项目构建部署中遇到的问题:
1.不使用hash,如何解决刷新页面404的问题?

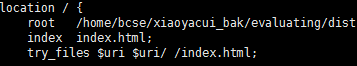
说明:
root 指定项目地址路径,默认为nginx下的html
index 默认访问index文件
try_files 这里其实是由if变过来的,意思是如果uri存在,那就访问uri资源,如果uri不存在,那就访问改目录下的index.html文件,由此解决刷新页面404错误。
2.两层文件路径刷新出现资源加载出错问题
前提:在构建项目的时候,使用ng build --base-href ./ 成功,但是在部署服务器端时候(使用nginx),出现问题如下:

上图可见,多余了records层路径,所以是路径出现问题,更改如下:
构建的时候使用 ng build --base-href / 打包项目,或者直接ng build 因为默认的是/路径,可查看index.html文件:

由此部署,发现问题解决,done!