Google Chrome一共提供了8大组工具:
- Elements: 允许我们从浏览器的角度看页面,也就是说我们可以看到chrome渲染页面所需要的的HTML、CSS和DOM(Document Object Model)对象。此外,还可以编辑这些内容更改页面显示效果;
- Network: 可以看到页面向服务器请求了哪些资源、资源的大小以及加载资源花费的时间,当然也能看到哪些资源不能成功加载。此外,还可以查看HTTP的请求头,返回内容等;
- Sources: 主要用来调试js;
- Timeline: 提供了加载页面时花费时间的完整分析,所有事件,从下载资源到处理Javascript,计算CSS样式等花费的时间都展示在Timeline中;
- Profiles: 分析web应用或者页面的执行时间以及内存使用情况;
- Resources: 对本地缓存(IndexedDB、Web SQL、Cookie、应用程序缓存、Web Storage)中的数据进行确认及编辑;
- Audits: 分析页面加载的过程,进而提供减少页面加载时间、提升响应速度的方案;
- Console: 显示各种警告与错误信息,并且提供了shell用来和文档、开发者工具交互。
Tips:
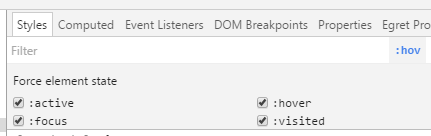
想要查看元素:hover 等样式时 可如图选中对应状态