在项目根目录中创建配置文件:
.eslintrc.js
代码规范校验配置(ESLint配置)
依赖包:
npm install eslint-D npm install eslint-plugin-jsx-a11y-D npm install eslint-plugin-react-D npm install eslint-plugin-import-D npm install eslint-config-airbnb-D npm install eslint-config-airbnb-base-D
配置 .eslintrc.js
module.exports = { env: { browser: true, es6: true, node: true, }, extends: ['airbnb-base'], globals: { Atomics: 'readonly', SharedArrayBuffer: 'readonly', }, parserOptions: { ecmaVersion: 11, }, rules: { }, };
ESLint 检查命令:eslint --ext [file.js][dir]
eslint --ext*.js src
ESLint 修复命令:eslint --fix [file.js][dir]
eslint --fix*.js src
vscode配置
安装 ESLint 扩展,建议安装官方版本。用来让开发工具能够识别ESLint规范。
设置 .vscodesettings.json 在设置里根据习惯配置是否在保存时自动修复。
{ "eslint.validate": [ "javascript", { "language": "vue", "autoFix": true, }, { "language": "html", "autoFix": true, }, ], "editor.codeActionsOnSave": { "source.fixAll.eslint": true, } }
代码修复
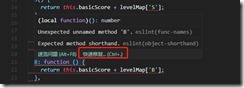
鼠标移动到红线的代码上,在弹出的修复框中选择“快速修复”
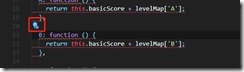
另一种方式:光标在有红线的代码内,点击修复图标
在弹出的菜单中根据需要进行修复。
webstorm配置
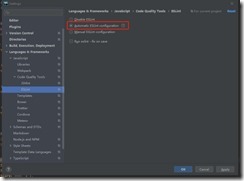
设置ESLint选项,使用项目中的配置方案。
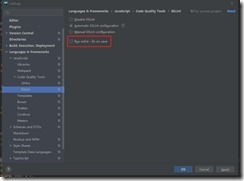
在设置里根据习惯配置是否在保存时自动修复。
右键菜单中进行修复
修复效果
修复前
修复后
附一:vue-cli相关配置
创建vue项目选中linter。注:不需要安装文章开始提到的依赖包
在linter配置时选择阿里方案
检查修复命令
npmrun lint
附二:已有的vue项目中增加规范检查
安装vue-cli插件
vueadd@vue/cli-plugin-eslint
选择Airbnb规范
根据习惯选择检查修复方式
解决 teste2e 目录检测问题,在e2e目录下添加文件 .eslintrc.js,并做如下配置:
module.exports = { plugins: [ 'cypress', ], env: { mocha: true, 'cypress/globals': true, }, rules: { strict: 'off', }, };