template里面写的 增加一个按钮 重置
<el-button @click="reset">重置</el-button>
写在methods方法中的函数方法
reset(){ // 1.清空数据。页面中只有一个查询数据。然后这个数据在data中声明变量里大括号里没有变量,所以这边写的时候就是大括号里面是空的。 // 这个是searchData变量里面还有其他变量。 this.searchData={}; // 2.查询所有的数据 this.getFileTypeList(); }
// 点击事件 重置 reset(){ // 1.清空数据 this.searchData={ pageNum: 0, pageSize: 10, typeName: "", }, // 调用函数 重新搜索全部的。 this.getCaseList() }
reset(){ // 清空搜索输入框的数据。 searchData={ pageNum: 1, pageSize: 10, }, // 调用函数,查询数据,刷新数据。 this.getKeyWordsList() },
2)第二个任务:
金额输入
实现功能:任务2:输入框 金额数字输入的时候,金额中间每间隔三位 中间写个逗号分隔。。输入完成后点击 保存按钮 之后是不显示逗号的。
控制输入的数字的长度,是字符串长度控制的。小数需要的。20.00。
先用自然语言写出来。1 2 3 4步。
》》会做吗?换个问法,有思路吗?第一步就是监听输入。拿到了字符串之后,你想怎么做?
把步骤用自然语言写下来!!!你一上来就检测长度。。。。1,234.12这种的长度你怎么办?如果别人输入了非法的呢?1.12.12。如果是负数呢?如果是负数呢?-12.23
所以你一上来就检测长度,是不对的。
》》把你的思路写出来。步骤1、2、3、4。然后我告诉你有没有漏洞。这是逻辑思维。与技术无关。输一个检测一次。
问:
它这个数字 是边输入的时候,输入到第4个数字,前面会显示一个逗号,还是数字全部输入好了之后,显示逗号?银行的那个好像就是输入第4个数字的时候,前面就会显示逗号。
思路:
1.输入数字的时候,长度是第四个的时候前面加上逗号。
2.检测输入的数字个数数字个数是4的倍数,前面就会插入一个逗号。
3.点击保存按钮之后,数字中间的逗号消失。
---->太简陋了你这个算法 我不知道它用什么办法可以去做每个功能。
>>>分析:假设你要写的这个算法叫做 function change( str )
1. 去除str里面所有的逗号
2. 通过小数点将str分割成两段,整数、小数
3. 将整数部分,分成N个数组,从右往左,每3个字符为1组
4. 利用join(",")将整数部分连接起来
还要考虑下是不是以-开头。
那人家输入 -.1,你咋办?人家输入 -1-1.1?你又咋办。你想?你仔细想?你把自己当客户,随便输。
isNaN 还要检测客户小数点只能输入一次。不允许输入负数。
差不多有思路了吧,搞起。 先试着弄弄。
差不多有思路了吧,
我也看不懂 没这么写过
你上次告诉我思路了,但是每一步实现,我不知道怎么把数据放到一起实现功能,我不知道从何下手写,现在怎么办?你建议我去补一下js还是vue吗?
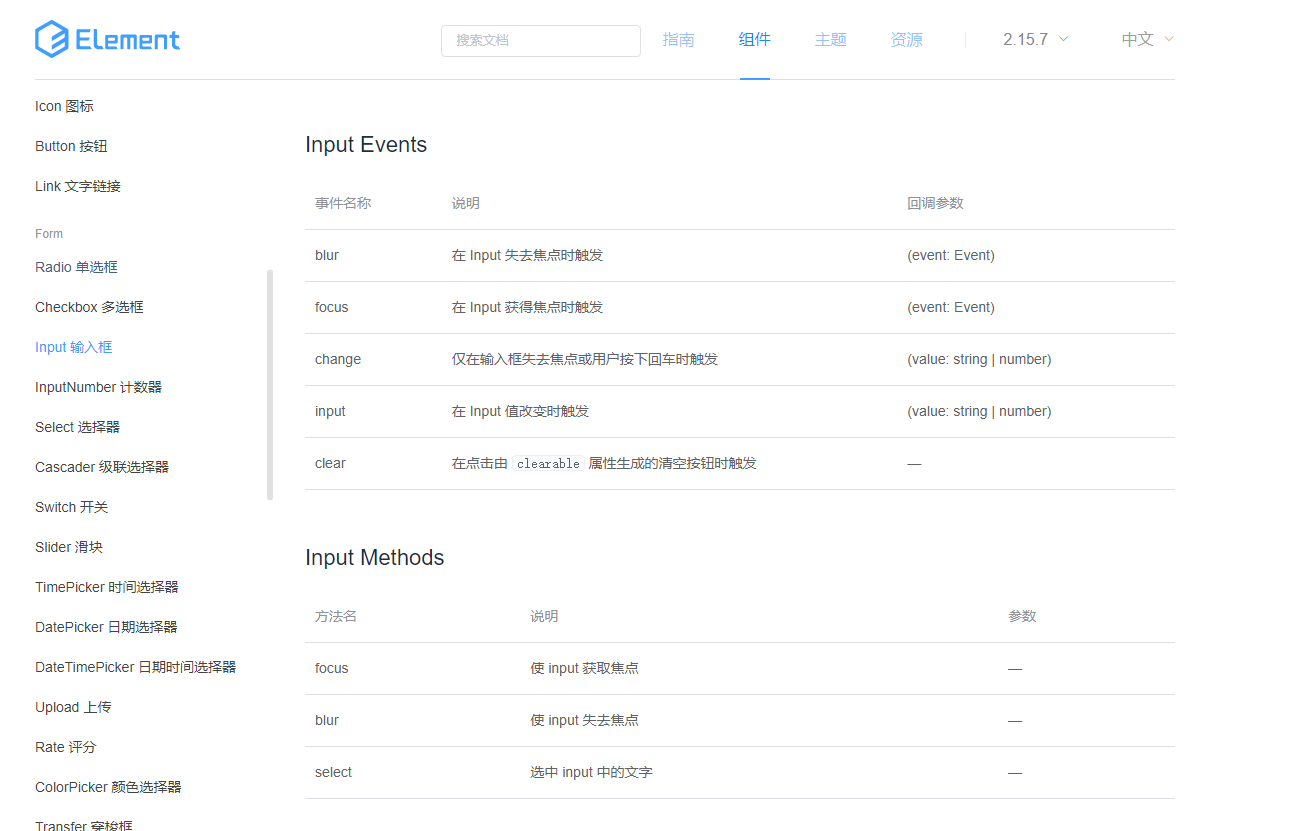
是怎么把知识串起来,你不知道。你那个需求,第一步是监听输入,这一步你会写吗?错。。。也不在watch里面 应该在input框里面 @input 第一步就是监听输入 watch尽量少用 这第一步的代码,你能写出来吗 你们用的什么UI组件? el-input 任何组件,都有属性、事件、方法 这个你知道吗 我是指el-input组件 <el-input /> 属性,事件,方法,这三个名词,你知道啥意思吗 什么叫事件? 你解释一下 所以,要你实现的需求,首先第一步就是要监听输入事件 那么如何监听el-input的输入事件呢? 此时,你该干嘛?人家ELEMENTUI有官网 el-input组件的使用API 让你参考的那个,我看不懂
我的思路就是监听输入,改变输入。
Input Events
事件名称说明回调参数
blur 在 Input 失去焦点时触发 (event: Event)
focus 在 Input 获得焦点时触发 (event: Event)
change 仅在输入框失去焦点或用户按下回车时触发 (value: string | number)
input 在 Input 值改变时触发 (value: string | number)
clear 在点击由 clearable 属性生成的清空按钮时触发 —
¶Input Methods
方法名说明参数
focus 使 input 获取焦点 —
blur 使 input 失去焦点 —
select 选中 input 中的文字 —
这个知道了回调参数。再对回调参数写方法,看是不是数字,是吧? 就是说,会触发这些事件 你需要监听input事件 监听单击事件,你会写吗 就是响应式 click吗? @click="handleClick" 同样的道理,监听input的输入事件就是 ,<el-input v-model="aaa" @input="sdfsf" /> 你要做的就是去实现这个sdfsf 明白了吗? 有点明白,具体实现,我看一下代码怎么写的。
自己的问题自己要解决。

找到相关的别人写的 https://juejin.cn/post/6913706130032033799
基于 element-ui 封装表单金额输入框
在日常的迭代开发中通常我们会遇到这样的场景:在一个表单中需要用户输入金额,并校验金额的格式。这个需求你一定遇到过,但是现在,我们还需要做到:当用户离开输入框(失去焦点)时,输入的内容变成了用逗号每隔 3 位分隔的数字,并展示给用户。且最后提交金额时,参数的值仍然是正常数字,不包含逗号。
遇到这种需求,我们首先要想到「表单中的金额输入框」是常见到的功能。既然是常见的功能,我们要将它抽象封装起来,做到随时可用于任何表单中,用一行代码代替重复作业。
像表单项一样,我们需要给组件传递 label,绑定值的 key,placeholder 用于展示在表单中;还需要传递整个 form 对象,表单的 rules 进来。另外,考虑到需要给一个遮罩层展示格式化后的金额,我们还需要传递 width 决定遮罩层宽度。
注意我们上面的需求,当 input 框触发 blur 事件时,我们首先需要校验用户输入的内容是否为正数且可保留两位小数。这时就用到了传递进来的 rules,拿它来校验。若通过校验则展开格式化后的金额,不通过就触发 element-ui 本身的校验规则提示。注意看 @blur 触发的 blurInput 方法,用于去掉输入内容前面的 0,是否符合校验条件,最后决定是否展开格式化后的金额。
如果没问题,通过了校验,就需要根据输入内容格式化金额。利用 computed 计算得到。
组件的设计思想大致如下:
完整的组件代码如下:
<template lang="pug"> el-form-item.price-parent(:label="label" :prop="prop" ) el-input(:style="` ${width}px`" ref="input" v-model="form.deceivedAmount" :placeholder="placeholder" @blur="blurInput" @focus="focusInput") .price-mask(:style="` ${width -30}px`" v-show="showFormatPrice" @click="focusInput") {{formaterPrice}} </template> <script> export default { name: 'priceInput', props: { label: { type: String, default: '', }, prop: { type: String, default: '', }, placeholder: { type: String, default: '请输入', }, { type: Number, default: 140, },
//这个form是来自于父级声明过了。 form: { type: Object, default: () => ({ deceivedAmount: '', }), }, rules: { type: Object, default: () => { }, }, }, data () { return { showFormatPrice: false, // 是否显示遮罩 } }, computed: { formaterPrice () { if ( this.form.deceivedAmount !== '' && this.form.deceivedAmount !== null ) { // 去掉前面的0 const integer = this.form.deceivedAmount.split('.')[0] const decimal = this.form.deceivedAmount.split('.')[1] ? `.${this.form.deceivedAmount.split('.')[1]}` : '' return `${integer .toString() .replace(/(?=(?!^)(\d{3})+$)/g, ',')}${decimal}` } else { return '' } }, }, methods: { // 聚焦金额输入框 focusInput () { this.showFormatPrice = false this.$refs.input.focus() }, // 失焦金额输入框 blurInput () { if (this.form.deceivedAmount !== '') { // 去掉前面的0 const integer = Number(this.form.deceivedAmount.split('.')[0]) const decimal = this.form.deceivedAmount.split('.')[1] ? `.${this.form.deceivedAmount.split('.')[1]}` : '' this.form.deceivedAmount = isNaN(`${integer}${decimal}`) ? this.form.deceivedAmount : `${integer}${decimal}` if (typeof this.rules[this.prop][0].pattern !== 'object') { throw `请确保 rules[${this.prop}][0].pattern 为正则表达式` return } this.showFormatPrice = this.rules[this.prop][0].pattern.test( this.form.deceivedAmount, ) } }, }, } </script> <style lang="less" scoped> .price-mask { position: absolute; z-index: 2; top: 1px; left: 125px; background: white; 110px; overflow: auto; font-size: 13px; } </style>
在表单中的使用方法其实和你直接写一个 el-form-item 的效果是一样的,直接引入即可。
// 使用方法:<template lang="pug"> el-form(:model="form" ref="form" label="180px" :label-suffix="':'" :rules="rules") priceInput(:form.sync = "form" :width = "150" label = "金额" prop = "deceivedAmount" :rules = "rules") </template> <script>
//@ 是根组件的意思。 import priceInput from '@self/components/priceInput' data() { return { form: { deceivedAmount: null, }, rules: { deceivedAmount: [ { pattern: /^1000000000$|^1000000000.0$|^1000000000.00$|^[+]{0,1}(\d{0,9})$|^[+]{0,1}(\d{0,9}\.\d{1,2})$/, message: ' 请输入 0-10亿 的正数,可保留两位小数', trigger: 'blur', }, ], }, } } components: { priceInput, } </script>
github地址
地址路径栏,@是根组件的意思。
项目经验。
事业心,学习的上进心。 明天把同学给的课程下一下。
多动脑。编程不需要太多体力。只需要大脑思考就可以了。不需要很多食物。一口两口,吃不下,吃多了胃难受,挤压肠道。瘦子隔壁邻居小姐姐。
vscode 小技巧 查询是ctrl+f,然后找到需要复制查询的字母,按住Ctrl+c,然后就按住ctrl不动,按住f,然后就粘贴到搜索的输入框当中了。
Vue进阶(七十二):css 样式中 逗号、空格、冒号、点号、~、>的区别 转
No Silver Bullet
于 2019-09-09 20:24:47 发布
3262
收藏 10
分类专栏: # Vue2 网站开发进阶 文章标签: css 逗号 空格 冒号 点号
版权
Vue2
同时被 2 个专栏收录
208 篇文章495 订阅
已订阅
网站开发进阶
80 篇文章230 订阅
订阅专栏
文章目录
一、前言
二、css 中逗号,空格,冒号,点号的含义
三、拓展阅读
一、前言
css中元素标识用逗号隔开,表示两个不同类的样式类名用同一个样式;
空格隔开表示从属包含关系,是当前的元素子元素;
逗号隔开表示并列关系,两者之间没有任何关系,可以使用同一个样式。
比如下面的代码示例:
<div class="content">
<span class="content-child">子内容</span>
内容</div>
<div class="conter">内容2</div>
<style>
.content .content-child{
color:red;//空格隔开表示在类content下的类样式.content-child的样式被改变了
}
.content,conter{
color:#ffd014;//逗号表示在不同的类下,样式都被改变。
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
二、css 中逗号,空格,冒号,点号的含义
比如:
一:#a,b{…………}
二:#a b{…………}
三:#a:b{…………}
四:#a.b{…………}
这是四个分别代表着什么含义呢?
一、一个id叫a和一个标签是b的样式
二、一个id叫a下面的一个标签是b的样式
三、一个id叫a的伪类b,例如:a:hover
四、一个id叫a的下面的class叫b的样式
css中“~”作用域为同一父元素下的所有子元素,例如为所有相同的父元素中位于 p 元素之后的所有 ul 元素设置背景:
p~ul{
background:#ff0000;
}
1
2
3
<p>快乐生活</p>
<ul>
<li>生活</li>
<li>生活</li>
<li>生活</li>
</ul>
1
2
3
4
5
6
p~ul 选择前面有 <p> 元素的每个 <ul> 元素。
两种元素必须拥有相同的父元素,但是 ul不必直接紧随 p。
css中“>”是css3特有的选择器,A>B 表示选择A元素的所有子B元素。
与A B的区别在于,A B选择所有后代元素,而A>B只选择一代。
.a,.b{逗号指相同的css样式};
.a .b{空格指后代元素};
.a>.b{大于号指子代元素};
若想获取某一元素后的所有子元素,可以使用如下语句:
element1 > * {
// CSS样式
}
1
2
3
三、拓展阅读
《Vue进阶(幺肆贰):CSS-静态定位,相对定位,绝对定位,固定定位的用法和区别详解》
《Vue进阶(幺肆叁):如何用绝对定位(position:absolute)完美定位布局及其注意事项》
————————————————
版权声明:本文为CSDN博主「No Silver Bullet」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sunhuaqiang1/article/details/100673688