今天遇到个问题,后台会员审核之后,页面内的会员审核状态要及时改变,但又不能指望用户手动刷新(用户体验很不好)
如果审核页面和显示审核状态时同在一个html页面的话,那么直接用js改变div内部的文本就可以了,像下面这样:
$("#btn1").click(function(){ $("#test1").text("Hello world!"); }); $("#btn2").click(function(){ $("#test2").html("<b>Hello world!</b>"); }); $("#btn3").click(function(){ $("#test3").val("Dolly Duck"); });
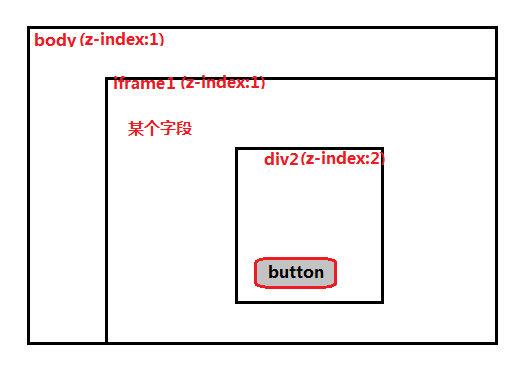
但是,后台页面的布局是这样的:

这画的应该不难看出来吧,不过我还是要说明一下;
一个html中包含一个iframe1,点击这个iframe1中的某个字段,会跳出一个模态框(用于审核的div2),审核结束后提交信息,点击button
ok,此时数据提交到接口并进行了一系列操作(此处省略具体操作),然后div2窗口关闭,这个时候iframe1中的某些字段应该做出改变,比
如,之前审核状态是“未审核”,在div2审核操作了之后,此时的状态应该变为“已审核”,用户希望的是,在点击了button按钮之后,状态立即
刷新,那么我们应该在提交数据到接口,成功之后做出点什么来改变这个状态,但是上面说了,直接用js获取iframe1中的标签改变其值是行不通
的,所以我们可以这么做:
function check_pass(uid) { $.ajax({ type: "GET", url: siteurl, dataType: "json", data:{ "c":"api", "m":"checkpass", "uid":uid }, success: function(text) { var _body = window.parent; var _iframe1=_body.document.getElementById('rightMain'); _iframe1.contentWindow.location.reload(true); } }); }
这个函数是在button点击的时候执行的,button是存在于div2中的,发起ajax请求向接口提交数据之后,我们来看请求成功之后的代码:
var _body = window.parent;--------------------获取这个div2的父级窗口,那么自然是这个body了;
var _iframe1 = _body.document,getElementById('rightMain');-------------------根据id获取iframe1这个对象;
_iframe1.contentWindow.location.reload(true);-----------------------看到reload就该知道是刷新了这个iframe1了。
就这样,div2中的js操作实现了iframe1的刷新,现在看来真的很简单,只不过当时绕了一些弯子,现在顺便总结一下iframe窗口的刷新方法:
(注:下面的_iframe是通过各种方法获得的iframe对象,比如通过name获得、通过id获取等等)
①_iframe.contentWindow.location.reload(true);
②_iframe.src=src;(前面的src是_iframe的src属性,后面是是一个字符串值应该和它原本的属性值相同,不然怎么叫"刷新"呢)
③$('#iframe').attr('src', $('#iframe').attr('src'));(jQuery写法,和上面第二种同理)
--------------------------------------------------------------------------------华丽的分割符------------------------------------------------------------------------------------
(5.31)今天,又遇到一个ajax提交,iframe刷新的例子,
ajax提交的数据是从select和input中取得的,如下图所示:

const siteurl = "{SITE_PATH}{SELF}"; const stateids=$(".stateid"); var stateval = ""; var moneyval =""; var stateid =""; for(let i=0;i<size;i++){ $(sure[i]).click(function(){ stateval = $(state[i]).val(); moneyval = $(money[i]).val(); stateid = $(stateids[i]).val(); $.ajax({ type: "GET", url: siteurl, dataType: "json", data:{ "c":"api", "m":"state", "stateval":stateval, "moneyval":moneyval, "id":stateid }, success: function(text) { eco_refresh(); }, error: function(text) { eco_refresh(); } }); }); };
因为每一条记录都有修改这个选项,而且取值是取当前记录的select和input的值,记录是用类for循环语句输出的,所以
他们的样式以及DOM结构都是一样的,取值的时候为了确保取值正确,用到了上面的for循环,红字的jQuery对象依次表
示确认按钮、select标签、input金额标签(select值为认筹的时候才会显示)、input记录ID值标签(类型为hidden,看不
见的,仅为取id值所用)
注意这里用了let声明变量i,这里涉及到作用域的概念,如果你用var声明i,然后再内部var that = i,然后$(state[that])也
是可以的,对于let、var、const、this的区别会在博主理解透彻之后专门写一篇博文来记录,这里就不探讨了。
上面的代码不难看出,每个确认按钮点击的时候会提交一个ajax请求,至于为什么success和error回调都选择刷新iframe,
这个问题,我想我在这篇博文已经有所交代:https://www.cnblogs.com/eco-just/p/9094940.html。(ajax200OK状态下的
回调执行问题)
如此想来,提交ajax后,直接执行刷新的方法应该就OK了,但是问题却出现了,

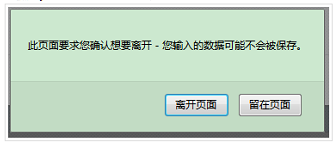
这是之前iframe和div提交刷新都不曾出现的问题,之前也是有input填写信息然后取值提交的,只不过这次多了一个select
取值的问题,于是个人猜测应该是select标签onChange事件之后,值发生改变,浏览器的机制好意提醒我们,但是显然我
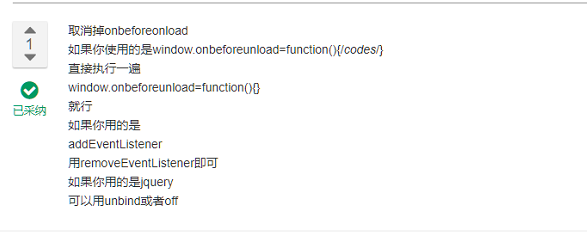
们是不想这种机制来干扰用户体验的,于是百度一下,找到了答案:

于是将解决方法添加到refresh函数:
function eco_refresh(){ var _body = window.parent; var _iframe1=_body.document.getElementById('rightMain'); window.onbeforeunload=function(){}; _iframe1.contentWindow.location.reload(true); }
之后便抑制了弹窗的出现。