由于业务需要引入微信扫码支付,故利用websocket来实现消息推送技术。
实现大致流程:首先客户端点击微信支付按钮,触发微信支付接口,同时微信支付响应成功参数后,连接websocket客户端,此刻利用微信支付返回的参数生成一个二维码弹框,此时连接websocket
客户端时会发送一个指定的消息内容,然后等待用户扫码支付完成后,微信支付异步通知的地方执行websocket消息推送,根据指定的消息内容,获取到websocketsession,然后对其进行消息推送,等客户
端接收到消息之后,即可执行二维码的关闭操作及成功跳转至商户页面等。
既然要利用一门技术来实现业务需求,必定要先了解其技术的原理,及这门技术用于解决什么问题。
在项目中,常规都是前端向后端发送请求后,才能获取到后端的数据。但是在一些及时消息的处理上,这样的处理效率有些捉襟见肘;在以往获得即时数据时,比较low的方案就是ajax轮询查询,或者可以使用socket的长连接;但是这些在实际的操作上都比较消耗资源;而websocket在这方面有效的解决这个问题--WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端,客户端接收到消息可即时对消息进行处理,一些三方推送平台也提供了更为完善的消息推送技术如:GoEasy
第一步:搭建一个简易的springmvc的工程了
引入如下依赖
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>4.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>4.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>4.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-websocket</artifactId>
<version>4.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-messaging</artifactId>
<version>4.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
</dependencies>
配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <servlet> <servlet-name>SpringMVC</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring-mvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>SpringMVC</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
配置springmvc
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd"> <context:component-scan base-package="com.test.*"></context:component-scan> <mvc:annotation-driven></mvc:annotation-driven> <mvc:resources location="/js/" mapping="/js/**" /> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/views/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
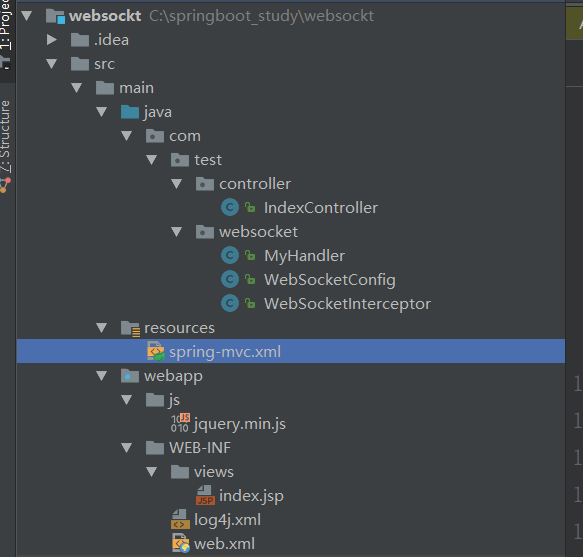
工程目录如下

核心代码
package com.test.controller; import com.test.websocket.MyHandler; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; /** * Created by edison on 2019/1/13. */ @Controller @RequestMapping("/index") public class IndexController { @Autowired private MyHandler myHandler; //返回字符串 @ResponseBody @RequestMapping(value ="/notice",produces="text/html;charset=UTF-8") public String notice(String outTradeNo){ myHandler.sendMessageToUser(outTradeNo); return "支付成功"; } //返回jsp视图 @RequestMapping(value ="/pay") public String index(Model model) { model.addAttribute("name", "模拟支付页面展示"); return "index"; } }
<%-- Created by IntelliJ IDEA. User: edison Date: 2019/1/13 Time: 18:12 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> ${name} </body> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.min.js"></script> <script type="text/javascript"> $(function() { console.log("模拟支付开始"); //假设微信返回的交易流水号是1234 var outTradeNo = "1234"; console.log("模拟调用支付返回参数结束"); var ws = new WebSocket("ws://localhost:8080/websocket/myHandler") ws.onopen = function () { console.log("开始连接服务端websocket"); var createobj = {} createobj.action = "create"; createobj.outTradeNo = outTradeNo; ws.send(JSON.stringify(createobj)); } ws.onclose = function () { console.log("onclose"); } ws.onmessage = function (msg) { console.log(msg.data); var closeobj = {} closeobj.action = "remove"; closeobj.outTradeNo = outTradeNo; ws.send(JSON.stringify(closeobj)); } }) </script> </html>
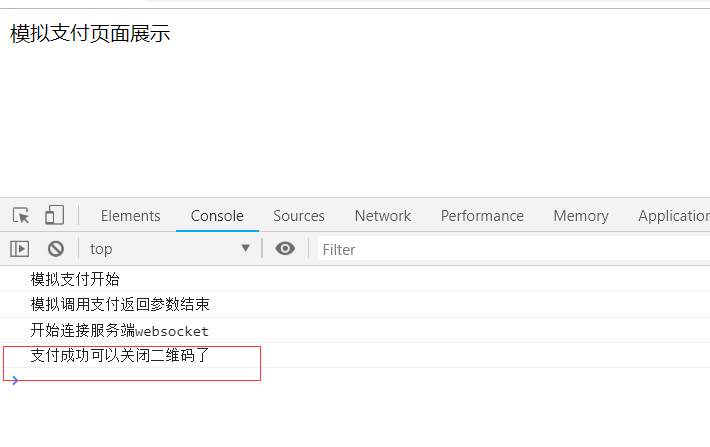
模拟步骤一
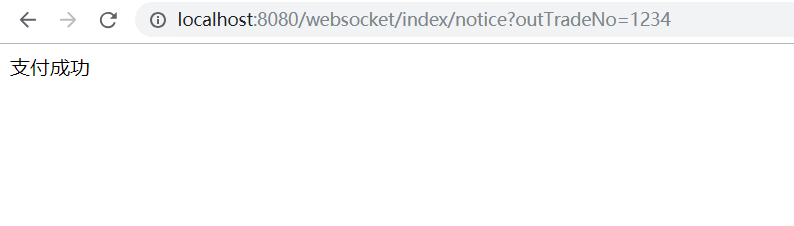
首先访问模拟支付url

其次再模拟异步回调

最终发现模拟支付页面成功收到了异步回调,打印关闭二维码的操作,同时再向服务端发送消息,移除掉map里面的连接