这些天几个企业站仿下来,对poscms的用法多少有些了解了,在这个记录一下,好记性不如烂笔头嘛。
1.静态文件目录和模板文件目录
这两个目录分别放置css/js/image等静态文件和html模板文件,你可以选择到以下目录新建静态文件目录和模板文件目录:
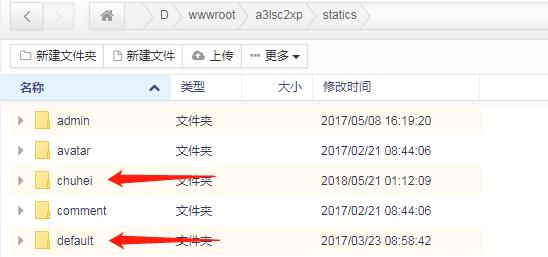
/D/wwwroot/a3lsc2xp/statics/新建chuhei文件夹,下面再新建mobile和pc两个文件夹;
/D/wwwroot/a3lsc2xp/templates/pc/web/新建chuhei文件夹;


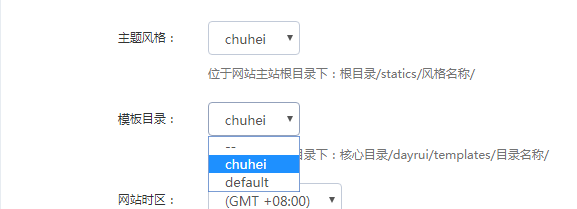
然后到网站后台,设置--->网站设置,更改风格和模板的目录:

2.模块
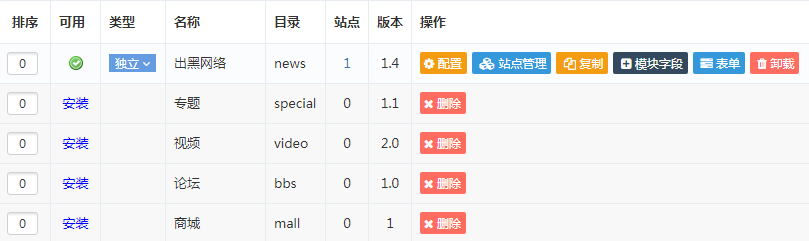
系统自带了几个类型的模块,你可以根据项目需求添加相应的模块,或者直接自己自定义模块,这里以新闻模块为例:

安装了这个模块之后,点击配置,改一下名字(这里是出黑网络),安装的时候最好选择独立模块。
然后你可以看到这个目录是news,于是到之前的chuhei文件夹(模板文件夹)下建立news模块和common模块文件夹

common模块是默认的模块,网站首页index.php就是默认从这个文件夹读取的,建议将一些公共的模板(header,nav,footer)放到这里
3.栏目以及路由

个人认为,这块有必要深入了解一下:
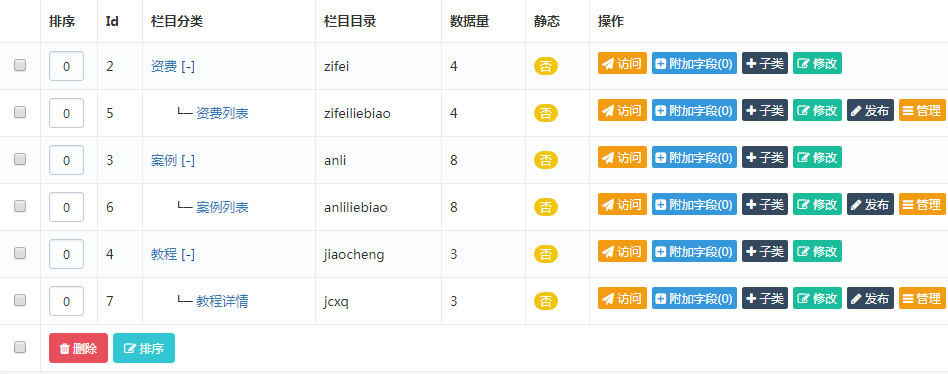
我们先来看一下它的路由是怎么写的:index.php?s=news&c=category&id=5;s是模块,c是控制器,id指向上面的分类名称;
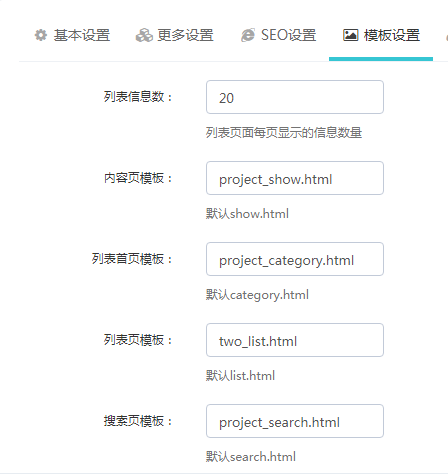
着重看一下他的模板设置:

页面的分级关系应该是这样的category(category控制器)、list(category控制器)、show(show控制器),search稍后单独讲
所以你上面看到的6个一级二级栏目,都是由category控制器控制的,那么问题来了,我怎么知道哪个栏目访问的是哪个页面呢?
记住规则:
如果父级栏目还有子栏目,就像上面一样,那么父级栏目访问的是category.html页面,子级栏目访问的是list.html页面;
如果没有子栏目,那么这个唯一的父级栏目是直接访问list.html页面的,不再访问category.html页面;
4.show页面
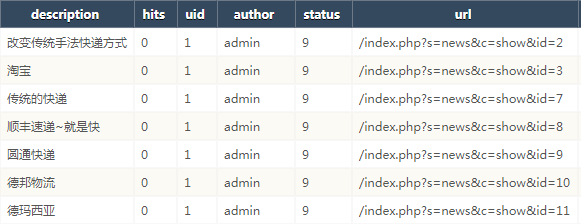
那么show页面怎么访问呢,实际上,为发布信息的时候,系统会自动为该条记录添加一个url字段:


然后,根据路由就可以在show.html模板中输出指定ID的记录的所有信息了。
5.路由、数据库
其实poscms仿站(不需要定制开发的话),核心也就是路由以及数据库数据的调用。
知道路由对应哪个路径下的页面文件之后,就去写这个文件啊,至于数据,由于是MVC,那么:
①list页面数据,控制器是传了一些参数型数据到这view视图的(比如:$catid),那么我们可以用它封装好的数据库查询语句,来
根据传来的参数来查数据:
{list action=module module=news catid=1 field=title,url,updatetime order=updatetime num=10}
{$t.title}
{$t.url}
...
{/list}
这就是查询news模块下,类别id为1的所有项目指定字段(只能查出存于主表中的数据),如果你想自定义查询数据的话,可以这样:
{list action=sql db=dbsource1 sql='select * from aaa'}
.........
{/list}
ok,sql语句不用多说了,你想怎么查就怎么查,多表联合,内联,右联,随便你怎么查。
②show页面数据,由于路由中传了一个当前项目的id,那么控制器自然是接收到了这个id的,那么控制器是直接将这个id的项目的所有
信息都查询到了的,并且直接传到show页面,那么,我们是可以在这个页面直接用的,像这样:
{$content}、{$title}...
6.一些函数
有些数据,拿出来之后是不能直接用的,比如说:
thumb(这是具体项目上传的缩略图的id编号)---------------------------------<img src ="{dr_thumb($t.thumb,100,100)}" />(将图片100X100地显示)
updatetime(这是一个时间戳,要转为更直观的时间格式)-----------------{dr_date($t._updatetime, 'Y年m月d日')}或者{dr_date($_updatetime, 'Y年m月d日')}
一个是list页面(看到$t.*你就该意识到了),一个是show页面的。
这套系统自定义的函数有很多,具体的还是要参考文档:http://help.poscms.net/109.html。
7.自定义页面、自定义内容、自定义字段
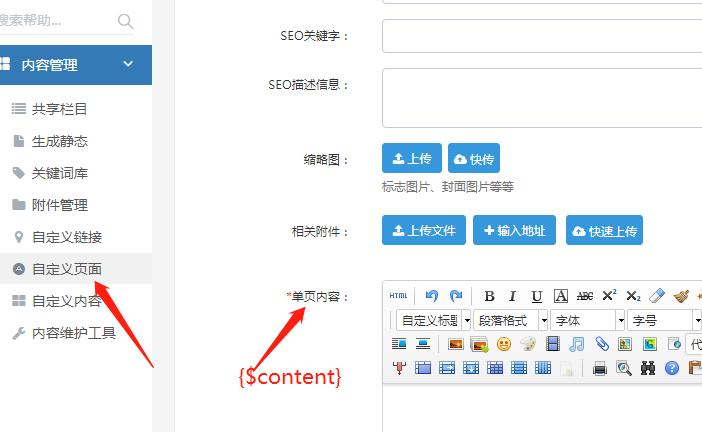
有的时候,有的页面是单页面,没有子栏目,这个时候,可能用自定义页面来做更合适(新建栏目,然后由路由配置页面文件也是可以的)
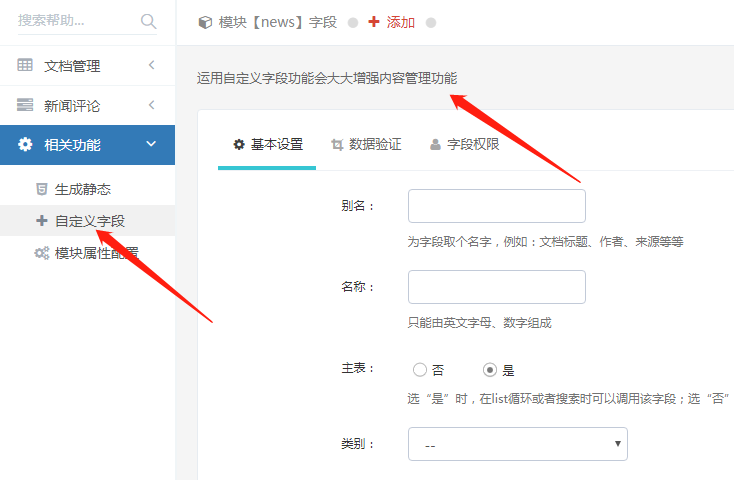
新建自定义页面,会有一些字段内容输入,如果你觉得字段太少,那么你可以添加一些自定义字段,来丰富你的页面数据(从后台录入的数据)
然后,在html中,你就可以直接在这个页面调用你录入的数据(比如:{$content})
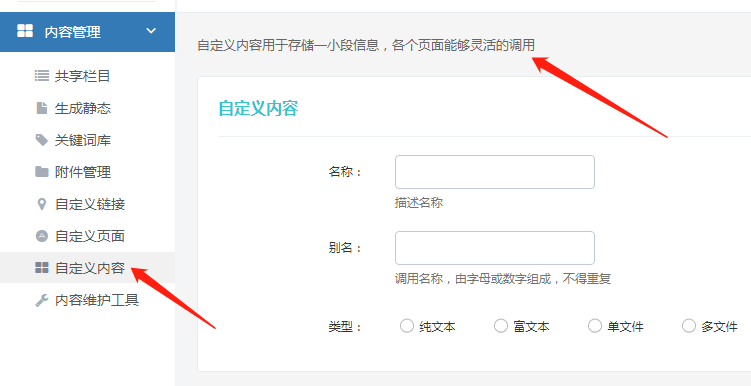
上面所提到的自定义字段,是在这个页面输入了,那么只能在这个页面调用,如果你想所有页面都可以共享同一个数据,那么自定义内容来了。
自定义内容,相当于全局变量,你可以在任何页面调用这个自定义数据(比如:{dr_block('qq')})



注:
自定义字段分模块的自定义字段和模块栏目的自定义字段;
模块的自定义字段是默认添加到该模块下所有栏目的(发布内容的时候默认就列出该字段让你填)
模块栏目的自定义字段设置好了之后,你可以选择为哪个栏目添加哪些字段,那么发布内容是就会多列出你添加的字段。
8.网站表单
表单是个常见的东西,你可以在后台设置--->网站设置--->网站表单,添加一个表单,填写表单名称,数据表名称;
然后添加表单字段,其实也就是数据库字段,然后点击生成表单,就会自动生成一个表单了,可能有的版本不支持自动生成表单;
那么我就贴出自动生成的表单demo代码(表单对应的数据表名叫apply):
<form class="form-horizontal form-bordered" action="http://www.eco.com/index.php?c=form_apply" method="post" name="myform" id="myform"> <div class="form"> <div class="form-group" id="dr_row_title"> <label class="control-label col-md-2"><font color="red">*</font>主题:</label> <div class="col-md-9"><input class="form-control" type="text" name="data[title]" id="dr_title" value="" style="400px;" required="required" /></div> </div> <div class="form-group" id="dr_row_name"> <label class="control-label col-md-2"><font color="red">*</font>姓名:</label> <div class="col-md-9"><input class="form-control" type="text" name="data[name]" id="dr_name" value="" style="200px;" required="required" /></div> </div> <div class="form-group"> <label class="col-sm-2 control-label"></label> <div class="col-sm-9"><button type="submit" class="btn green"> <i class="fa fa-check"></i> 提交 </button></div> </div> </div> </form>
然后你就可以将表单代码放到你的html里了,样式什么的就不多说了。
9.待续