一:web服务器端的本质
import socket
#1.导入socket 模块
#2.产生一个socket对象
sk = socket.socket()
#3.互联网机器通信离不开ip 端口 和协议
sk.bind(('127.0.0.1',8000))
#等待别人连接
sk.listen(5)
while 1: #1等于Trun
#等待连接,这里拿到连接 和 连接的地址
conn,addr = sk.accept()
#收到数据
conn.recv(8090)
#发消息 字节 网络传输
conn.send(b"HTTP/1.1 200 OK ") #发送HTTP协议
conn.send(b'hello world')
#关闭
conn.close()
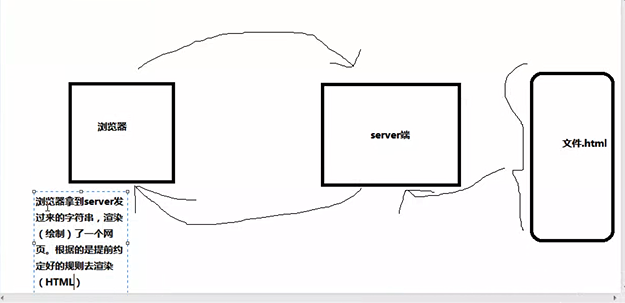
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
打开我们的浏览器看到网站上收到刚才发送的的字符
cs--> B/S架构(基于浏览器做业务)
浏览器作为一个客户端和服务端通信也要遵循一个协议(HTTP)


二:什么是HTML
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.html
三:HTML文档结构
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>css样式优先级</title> </head> <body> </body> </html>
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容
HTML标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
<!--这里是注释--> <h1>这个是一级标题</h1> <h2>这个是二级标题</h2> <h1 id="il" name="s20" class="c1">定义属性 key=value</h1> <p>几个很重要的属性</p> <p>id 定义标签是唯一的,HTML文档树中唯一 通过id找到一个标签 后面会经常用到</p>
<p>class 为html 定义一个或多个类名 classname css样式类名</p>
<p>style 规定元素的行内样式</p>
<p>这个是段落</p>
<h1 id="i1" class="c1" muitiple>海燕啊</h1> <!--这里的muitiple 是没有带值得属性-->
<h1 id="i2" class="c2" egrep >海燕啊</h1>
标签的构成属性分为带值得属性和不带值得属性
注释
<!--顶部导航条 开始-->
<div> 开始<div> <!--顶部导航条 结束--> <!--搜索框 开始--> <!--搜索框 结束-->
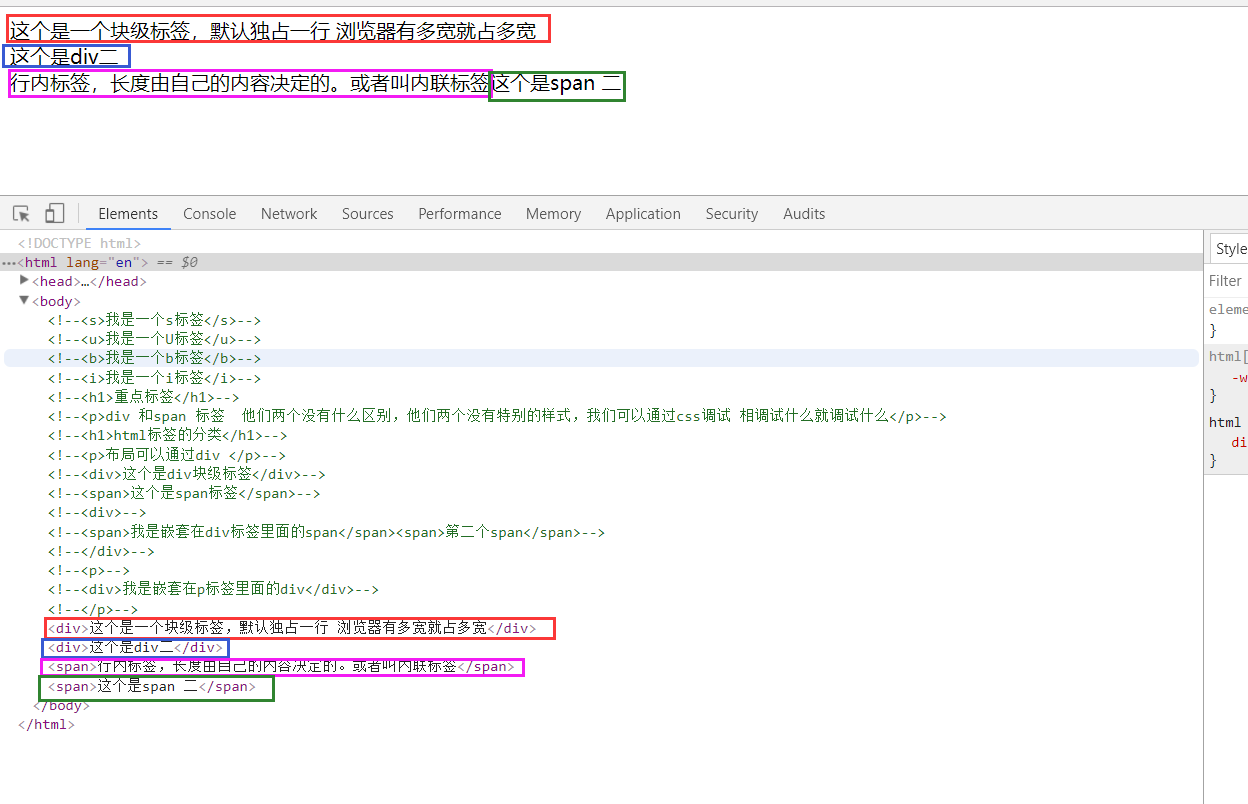
HTML标签分类
1.块儿级标签 默认独占一行(浏览器有多长,整个浏览器的宽度)可以设置长和高(通过css样式可以设置长度和高度)
2.行内标签(或者叫内联标签) 长度由自己的内容决定的。 不可以设置长和高
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签。

#可以根据上图理解