最近在做基于poscms系统的企业站仿站项目,这个系列用于总结项目中遇到的一些前端问题,至于poscms,待我摸透之后再总结...
进入正题吧,仿站,首先是用仿站小工具把要仿的模板站扒下来,有时候会出现意想不到的问题,导致扒下来
的源码不能用,那怎么办,自己写咯。
前两天的一个项目,模板站前端是jsp写的,并且是用easyui或者ext之类的类库写的,扒下来之后,页面不能完
全显示先不说,连源码都是乱成一团,思索再三,决定自己写前端代码,就当是练练手吧。下面总结其中几个个
人认为值得记录的知识点:
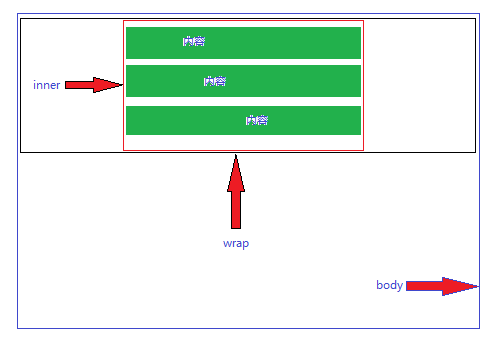
1.无论窗口宽度怎样改变,内容始终水平居中。

windows自带的画图工具我用得贼6,并且时常依靠画图工具来“P图”,233333333,题外话,题外话,砸门继续。。。
如你所见,wrap、inner都是block元素,比如div,其实我用的就是div,那么里面的内容随着body宽度改变时始终居中,
那么样式我是这样写的:
body{100%;}
.wrap{100%;}
.inner{800px;margin:0 auto;}
值得注意的是,当窗口宽度大于800px的时候,内容是会始终居中的,但是当窗口宽度小于800px时,.inner这个div多出的
长度就看不到了,就像是overflow:hidden,效果如下:

这是一个logo+nav,总长度(.inner的长度=logo占20%+nav占80%)为900px,当窗口小于900px就是以上效果,当大于900px
时,自然会是居中,不信请看:

两边不难看出,就是样式里所指的左右外边距了。
2.绝对定位元素的水平垂直居中
.inner { 600px; height: 400px; position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto; /* 有了这个就自动居中了 */ }
这个是不需要wrap的,然后你可以结合最上面的图示自己想象一下,它直接相对于窗口或者有relative定位的父元素
上下左右居中。
3.margin百分比取值的问题
父元素高度400px,唯一一个子元素高度60%,左右居中用父元素的text-align:center实现,那么上下居中呢,
我开始是用margin-top:20%,讲道理,应该是可以的啊,(100%-60%)/2=20%,不该出错的啊,但是窗口改变宽度之后,
纳尼,居然不上下居中?!!!百度之后,才了解到,margin的百分比取值,在横向排版时(我们一般都是横向排版)是
取父元素的宽度来乘以百分比,在竖向排版时是取父元素的高度来乘以百分比。于是最后,只好乖乖用定值80px。
4.json实现省、市、区三级联动
其实这个三级联动,在之前已经有说过,只不过当时是用ajax从数据库取数据来填充select标签下的option子标签,
这次项目,由于对于poscms的级联应用不熟,就没有去用它的接口去数据库查数据,那么就想到了用json变量来存储所需
的省市区数据,道理都是相通的,具体方法可已自行百度,哎,算了吧,我直接贴个我参考的博客吧——>json三级联动。
5.高德地图API
有个页面需要显示企业的地图地址,那我马上想到了之前用过的高德地图API,输入经纬度,即可显示指定地址。
博客园博客页面不支持写脚本(写完发布之后就立马被注释了),只好贴上显示高德地图的代码:
经度:<input id="lng" type="text" />纬度: <input id="lat" type="text" /> <br /> <button id="do">显示地址</button>
<div id="map" style="border: 1px solid; 800px; height: 250px;"></div>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=这个key是可以到高德开发者平台申请的,免费申请,所以,去吧皮卡丘"></script> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript"> var lng=$("#lng").val(); var lat=$("#lat").val(); $("#do").click(function(){ var map = new AMap.Map('map', { resizeEnable: true, zoom:11, center: [lng,lat] }); //左下角比例尺 AMap.plugin('AMap.Scale',function(){ var scale = new AMap.Scale(); map.addControl(scale); }); //右上角卫星视图 AMap.plugin('AMap.MapType',function(){ var maptype = new AMap.MapType(); map.addControl(maptype); }); }); </script>
注意,这个div必须设置的是ID,class是不行的,最终你就能在页面中显示地图了,并且初始化的时候以你设置的经纬度为中心。

5.文件编码问题
对于扒下来的html、js文件,有时候会因为编码的问题,导致我们在稍作修改保存之后,会在浏览器上看的时候出现乱码的情况,
对于这个问题,有三个地方值得注意:
首先就是可能扒下来的html文件的头部设置了编码,诸如GBK、GB2312、UTF-8等;
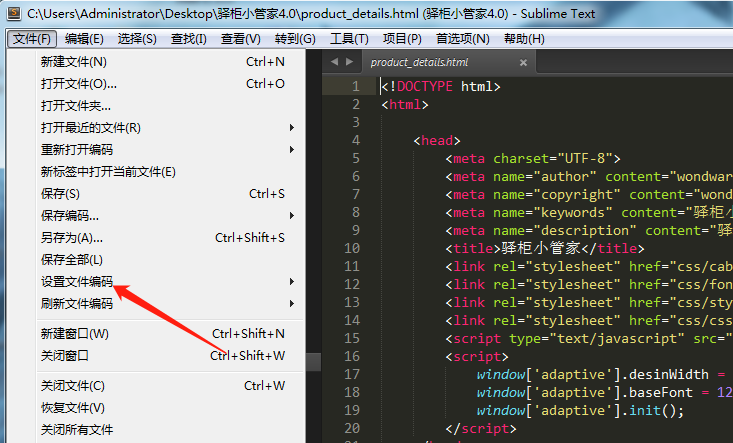
代码编辑工具设置文件编码,这里以sublime为例,见下图;

事实上,就算注意了以上两点,还是有可能乱码,那么就来看一下第三点:
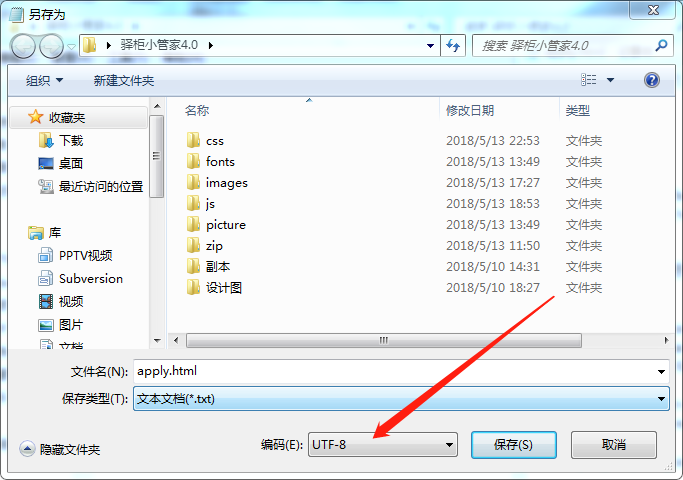
用记事本打开文件(html或者js),然后文件---另存为;

注意这个编码,保存的时候注意一下就好了。
基本上,做到以上三点中的编码统一,就不会出现乱码的现象了,至少我这样处理之后没有出现乱码的问题了。