一.background-position:left top;
背景图片的左上角和容器(container)的左上角对齐,超出的部分隐藏。等同于 background-position:0,0;也等同于background-position:0%,0%;
二.background-position:right bottom;
背景图片的右下角和容器(container)的右下角对齐,超出的部分隐藏。等同于background- positon:100%,100%;也等同于background-positon:容器(container)的宽度-背景图片的宽度,容器 (container)的高度-背景图片的高度
三.background-position:500px 15px;。
背景图片从容器(container)左上角的地方向右移500px,向下移15px,超出的部分隐藏。
四.background-position:-500px -15px;。
背景图片从容器(container)左上角的地方向左移500px,向上移15px,超出的部分隐藏。
五.background-position:50% 50%;。
等同于left:{容器(container)的宽度—背景图片的宽度}*left百分比,超出的部分隐藏。等同于right:{容器(container)的高度—背景图片的高度}*right百分比,超出的部分隐藏。
六.background-position:-50% -50%;。
等同于left:-{{容器(container)的宽度—背景图片的宽度}*left百分比(百分比都取正值)},超出的部分隐藏。等同于 right:-{{容器(container)的高度—背景图片的高度}*right百分比(百分比都取正值)},超出的部分隐藏。
总结:利用div大小和十字架原理,可以用background-position属性实现大图里面抠取小图。
MDN上对<position>值解释是:一种CSS数据类型,2D坐标空间,用来设置相对盒子的坐标。
我们经常使用的background-position的值就是<position>值,最近刚介绍的object-position的值也是<position>值。
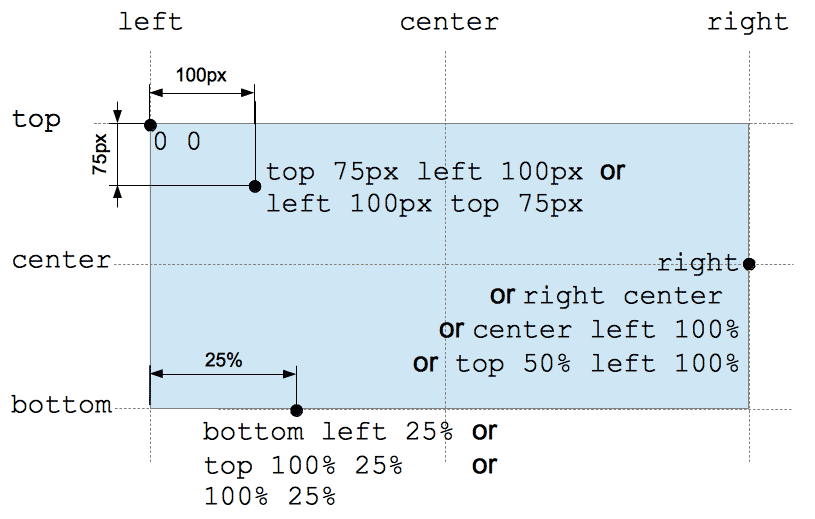
<position>值支持1~4个值,可以是具体数值,也可以是百分比,也可以是left, top, right, center, bottom关键字。可参考下图经典示意:
如果偏移没有相应的关键字,则会被认为是center, 因此,background-position:top center可以直接写作background-position:top。
如果同时出现3个值或4个值,则表示可以指定偏移的相对位置,这是CSS3新特性,现代浏览器下才支持。包括:Chrome 25+, Firefox 13+, IE 9+, Opera 10.5+, Safari/iOS 7+ .
例如:
background-position: right 40px bottom 20px;
效果则是:
您可以狠狠地点击这里:background-position 4值效果Demo
哇哦,IE9都支持,应该可以愉快地使用了吧!抱歉,我要泼点冷水。貌似Android的支持有些糟糕,据说:Android 4.4才支持,Android 4.0~4.2都不支持。因此,我们在实现此类效果的时候,可能还需要留一手,如下,使用calc计算:
background-position: calc(100% - 40px) calc(100% -20px);
使用calc计算总体来说兼容性好一点,但是,IE9浏览器下,根据caniuse的说法,会让IE9浏览器奔溃。
因此,实际使用还需要根据场景分别或hack处理。
百分比单位background-position中的百分比单位是个很有意思的东西。其表现与CSS中其他的百分比单位表现都不一样。
例如,一个图片:
img { position: absolute; left: 100%; }
一定是在父容器外部。但是,在<position>值中,却是不一样的表现。
我们可以看下这个iframe示意:
其中,上面的妹子是background-position百分比,下面的50%透明的妹子是left百分比,可以看出两者的定位差异。
这就是为何background-position:100% 100%是定位在容器右下角的原因。
那<position>值对应的容器坐标位置该如何计算呢?
实际上是有一个公式的:
positionX = (容器的宽度-图片的宽度) * percentX; positionY = (容器的高度-图片的高度) * percentY;
因此,当background-position:100% 100%时候,实际定位值就是容器尺寸和图片尺寸的差异,于是,就有了右下角定位效果。
有个这个公式,我们也能理解百分比负值的一些表现了,比方说你觉得下面两行CSS对应图片的表现是?
background-position: -50% -50%; object-position: -50% -50%
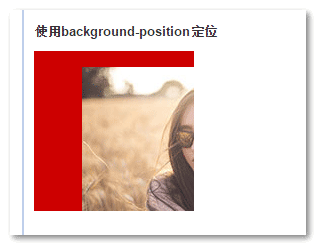
是不是觉得应该是定位在容器的左上角,同时有部分图片超出容器左上角隐藏不可见,就类似上面这个截图:
但是,实际上,不好意思,可能是会下面这种效果(此截图来自这里,您可以狠狠地点击):
接近于下面CSS的效果:
background-position: 40px 10px;
深受传统百分比定位迷惑的我们可能一时间会想不通,明明是个负值百分比定位,怎么会是一个正值效果呢?这不科学啊!
但是,我们套用<position>百分比值计算公式,就豁然开朗了!
因为图片的尺寸大于容器尺寸,所以:
- (容器的宽度-图片的宽度) * -50% 的结果是个正值;
- (容器的高度-图片的高度) * -50% 的结果也是个正值;
所以…… 恩!相信大家都应该懂了!
深更半夜,行为仓促,错误在所难免,欢迎指正,欢迎补充,感谢阅读!