最近的一个项目,主要功能就是一些表格页面 + 图形展示的页面(react);
表格页面就不多说了,图形展示页面分两个:
1.二维图形显示实际场景中元素的布局,并且每个元素可以进行交互
这一块我用pixi.js写的:
图层1中,用 PIXI.Graphics 来绘制元素体块,并为每个元素添加了 单击/双击/长按 三种事件;
图层2中,用 PIXI.Text 来绘制文字,并且贴合到对应元素体块上;
这个绘制的功能是维护在一个模块中的,单例模式保证页面跳转的时候不会重新绘制,并且提供dispose方法,在离开页面的时候,清除这个单例中pixi场景所有子元素。
2.机械臂仿真模拟
这一块是用three.js做的,模型加载等等。。。
主要功能是机械臂的仿真模拟,硬件那边会发送实时指令到前端(websocket),然后前端根据指令类别,对应到指定站点,指定机械臂,然后6轴对应,执行动画;
然后测的时候,发现会有延迟,分析再三,是服务端推送消息的时候发生了延迟;因为机器人在将指令发送给前端的时候,经过了几道程序:硬件(TCP)->TCP服务->后台TCP指令抓取->发送至Socket服务->Socket服务发送给前端
知道中间多了这一层之后,我想到可以将目前的程序用Electron进行打包,并且通过Electron的net模块,直接进行TCP指令的获取,这样就减少了TCP->Websocket这一步
3.Web程序转Electron桌面程序
Vue转Electron有现成的脚手架Electron-vue,但是react的话,好像没有???

这么一来,是不是有点不友好啊。
因为这里需要在react的页面中连接一个TCP服务,所以直接用静态包进行封装是行不通的,但是webpack又不是很熟,自己写的话有点费劲,百度了一番,Github了一番,发现一个看上去简单可用的项目
贴上这位小姐姐的项目地址:https://github.com/smileyqp/react-with-electron
clone到本地,确保可以打包成功后,我将renderer部分的项目代码进行替换,遇到了一点阻碍,但是一一解决了:
3.1 less的问题
配置less的话,装上less-loader,less,然后webpack进行配置就ok,但是这个项目没有eject,有些webpack配置文件还是没有暴露出来
然后发现,electron虽然不支持less,但是他支持sass啊,这两者语法类似,于是,我将我的less文件名改成scss,其余地方,对应修改,问题解决
3.2 JSON.stringify 的问题
const screct = JSON.parse(localStorage.getItem("screct") || JSON.stringify({empNo:"",level:"分组",userName:"用户名"}));
const screct = JSON.parse(localStorage.getItem("screct") || '{empNo:"",level:"分组",userName:"用户名"}');
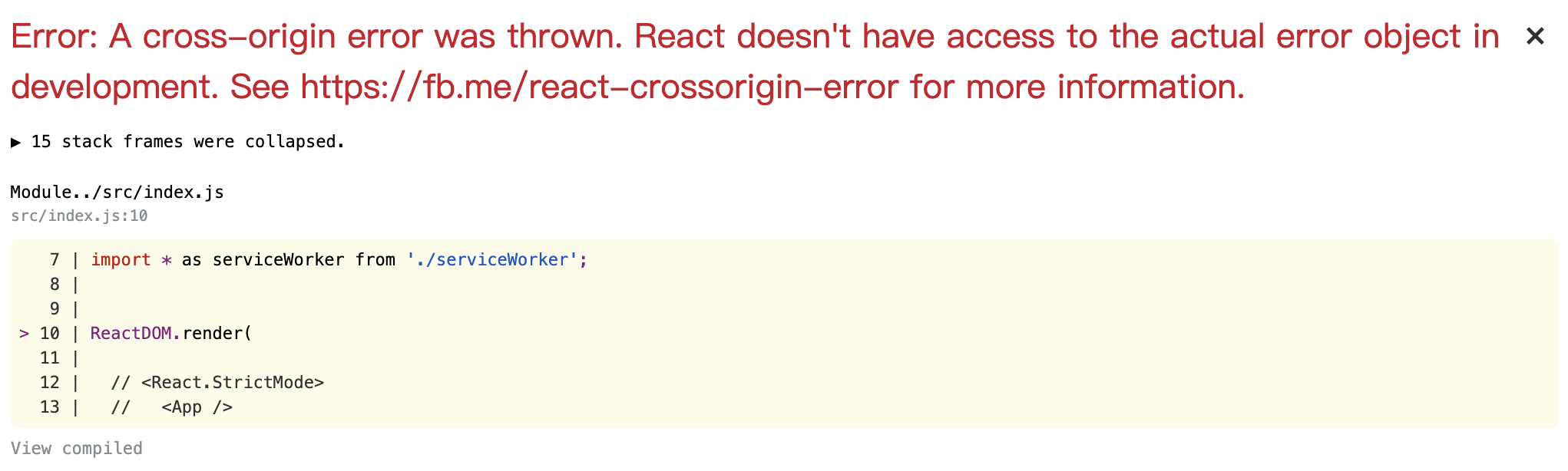
下面一种写法会导致react报错:

但是:

3.3electron初始页面路径问题
![]()
如上注释所示,我本想将初始页面调到程序的某个页面,因为首页是login,自己测试又不想从login开始测;但是如果这样将初始页跳转到指定页面的话,会导致打包的时候路径不正确
4.结语
最终,还算顺利将web程序构建成桌面程序,并在相应页面通过node的net模块,连接TCP服务,进而直接通过TCP指令控制三维模型的运动,减少了中间层的信息传输,提高了程序的同步性能