1、在goeasy官网进行注册,拿到App Keys

2、在idea创建一个maven项目,在pom.xml中引入一下依赖:
<repositories> <repository> <id>goeasy</id> <name>goeasy</name> <url>http://maven.goeasy.io/content/repositories/releases/</url> </repository> </repositories> <dependencies> <dependency> <groupId>io.goeasy</groupId> <artifactId>goeasy-sdk</artifactId> <version>0.3.8</version> </dependency> </dependencies>
3、创建class文件
package com.demo.goeasy; import io.goeasy.GoEasy; import io.goeasy.publish.GoEasyError; import io.goeasy.publish.PublishListener; public class webSocket { public static void main(String[] args) { GoEasy goEasy=new GoEasy("rest-hangzhou.goeasy.io","BC-638ee90627e9489ba0df728cc42861f2"); goEasy.publish("demo","hello",new PublishListener(){ @Override public void onSuccess() { System.out.println("Publish Success"); } @Override public void onFailed(GoEasyError error) { System.out.println("Publish Failed"+error.getCode()+error.getContent()); } }); } }
4、创建jsp文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="https://cdn-hangzhou.goeasy.io/goeasy.js"></script> <script type="text/javascript"> var goeasy = new GoEasy({ appkey: 'BC-638ee90627e9489ba0df728cc42861f2' }); goeasy.subscribe({ channel: 'demo', onMessage: function (message) { //收到消息的第一行,打出日志,以这个时间作为检查的标准 alert('收到:' + message.content); } }); function publishMessage() { var publishMessage = document.getElementById("content").value; goeasy.publish({ channel: 'demo', message: publishMessage, onFailed: function (error) { alert(error.code + " : " + error.content); }, onSuccess: function () { document.getElementById("content").value = ''; } }); } </script> </head> <body> <textarea rows="3" cols="20" id="content"> </textarea> <button id="fasong" onclick="publishMessage()">Send</button> </body> </html>
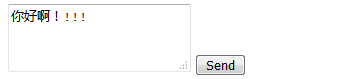
5、显示效果如下:

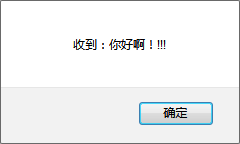
点击发送后:

文件结构目录如下:
