出于【重构基于D3的关系图谱项目】的目的,在看完pixi.js之后,并且网上又没有现成的基于webgl的关系图谱js库,于是,本人决定自己写一个。
因为平常要工作的原因,进度可能有点慢,但是github会同步更新:https://github.com/ecojust/Relation.js。
那么,博客园就用来记录,该库的用法吧。
一、项目结构

images目录放置了一些Relation.js用到的一些内置贴图;
js目录放置了pixi.min.js(依赖)和relation.js(模块化),所以pixi.js必须要在relation.js之前引入。
二、首个demo

前面已经从relation.js中引入了PersonPanel,所以
new PersonPanel().init(app);
一行代码就能为我们创建一个人物面板(轮廓、头像采用内置贴图,并且贴图自动居中,整个人物面板相对于window上下左右居中):

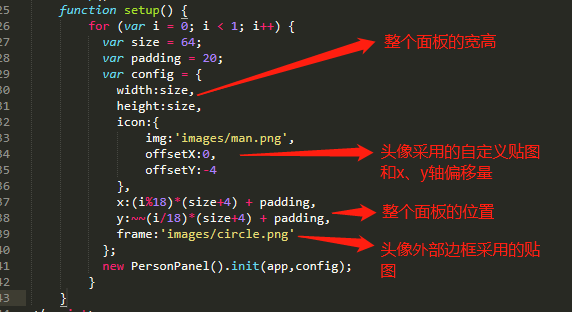
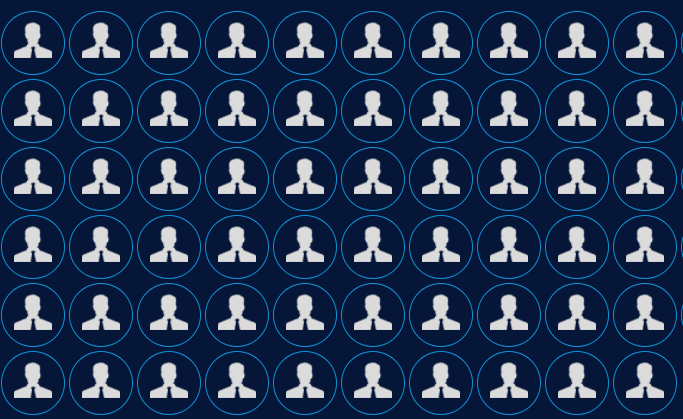
当然,你也可以自定义这些设置就像上述代码中注释的那些:


注意:无论你采用最简版设置(不需要传config参数)还是自定义设置(自定义config),app参数都是需要的,那么app是什么呢?
let app = new PIXI.Application({ 256, height: 256}); app.renderer.backgroundColor = 0x061639; app.renderer.view.style.position = "absolute"; app.renderer.view.style.display = "block"; app.renderer.autoResize = true; app.renderer.resize(window.innerWidth, window.innerHeight); //将该实例append到页面中用于展示 document.body.appendChild(app.view);
这是一个PIXI的Application类的实例。
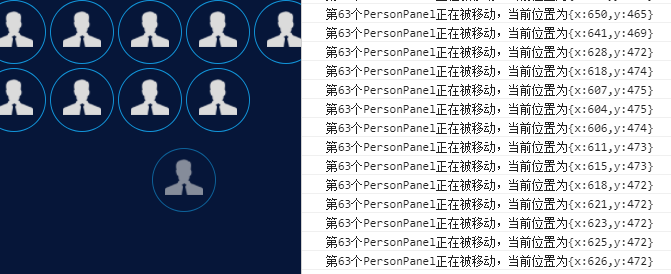
三、PersonPanel拖拽

新增的属性:openMove,用于定义PersonPanel是否可被拖拽(默认为false)
当用户定义该属性为true之后,针对鼠标的按下、拖拽、松开除了默认的移动效果之外,用户还可以新增自定义方法。

注意:所有的PersonPanel实例都会被放到window.stack数组中,所以,你还可以根据index来获取指定实例。
四、