根据官方文档 -》 Vue.js
目前暂时有两种在Vue中运用typescript的方法
Vue.extend
import Vue from 'vue'
const Component = Vue.extend({
// type inference enabled
name: "Estend",
data() {
return {
}
},
methods:{
}
})学习成本最低, 只是在外面套一层外壳,还是按照以前的方式书写,但是Vue.extend需要结合mixins使用的时候, 在mixins写的代码,typescript 会识别不到。
vue-class-component
基于官方维护的装饰器,有vue-property-decorator和vuex-class
而vue-property-decorator 包含的装饰器有以下
• @Prop
• @Watch
• @Emit
• @Provide
• @Inject
• 还有@Model @PropSync 的这两个,不过一帮很少用
关于mixin 混入的写法等下再介绍
基本写法就和下方差不多,注意点:
1.声明一个组件的时候@Component 一定要写上,不管有没有引入别的组件也要写上
2.对于以前data 属性,直接在class 里面声明即可
3.对于Computed 不需要再写computed的字眼只需要写get or set
4.对于Prop 你需要传多少个参数就写多少个 @Watch 同理
5.对于method 声明是public Or private 即可
6.对于@Emit 就如下图所示
import { Component, Vue, Prop } from 'vue-property-decorator';
import { State, Getter } from 'vuex-class';
import { componentA, componentB } from '@/components';
@Component({
components:{ componentA, componentB},
})
export default class HelloWorld extends Vue{
@Prop(Number) readonly propA!: number | undefined
@Prop({ default: 'default value' }) readonly propB!: string
@Prop([String, Boolean]) readonly propC!: string | boolean | undefined
// 原data
message = 'Hello'
// 计算属性
private get reversedMessage (): string[] {
return this.message.split('').reverse().join('')
}
private set reversedMessage (value:string): string[] {
this.$emit('xxx')
}
// method
public changeMessage (): void {
this.message = 'Good bye'
},
public getName(): string {
let storeName = name
return storeName
}
// 生命周期
private created ():void { },
private mounted ():void { },
private updated ():void { },
private destroyed ():void { }
@Emit('callback')
private getCallback() {
this.$emit('xxx');
}
}
对于@provide 和@inject 如下图所示

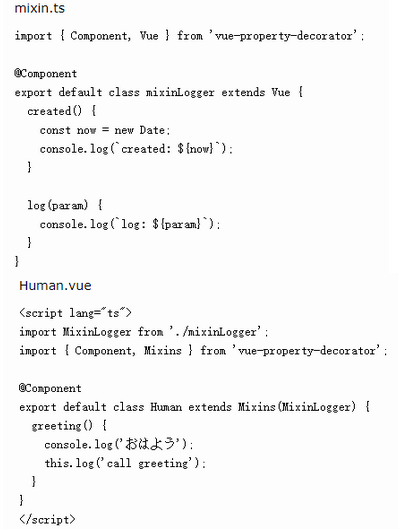
对于mixin 的写法,目前看到比较正确的一种形式
• 通过继承mixin 的方式来享用同样的方法

对于声明周期,测试和以前类似, 一般为private。