参考地址:http://www.mamicode.com/info-detail-892383.html
大家好,本文用一个简单的demo演示AngularJS在MVC中的使用,在学习这个demo之前,需要你对angularJS有基本的了解,并且对asp.net webAPI也了解一些,我最近也是因为公司项目需要,才开始学习这两种新的知识(对我而言)。
网上对于angularJS和MVC结合的资料很少,所以在学习过程中走了很多弯路,在刚刚搞明白的时候,赶紧写下一篇笔记,方便以后查阅,也可以发出来请熟练大牛指正,互相学习。
首先按照我个人的理解,解释一个使用过程中遇到的问题。那就是在angularJS模板的使用上,应该选择MVC的视图页还是静态的HTML页面。 在经过练习和思考后,个人的理解是,使用HTML更加好一些,在一篇网上的英文文档中,作者对angularJS的模板页指定对应的是相应控制器下的MVC布局页,个人觉得不妥。
对angularJS来说,最终展现的是一个HTML页面,操作的也是一个HTML页面,而MVC的视图页最终也是转换成HTML页面交给浏览器处理,何不直接使用angularJS处理HTML页面,使用MVC视图页岂不多了亢余的步骤。
这个问题只是个人感觉,欢迎熟悉的朋友和我讨论。
好了,开始我们的小Demo。
首先打开VS2013创建web程序(我用的2013版本,里面对路由的控制有很多新特性,2012好像不支持。)。

有很多朋友可能会在VS2013里面选择visusl studio2012然后创建详细的web程序,我这里直接使用VS2013的web程序。

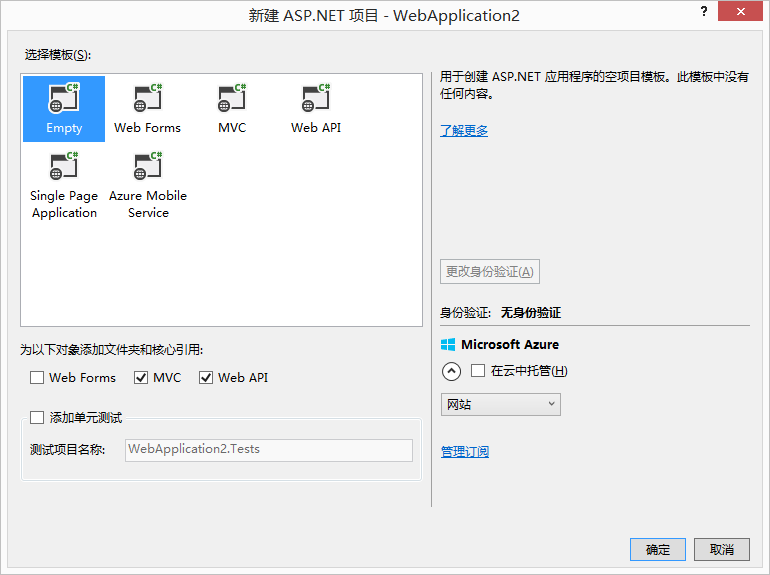
确定之后会弹出详细页面,我们选择一个空的页面,并且勾选下面的MVC和WebAPI选项,VS会自动帮我们新建一些文件夹,这里微软做的还是挺nx的,选择其他的类型,直接就是一个网站Demo,新手可以创建一个进行学习 。

接下来我们在Controllers文件夹里面直接新建一个MVC5的空的控制器,起名HomeController。

然后在Index方法上右击新建一个默认名称的使用布局的视图页。

这时,VS会自动帮我们建好母版页和关联的布局页。

我们打开母版页_Layout.cshtml,可以看见它使用了@RenderBody()作为占位符,填充占位符的就是其他我们创建的视图页面了,比如Index.cshtml。而且我们需要使用的引用,也可以放在这里,比如我们将要用到的angularJS文件。既然是最最最母版页,那么我们代表angularJS入口的ng-app也需要写在这里了,我们在<body>标签里面设置ng-app。

打开index.cshtml文件,此时里面应该是空的,那么好,我们把这个当做我们angularJS的母版页,只需要加入一段代码<div ng-view></div> 。如果你了解angularJS的话,相信能看懂这是什么意思,ng-view的作用就是代表这是一个angularJS的模板页,其他的部分页都在这个div下面显示。
好了,准备工作已经完成了,接下来,我们开始写其他代码。
我们为了简单,直接写一个Person类当做我们的数据源。
在Models文件夹新建一个Person类,写上属性当做我们的数据源。

嗯,设置好了用来模拟的数据源,我们创建调用数据源的控制器,这里我们使用web API来控制数据,我们还是在controllers文件夹下创建(严格的来说,在项目中webAPI应该放在Apis文件夹下面,这里我们简单起见)。创建一个空的web API2控制器,取名ShowController。

好了,创建完控制,该制造我们的伪数据源了。在这里,我暂时不使用RESTful模式的路由方式了,直接使用属性路由,关于属性路由,我会在之后写一篇简单的介绍,感兴趣的朋友可以看看,希望能和大家讨论。

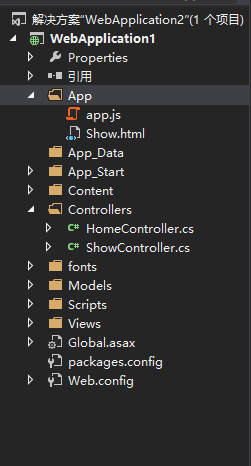
好了,数据和MVC模板都已经准备好了,我们接下来开始angularJS的部分。首先创建一个名叫App的文件夹,这是在标准的angularJS里面常用的文件夹分类方式,一般关于angularJS的文件都放在这里,我就不做过多的介绍了。
在App文件夹中,我们创建两个文件,一个是app.js和Show.html。

打开Show.html文件,把里面的内容全部删除,因为我们需要它来充当整个页面的部分页。然后添加下面内容,这里使用一个li列表展示数据。

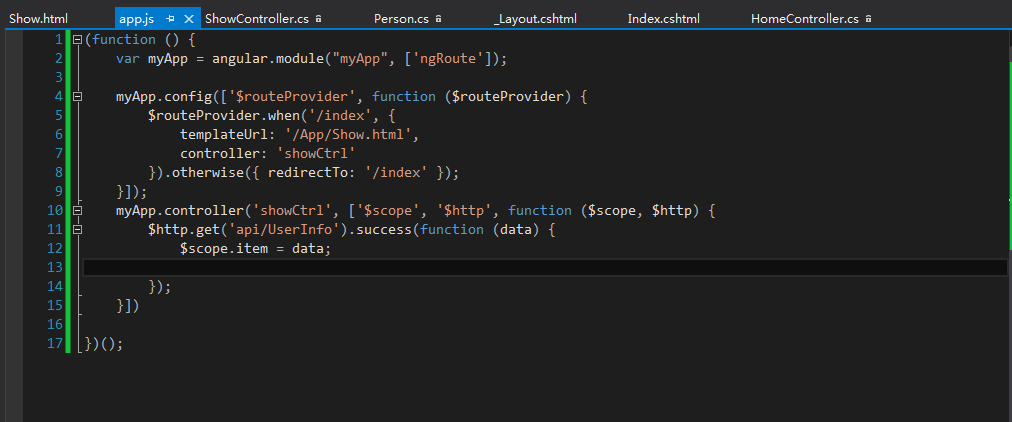
接下来就是开始我们的JS代码的编写了,这里我就不对angular做过多的解释了,如果有时间,我会把这段时间学习的笔记分享出来,想要学习angularJS的朋友可以看看,也方便和大家讨论。

大功告成了,哦对了,千万别忘了在MVC母版页对一些重要的JS文件的引用,这个为什么放在最后说呢?希望大家以后别犯错,说多了都是泪啊……
我们这个Demo中用到了angularJS的两个JS文件,因为angularJS将很多功能分开打包了,所以需要注意这一点,我刚开始就是因为把route文件没引用,折腾了半天才发现原因。还有一个就是我们写的app.js文件了,这是一个队angularJS全局控制的文件,必须引进来。
PS关于angularJS的引用文件,大家可以去GitHub下载,或者在VS里面的NuGit里面搜索angular也可以直接安装,推荐NuGit安装,很方便。

好了,看看我们的运行效果吧。

数据已经展示出来了。
最后我在小小的改动一下,使用我们的asp.net web API特有的方式,就是RESTful模式,我个人暂时将RESTful看做是一种模式,我们使用这种方式看看。
第一:我们去掉属性路由的设置方式,让API控制器使用自身的请求方法。

第二,我们把angularJS的入口文件app.js里面的服务请求URI也小小的改动一下。

我们运行一下,看看效果。

一模一样,这是为什么呢?因为属性路由规定了URI的路由前缀,按照这个前缀访问过来的RUI会自动的匹配路由属性控制的方法或者类。而我们在angularJS里面设置的服务请求地址正好是这个属性路由所指定的路由前缀, 嗯,恍然大悟了吧,就是这么简单。
而使用RESTful的方式呢?我们去掉属性路由,让一切回归自然。这时路由的请求是按照API的控制器的名字请求的,发现没,我在app.js文件里面对http服务的改动正好是web API控制器的前缀,嗯,有没有又恍然大悟的感觉。对,这就是web API的处理请求的方式,通过控制器名字,至于进入这个控制器,直行哪一个具体的方法,那就是RESTful模式啦。
PS:欢迎朋友们和我讨论,并且指正文章中的错误,我也在学习中,希望得到大家的帮助。
嗯,这个例子很小,但是对于刚接触angularJS的同学(比如我)来说,怎么在项目中和其他的技术结合使用,确实是一个很头疼的事情。如果做完了这个小案例,相信你对angularJS怎么在MVC里面应用,有了一个大致的映像,好了,这就是我们需要的,编程之路还很长,我们一起学习进步。