不知道大家有没有留意ES6中的Symbol函数?在此之前,我对Symbol的认识知识这样的:

一、Symbol()和Symbol.for('str')

Symbol()是独一无二的,你无法创建两个相同的Symbol对象出来,但是Symbol.for()会帮你去找某一个Symbol对象,如果找到了那就返回这个已经创建过的Symbol对象,如果找不到,就帮你创建一个,总不能空手而归吧。
所以,我们可以通过Symbol.for()来找以前创建的Symbol对象(实际上按照ES6的说法他是一个新的基本数据类型)。

二、Symbol()作为属性名

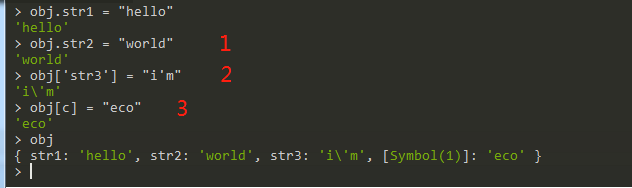
js中为一个对象添加/读取属性有两种方式:点操作、中括号,以前属性名只能是字符串类型(不是字符串会自动转字符串):

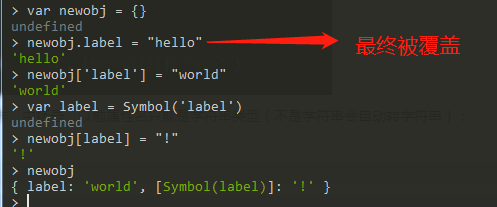
现在,对象的属性名可以是Symbol类型啦
三、Symbol类型不可被枚举

四、解决如上问题

利用Object的相应Api可以获得Symbol属性,利用反射可以获得包括Symbol在内的所有属性。
五、不可枚举以及唯一性的用途/应用场景
因为不可枚举以及唯一性,我们可以利用这个特性实现属性的私有化
ES6提供了class,但是没有提供private关键字,此时我们可以用Symbol实现属性的私有化;
在模块内部定义Symbol变量来作为类的属性,这样在模块外部因为无法创建一个相同的Symbol所以就无法访问类的该属性了。
因为不想去写demo了,直接盗图:
