老实说我一直不太喜欢使用bootstrap,bootstrap样式组件虽然丰富但实际开发使用到的不多;栅格系统虽然好用,满屏div也是看的头疼;所以当经理说要用bootstrap开发新项目的时候,我内心是抵触的,在讨论上,我也提出了如下几个问题:
1.栅格化布局不支持小数点。(若UI设计的不合理,算出来可能就是col-md-7.5,但bootstrap不支持小数点)
2.bootstrap核心优势是响应式布局,目前需求是PC适配,有点大材小用。(事实上是组长需求弄错了,项目要求是多端适配响应式布局...)
3.样式组件丰富但存在很多使用不到的样式。(class很多,用来用去的不多,更多还是得后期样式实现)
4.dom层数嵌套较高,自带槽宽比较浪费空间。(html文件满屏的div可读性差,自带左右15px padding的槽宽很浪费页面空间)
5.针对自适应,当下存在更轻量的插件。(vw,rem,%布局等等)
然后经理就说了,需求是要做响应式布局,针对bootstrap这些问题解决方案肯定还是有的,在被组长乱说的需求坑了之后,问题还是得解决啊,于是发现了bootstrap的定制功能(针对V3版本),不得不承认自己对于bootstrap的使用层面还是太表面了。
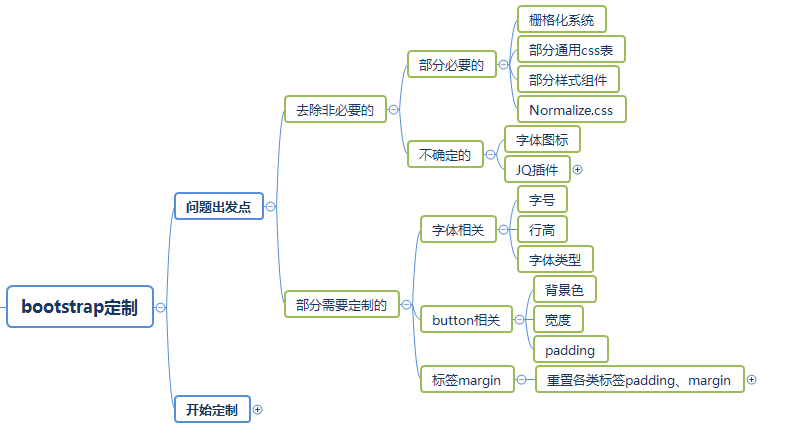
那么站在定制的角度我大致从两方面入手:文件减量,把不需要的样式表过滤掉;样式重置,把必要的但不太符合心意的样式给重置掉(比如贼浪费空间的槽宽)。

贰 ❀ 文件减量
点开bootstrap定制,可以看到文件选择框和很多属性定制输入框;文件选择就是把你需要的文件打钩,在下载bootstrap时会帮你打包进去,不打钩的文件不会包含,这样就很人性了。
在定之前bootstrap希望你阅读文档中的全局CSS样式,组件,JavaScript插件这三块,再根据自己项目需求决定需要哪些文件,这里我已经完整阅读过了。
我将这些文件大致分为:必要(一定需要),可用(用了省事,不使用就自己定义),非必要(一般用不上)三类。
1.关于通用 CSS
Print media styles:必要,用于设备检测,在不同宽度启用不同的样式表,比如电脑上应用md,平板应用sm,手机应用xs等。
Typography:必要,包括根字体大小,字体类型,h1-h6大小,默认行高以及ul去除默认list-style等属性,支持定制,使用起来还是比较方便的。
Code:非必要,对<kbd>标签进行了样式定制,用处不大。
Grid system:必要,栅格系统。
Tables:非必要,我这边明确规定不允许使用table布局,这个就不考虑了。
Forms:可用,表单组,注册登录少不了。
Buttons:可用,按钮组,通过后期定制按钮颜色用起来也比较方便。
Responsive utilities:可用,用于控制dom显示应用,比如PC的导航栏在移动端得替换成下拉式的菜单栏,会使用到。
2.关于样式组件
bootstrap中的样式组件就是官方提前封装好的样式组,比如给一个按钮添加btn btn-default两个class就能实现一个灰色风格的按钮,我们一样能通过定制修改部分组件风格。
Glyphicons:非必要,字体图标全家桶,不支持个别下载,我这边是UI制作,就不使用了
Button groups:可用,与通用css中的Button结合使用。
Input groups:可用,与Forms结合使用,用于定义表单样式。
Navs,Navbar:非必要,导航相关,bootstrap的导航为了保证功能丰富性,封装了样式与JS逻辑,比较复杂,如果自身功能不算复杂,还是建议自己实现。
Breadcrumbs:非必要,面包屑导航,根据项目需求决定是否需要。
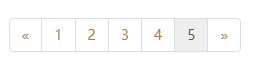
Pagination,Pager:可用,页码相关,提供页面数量展示,跳转相关功能。

Labels:非必要,文字标签,类似与按钮组的配色。

Badges:非必要,类似与未读信息数字显示效果。

Jumbotron:非必要,巨幕,特大的文字效果。

Thumbnails:可用,缩略图效果,正常项目开发总有地方可以使用。
Alerts,Close icon:可用,弹窗与关闭,我这边使用的是sweetAlert插件,相对更好用一点,这里就不使用了。
Progress bars:可用,进度条效果,可添加百分比数字,修改颜色动画效果,根据需求决定是否需要。

Media items:非必要,类似于博客评论,左边头像,右边是本文信息。

List groups:非必要,这个是真的没啥特点,类似于为每个li添加了高度与边框效果。

Panels:非必要,设置基本的边框(border)和内补(padding)来包含内容。

Responsive embed:非必要,用于嵌套标签自适应,例如 <iframe>,<video>类。
well:非必要,与Panels类似,只是多了个圆角效果。
3.关于JavaScript组件/JQ插件
js组件这款我这边都没使用,很多组件并不能完全满足需求,所以这里就只做简单介绍。
Component animations:如果使用bootstrap js组件,建议勾选此项,提供组件动画过渡效果。
Dropdown:下拉组件,点击展示下拉框,一般在导航条展示更多信息会使用。

Tooltip:小提示框,类似title属性的效果。

Popover:大提示框,也是用于提示信息。

Modal:模态框,也就是弹窗效果。

Carousel:轮播图。
所以我最终勾选的文件大概就是这样:

叁 ❀ 样式定制
聊完文件过滤,简单说下bootstrap样式定制的问题,定制其实有两种手段,一是直接通过定义reset样式表进行覆盖,二是通过bootstrap自带的定制功能进行定制。
支持定制的属性其实对应了上面介绍的css组件以及通用css文件,属性较多也没办法一一介绍,这里就介绍几个常用的。
1.解决槽宽问题
找到Grid system下的@grid-gutter-width属性,修改为0后,槽宽将全部变成0,你甚至还能修改栅格系统的分栏数,默认是12,当然不推荐修改栏数。
2.重置常用标签的默认padding、margin为0
找到Typography下的@line-height-computed属性,修改为0,这样bootstrap为很多元素添加的padding与margin就都没有了。
Typography中你还能定义默认字号,字体类型,h1-h6大小等。
3.通用颜色
bootstrap的按钮组,以及在样式组件中介绍的Labels组,它们使用的颜色都是提前定义好的,也是支持定制的。
找到color下的brand-primary此类变量,这些变量对应了btn不同风格的颜色,比如成功,警告,可根据喜好执行定制。
4.a标签颜色与文字颜色
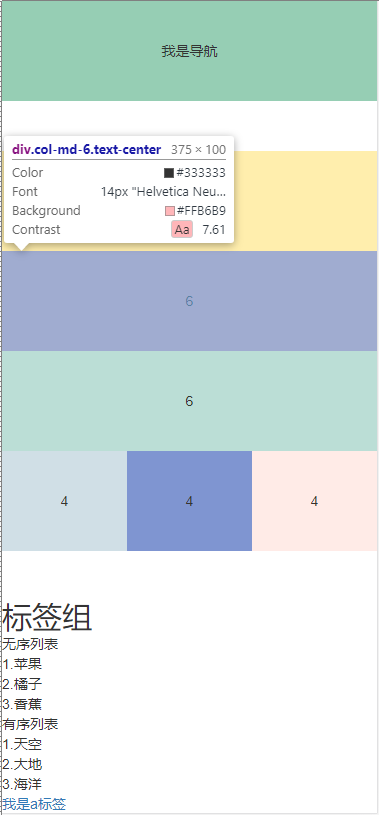
找到Scaffolding,@text-color变量对应了文本颜色,而后面@link-color变量对应了a标签的颜色,a标签hover状态颜色,是否有下划线等。
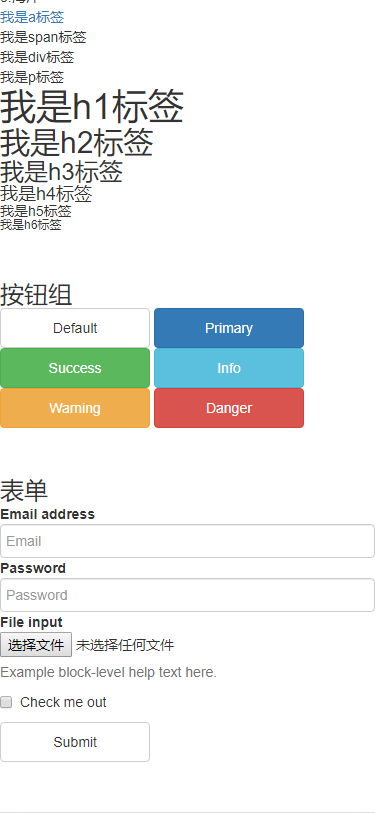
大概定制这些后,点击下载,你会发现bootstrap文件小了很多,毕竟少了很多非必要文件,我们再看看风格,注意标签之间的margin、槽宽、按钮颜色都得到了改变。


在点击下载时,页头会给出一个错误提示,它告诉你定制配置部分保存失败,也就是目前的定制功能是有问题的。

比如我在定制时,原以为修改color的颜色变量就能修改button颜色,事实上还得修改button定制区域的颜色,部分定制可能并不如你所想。
我专门去查了下相关问题,bootstrap作者也说了bootstrap3在未来可能会取消掉定制功能。

所以还是推荐第二种做法,自定义reset样式表去覆盖bootstrap部分默认样式,这里我写了一个最基本的reset表,只重置了槽宽和标签padding margin,你可以以此文件为基础新增部分重置样式。

/* 此文件为bootstrap样式重置文件 */ /* 重置bootstrap槽宽 */ .col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12, .container-fluid, .container { padding-right: 0; padding-left: 0; } .row { margin-right: 0; margin-left: 0; } /* 重置标题h1-h6上下外边距与行高 */ h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6 { margin-top: 0; margin-bottom: 0; } /* 重置列表下外边距 */ ul, ol { margin-bottom: 0; } /* 重置p标签外边距 */ p { margin: 0; } /* 重置按钮组宽高与内边距 */ .btn { padding: 0; width: 150px; height: 40px; line-height: 40px; } /* 重置表单输入框样式内边距 */ .form-group { margin-bottom: 0; } label { margin-bottom: 0; } .form-control { padding: 0 0 0 5px; }
肆 ❀ 总
那么到这里对于bootstrap文件过滤与样式定制介绍完毕,顺便聊聊开头我提出的问题。
关于设计图折算为栅格栏存在小数点问题,这个问题其实属于UI设计的问题,其实在制作原型图时就应该按栅格化系统来设计稿纸,布局占栅格化几栏就是几栏,严格意义上不应该存在栏数还有小数点的情况。
关于槽宽和样式使用不多问题,这里通过定制已经可以做到满足需求;而对于dom层数嵌套过多问题,这个真的得开发者把控,bootstrap开发确实存在满屏div标签的问题。
那么就写到这里了,希望这篇文章对你有所帮助。
