一、 HTML表单标签
HTML表单用于搜集不同类型的用户输入,然后把数据提交给服务器处理。
- 常用的表单标签:
|
标签 |
作用 |
|
form |
所有表单标签的根标签 |
|
input |
输入标签,包括单行输入框、密码框、单选框、复选框、提交按钮等等 |
|
textarea |
文本域 |
|
select、option |
下拉列表框 |
1.1 form标签属性
|
属性 |
作用 |
|
action |
指定表单的提交地址 |
|
method |
指定表单的提交方式,例如:Get和Post |
|
enctype |
指定表单数据在发送到服务器之前应该如何编码 |
- Get和Post提交方式的区别:
使用Get方式提交数据,那么这些数据就会显示在地址栏上;使用Post方式提交数据,那么表单的数据就不会显示地址栏上面;
1.2 表单标签的基本属性
|
属性 |
作用 |
|
id |
指定元素的唯一标识 |
|
name |
指定元素的名字 |
|
style |
指定元素的内联样式 |
|
class |
指定元素的类名 |
|
title |
指定提示文本 |
|
placeholder |
指定输入框的提示信息 |
注意:如果要把表单数据提交给服务器处理,那么表单项就必须要指定name属性。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 表单标签的根标签 action:指定提交的URL地址 注意:表单只会提交有name属性的表单项数据。 所有表单标签都有name属性 . 如果没有指定method属性,默认就是get请求。 get请求的请求参数是显示在地址栏上面。 一般表单提交方式使用post方式。 get和post的区别? 1)get请求的参数会显示在浏览器地址栏上,而post请求不会把请求参数显示在地址栏; 2)Post请求的安全性比get高; 3)get请求参数的长度有限制,而Post请求的参数大小没有限制; 4)get请求有缓存,而post请求没有缓存; --> <form action="http://www.baidu.com" method="post"> 用户名:<input type="text" id="username" name="username" title="请输入用户名" placeholder="请输入用户名" value=""/><br/> 密码:<input type="password" name="userpass"/><br/> <!-- 同一组单选框的name属性必须相同 --> 性别:男<input type="radio" name="gender" value="male" checked/> 女<input type="radio" name="gender" value="female"/><br/> <!-- 同一组的复选框的name属性必须相同 --> 兴趣爱好:吃<input type="checkbox" name="hobby" value="eat"/> 喝<input type="checkbox" name="hobby" value="drink"/> 玩<input type="checkbox" name="hobby" value="play"/><br/> 居住地: <select> <option>请选择省份</option> <option>广东省</option> <option>湖南省</option> </select> <select name="city"> <option>请选择城市</option> <option>深圳</option> <option>广州</option> <option>惠州</option> </select><br/> 大头照:<input type="file"/><br/> 自我介绍:<textarea name="introduce" cols="30" rows="5"></textarea><br/> <!-- submit: 提交按钮 button: 普通按钮 --> <input type="submit" value="注册"/> </form><br/> <img src="images/tv01.jpg" title="这是电视机"/> </body> </html>
1.3 事件属性(了解)
HTML4的新特性之一是可以使 HTML 事件触发浏览器中的行为,比方说当用户点击某个 HTML 元素时启动一段 JavaScript。在现代浏览器中内置大量的事件处理器。这些事件处理器会监听特定条件的用户行为,例如:单击鼠标,移动鼠标等等。
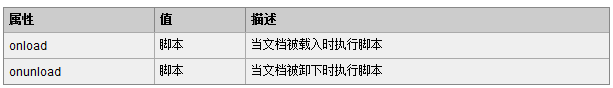
1.3.1 窗口事件
窗口事件仅在body和frameset标签中才有效。

1.3.2 表单元素事件
表单元素事件仅在表单元素中才有效。

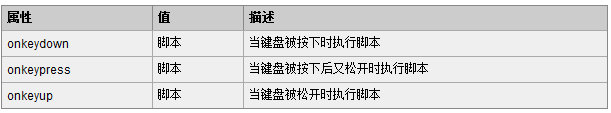
1.3.3 键盘事件

1.3.4 鼠标事件

注意:键盘事件和鼠标事件在下列元素中无效:base、bdo、br、frame、frameset、head、html、iframe、meta、param、script、style 以及 title 元素。
CSS样式:
使用层叠样式表的好处:
1) 使得网页内容与网页表现分离;
2) 可以同时多一个或多个元素进行样式化,极大提高了工作效率;
2.2 如何编写CSS
方式一:在style标签中编写CSS

注意:一个HTML文件可以有零个或多个style标签。
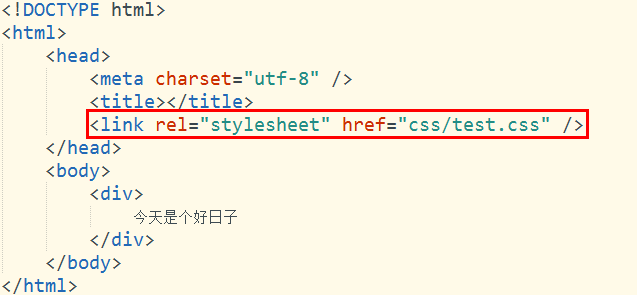
方式二:引入外部CSS文件
第一步:新建一个CSS文件;

第二步:在CSS文件中编写CSS代码;

第三步:在HTML中引入CSS文件;

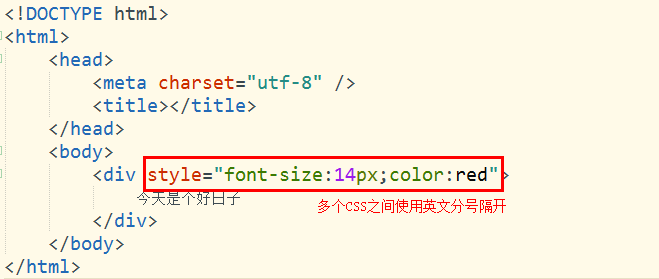
方式三:在元素的style属性中编写CSS
所有元素都可以指定style属性。

一般而言,所有样式会根据以下规则层叠在一个虚拟的样式表中,其中数字4拥有最高优先级。
|
优先级 |
规则 |
|
1 |
浏览器缺省设置 |
|
2 |
外部样式表 |
|
3 |
内部样式表(位于<head>标签内部) |
|
4 |
内联样式表(位于HTML元素内部) |
2.3 CSS注释
HTML的注释:<!-- 注释内容 --->
CSS的注释:/*注释的内容*/
2.4 CSS选择器

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 交集选择器:只会对选择1中的选择2进行样式化 tbody input { font-size: 28px; }*/ /* 并集选择器:同时对多个选择器进行样式化 tbody, input { font-size: 28px; }*/ /* 通用选择器 */ * { font-size: 20px; } /* 伪类选择器:对元素的不同状态进行样式化 */ a:link { font-size: 14px; color: red; } a:hover { font-size: 22px; } a:active { font-size: 22px; color: blue; } a:visited { color: grey; } </style> </head> <body> <table> <tbody> <tr> <td>用户名:</td> <td><input type="text" value="小宝"/></td> </tr> </tbody> <tfoot> <tr> <td colspan="2"> <input type="button" value="提交"/> </td> </tr> </tfoot> </table> <a href="http://www.baidu.com">百度</a> </body> </html>
CSS语法由三部分组成:选择器、属性和值
div {
color: green;
}
div:为选择器
color:属性
green:值
2.3.1 标签选择器
标签选择器就是根据元素的名字查找元素并进行样式化,其定义格式:
tag_name {
样式列表…
}
2.3.2 类选择器
类选择器就是根据元素的class属性查找元素并进行样式化,其定义格式:
.class_name {
样式列表…
}
2.3.3 ID选择器
ID选择器就是根据ID属性查找元素并进行样式化,其定义格式:
#ID {
样式列表…
}
选择器的优先级:
ID选择器的优先级比Class选择器的优先级高,而Class选择器比标签选择器的优先级高。
2.3.4 交集选择器
交集选择器就是对选择器1中的选择器2进行样式化,其定义格式:
选择器1 选择器2 … {
样式列表…
}
2.3.5 并集选择器
并集选择器就是同时对多个选择器进行样式化,其定义格式:
选择器1, 选择器2, … {
样式列表…
}
2.3.6 通用选择器
通用选择器就是对所有元素进行样式化,其定义格式:
* {
样式列表…
}
通用选择器一般用于指定页面的默认样式。注意:通用选择器的优先级最低。
2.3.7 伪类选择器
伪类选择器是对元素处于某一个特定状态进行样式化。
- 元素的状态:
|
:link |
未访问状态,只对a标签有效 |
|
:visited |
已访问状态,只对a标签有效 |
|
:hover |
鼠标划过时候的状态 |
|
:active |
鼠标选定时候的状态 |
2.4 CSS属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { height: 2000px; background-color: yellow; /* 设置背景颜色 */ background-image: url("images/time1.jpg");/* 设置背景图片 */ background-repeat: no-repeat; /* 设置背景图片不重复 */ background-position: 50% 50%; /* 设置背景图片的位置 */ background-attachment: fixed; /* 设置背景图不滚动 */ } </style> </head> <body> </body> </html>
字体样式:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { font-size: 18px; } span { color: red; font-weight: bolder; /* 字体加粗 */ } p { text-indent: 2em; /* 字体缩进(1个em代表1个字体大小) */ text-align: left; /* 文本对齐方式 */ letter-spacing: 5px; /* 设置文本距离 */ text-transform: capitalize; /* 转换大小写 */ } a { text-decoration: none; /* 去掉下划线 */ } </style> </head> <body> <p> <!-- 行内标签 --> 设置字体的重量,例如:字体加粗<span>bold border</span> </p> <a href="">老男孩</a> </body> </html>
表格样式

<style> table { /*border-collapse: collapse; 合并单元格边框 */ border-spacing: 10px; /* 设置单元格边框的距离 */ } </style>
边框样式

<style> /*span { border- 3px; !* 边框的宽度 *! border-color: red; !* 边框颜色 *! border-style: double; !* 边框风格 *! }*/ span { /*border: 1px solid red;*/ border-left: 1px solid red; border-top: 1px dotted blue; border-right: 1px dashed green; border-bottom: 3px double yellow; } </style>
盒子样式

<style> div { width: 180px; height: 180px; border: 1px solid red; /*padding-left: 10px; 设置左内边距 */ /*padding-top: 10px; 设置上内边距 */ /*padding: 20px 0px 0px 20px; 设置四条边内边距(上右下左) */ padding: 10px 10px; /* 设置上下和左右内边距 */ } </style>
定位

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0px; } div { width: 150px; height: 150px; border: 1px solid gray; } .red { background-color: red; } .green { background-color: green; /* position: relative; 相对定位 */ position: absolute; /*绝对定位 */ left: 20px; top: 20px; } .blue { background-color: blue; } </style> </head> <body> <div class="red"></div> <div class="green"></div> <div class="blue"></div> </body> </html>
固定定位

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { height: 2000px; } img { position: fixed; /* 固定定位 */ top: 250px; left: 980px; } </style> </head> <body> <img src="images/dialog.png"/> </body> </html>
浮动定位

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0px; } div { width: 150px; height: 150px; border: 1px solid gray; } .red { background-color: red; float: left; /* 左浮动 */ height: 200px; } .green { background-color: green; float: left; /* 左浮动 */ } .blue { background-color: blue; float: left; /* 左浮动 */ } </style> </head> <body> <div class="red"></div> <div class="green"></div> <div class="blue"></div> <div>我是老男孩</div> </body> </html>
