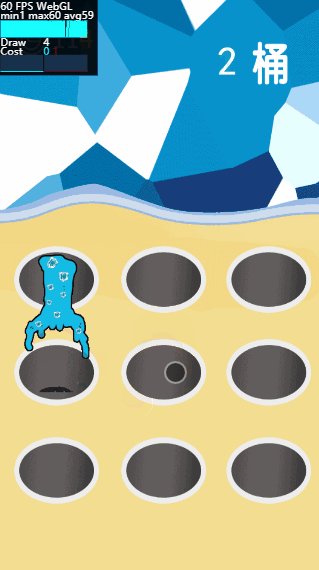
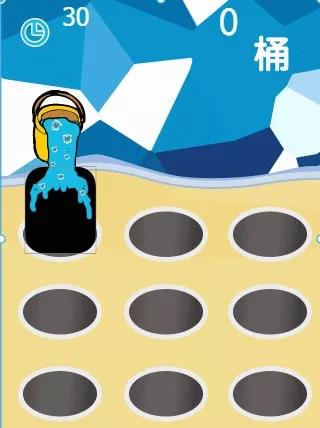
游戏效果图如下。

游戏比较简单,分为以下几个场景:
- 开始场景
- 游戏场景
- 结束场景
- 游戏类
开始场景
这里使用Eui来搭建UI,舞台大小选择640 x 960,填充模式选择fixedWidth;
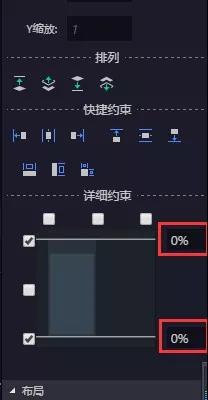
新建Eui组件将舞台大小改为640 x 960,开始场景这里资源只有一张图片,把它拖进去,然后选择上下填充进行约束,将数值改为比例以便进行屏幕适配。

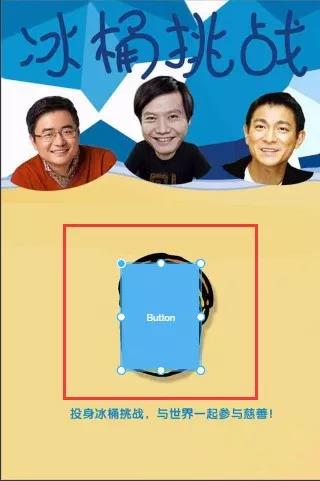
这里为了看起来像点到“水桶状”button上,直接拖一个button,然后改其alpha值为0;

简单代码如下:
//开始场景 classstartextendseui.Componentimplementseui.UIComponent{ publicbtn_Start: eui.Button; publicconstructor() { super(); } protectedpartAdded(partName: string, instance: any): void{ super.partAdded(partName, instance); } protectedchildrenCreated(): void{ super.childrenCreated(); this.Init(); } privateInit() { this.height=this.stage.stageHeight; //场景跳转 this.btn_Start.addEventListener(egret.TouchEvent.TOUCH_TAP, () ={ this.parent.addChild(newgame()) this.parent.removeChild(this); }, this) } }
游戏场景
- 将背景图片bg_png拖入场景中,跟start场景中背景图片一样,按调整好的比例进行约束;
- 放置一个Group大小改为舞台大小,再将其上下填充约束,将其TouchEnbled改为false;
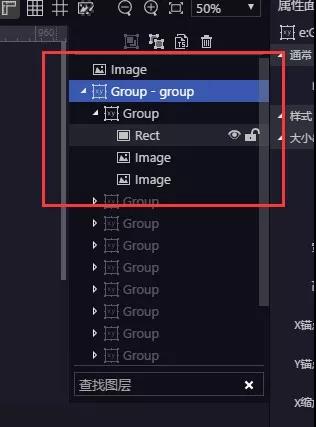
- 这里由于资源问题,“洞”都是固定好的,因此再添加一个group改为人物图片大小(TouchEnbled也改为false),添加Rect作为遮罩;再将水桶和倒水的图片拖进去(将这两张图片隐藏掉),结构和效果如下:


- 将小的group复制8个,分别按比例进行位置约束,然后将这9个group都隐藏掉;
- 代码编写:
- 开启一个心跳事件
protectedchildrenCreated(): void{ super.childrenCreated(); this.Init(); } privateInit() { egret.startTick(this.Update, this); } //出现的速度 privatespeed=1; privatecount=0; //心跳函数 privateUpdate(): boolean{ this.count++; if(this.count==Math.floor(120/this.speed)) { this.PeopleChange(); this.count=0; this.speed+=0.05; } //判断游戏是否结束 if(this.time<=0) { this.parent.addChild(newGameOver()); egret.stopTick(this.Update, this); this.parent.removeChild(this); } returnfalse; }
Update函数里面写了控制人物出现的速度和游戏结束的判定;
privatePeopleChange() { //在9个group里面随机一个 letran=Math.floor(Math.random() *this.group.numChildren); letg: eui.Group=<eui.Group>this.group.getChildAt(ran); for(leti=0; i<this.group.numChildren; i++) { //如果随机到的group里面没有人物图片就进行人物的创建 if(g.numChildren<4) { if(ran==i) { //在三张人物图片中随机一张 letrandom=Math.floor(Math.random() *3); this.group.getChildAt(i).visible=true; //新建一张人物图片 letimg: egret.Bitmap=newegret.Bitmap(RES.getRes(GameUtil.peopleEnemy[random])) //添加到随机到的group里面 g.addChild(img); //设置人物图片的遮罩 img.mask=g.getChildAt(0); leth=img.y; //将人物图片放到遮罩的下方,然后让其缓动到上方。 img.y+=img.height; } } } }
然后是人物图片的缓动,在PeopleChange方法中写
egret.Tween.get(img).to({ y: img.y-img.height}, 500).to({ y: img.y},500).call(() =>{
//缓动执行完成后将group隐藏掉
this.group.getChildAt(i).visible=false;
//人物图片位置复位
img.y-=img.height;
//从group中删除人物图片
g.removeChild(img)
//移除监听
img.removeEventListener(egret.TouchEvent.TOUCH_TAP, () =>{ }, this)
egret.Tween.removeTweens(img);
g.getChildAt(2).visible=false;
g.getChildAt(3).visible=false;
})
人物图片的点击处理
img.touchEnabled=true; img.addEventListener(egret.TouchEvent.TOUCH_TAP, () =>{ //暂停动画 tw.setPaused(true) //人物图片不可触摸,防止多次点击 img.touchEnabled=false; this.tongNum++; GameUtil.Constant.score++; g.getChildAt(2).visible=true; g.getChildAt(3).visible=true; this.tongNumTXT.text=this.tongNum.toString(); //替换对应被浇水的图片 img.texture=RES.getRes(GameUtil.peopleEnemyWet[random]); //200ms后动画继续播放 setTimeout(() =>{ tw.setPaused(false); }, 200); }, this)
游戏采用简单的计时来判定结束,在Init方法中写
//定时器 lets=setInterval(() =>{ if(this.time>0) { this.time--; this.timeDownTXT.text=this.time.toString(); } else{ clearInterval(s); } }, 1000)
结束场景
游戏结束场景搭建比较简单,注意按钮和文字也需要按比例进行约束;


代码编写如下:
//结束场景 classGameOverextendseui.Componentimplementseui.UIComponent{ publicbtnPlayAgain: eui.Button; publicbtnFenXiang: eui.Button; publicscoreText: eui.Label; publicconstructor() { super(); } protectedpartAdded(partName: string, instance: any): void{ super.partAdded(partName, instance); } protectedchildrenCreated(): void{ this.height=this.stage.stageHeight; super.childrenCreated(); this.scoreText.text=GameUtil.Constant.score.toString(); this.btnPlayAgain.addEventListener(egret.TouchEvent.TOUCH_TAP, () =>{ this.parent.addChild(newgame()); GameUtil.Constant.score=0; this.parent.removeChild(this); }, this) } }
游戏管理类GameUtil
游戏管理类GameUtil里面写了分数字段,和两种状态下人物图片的地址字符串枚举;
moduleGameUtil{ exportclassConstant{ publicstaticscore:number; } exportenumpeopleEnemy{ "person-fs_png"=0, "person-lj_png", "person-ldh_png" } exportenumpeopleEnemyWet{ "person-fs-wet_png"=0, "person-lj-wet_png", "person-ldh-wet_png" } }
小结
本文主要讲述了一款简单的打地鼠类游戏的制作过程,游戏素材全部来自网络,游戏整体结构和功能较为简单。如果觉得这篇文章对你有所帮助,欢迎在下方评论区留言与我们交流互动!
GitHub源码地址:https://github.com/duan003387/DaDiShu2