作为阿里的开源node.js框架,我觉得egg.js是很有前途的,故而学之,github上down了一个项目下来(https://github.com/easy-team/egg-vue-webpack-boilerplate),这是个基于 Egg + Vue + Webpack 多页面和单页面服务端渲染同构工程骨架项目,稍作学习大致有了了解,但是会用并不是目的!!!
egg.js采用了传统的MVC架构,那么今天我们就来结合demo来看看egg.js是如何实现视图渲染的。

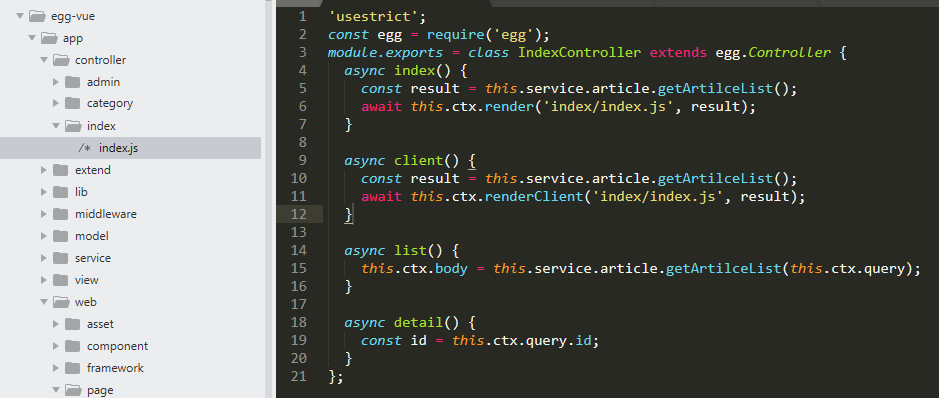
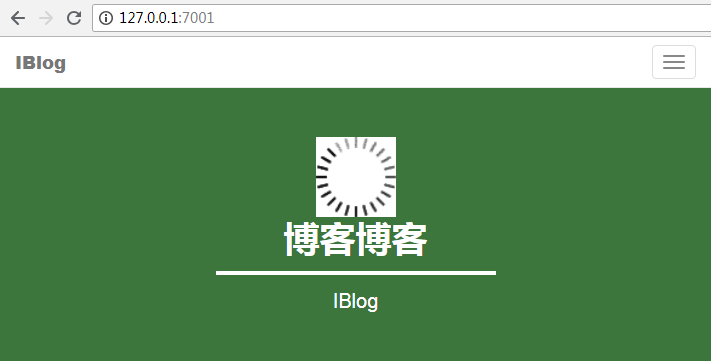
如你所见,上图就是应用首页的Controller文件,通过render函数渲染之后得到如下视图;

那么这个render()函数到底做了什么事呢?

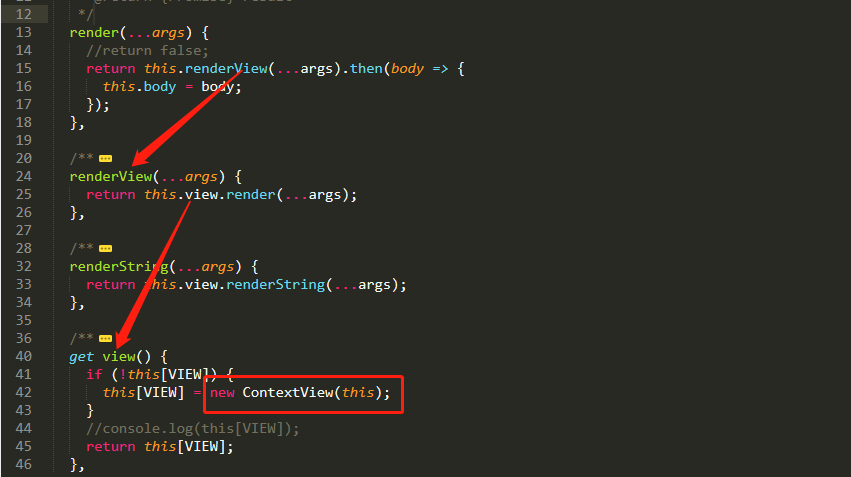
(刚开始的话,因为想到egg继承koa嘛,我就去koa下找context去了,确实走了一些弯路),so,我们来看看上图标出的那两个文件:

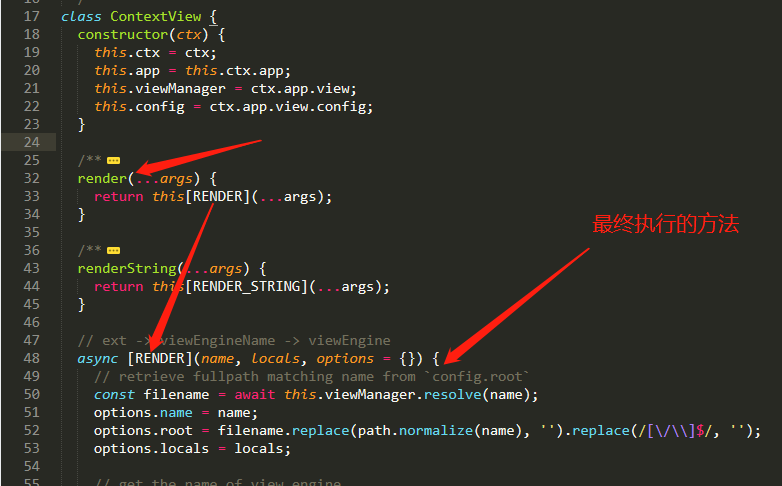
所以最后,是一个ContextView实例的render函数:

上面有一些中括号加常量形式的东西,他是一个Symbel对象,你可以直接把他看做一个符号,亦或是acb、rwf、cl(下一篇介绍Symbel);
至此,我们看看最终执行的这个函数:

你可能会问,哪来的视图引擎,来一张官网的截图感受一下:

看了这么多,其实和我们正常思路预想的一样,就是把视图和数据结合起来嘛,用到了模板引擎而已,那这源码看了有什么作用么?
学到了什么呢?乍一看,啥都没学到,但是在看这些的时候,由于对Symbol的应用方面原本不是很熟,就去查资料啊,到最后,加深了对Symbol的认识。
所以,知识本就是一环套一环的。
下节讲解Symbol的应用。