简介
海洋环境信息服务是向海上或岸上的用户提供其所需要的海洋动力环境、海洋气象环境和有关的地球物理情报信息,以保障海上运输和生产安全,促进海洋经济发展。海洋气象数据服务的原则是满足用户对海洋环境条件和气象情报的要求,在保障海洋作业安全的条件下,提高海洋作业效率和减少费用开支。
可视化
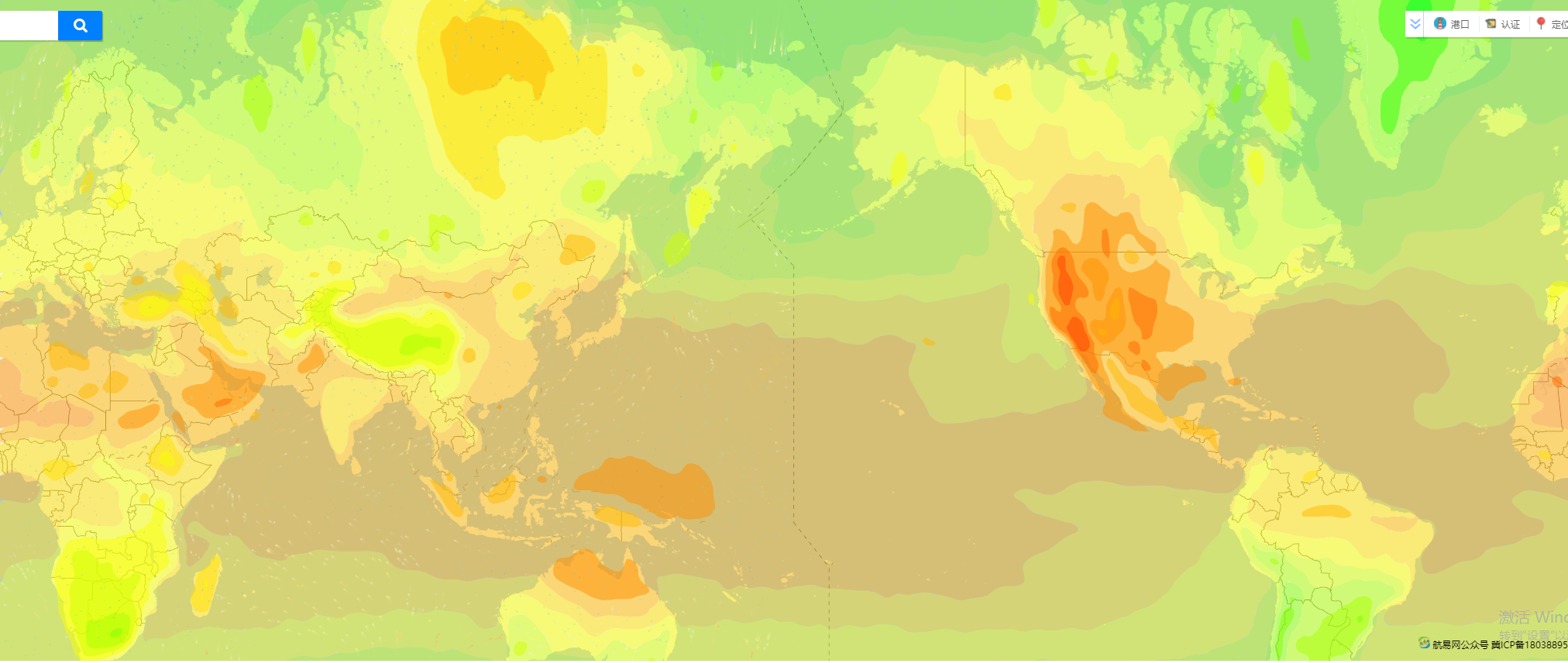
要想实现天气图层的可视化,以温度图层为例,我们首先想到的是热力图的方式实现,但是有个问题就是我们通常的温度图层原始数据都是格点数据,通常有几十万甚至上百万个点,如果直接以热力图的方式实现,显得简单粗暴,并且几十万个点同时渲染,会造成卡顿。所以我们必须选择其他方式实现。还有一种实现方式是对温度进行插值分析,计算出温度相同的区域,然后以不同的颜色绘制不同的温度区域。那么我们在前端绘制的时候只需要绘制多边型区域即可。
绘制温度图层
以下是以openlayers为例绘制温度图层
请求URL :https://data.sailxy.com/Gettmp?[请求参数]
请求参数:
uid
用户id,获取uid请联系作者。例如 uid=hy2021726
timestamp
当前时间戳,例如 timestamp=1627283926,注意必须是当前时间,时间戳五分钟内有效
key
用户秘钥,使用uid对应的秘钥ukey+timestamp取md5值,例如uid=hy2021726对应的秘钥为abcdef,key参数值就是对adcdef1627283926取MD5
返回数据
{"msg":"ok",data[{"hvalue":10,lvalue:5,point[[lat,lon],[lat,lon]]},....]}绘制方法
// 获取数据function gettmp() {
$.ajax({
type : "post",
dataType : "json",
xhrFields : {
withCredentials : false
},
url : url,//替换为请求地址
async : true,
success : function(result) {
if (result.msg == "ok") {
data = result.content
tmpjson=[];
for (i = 0; i < data.length; i++) {
datai = data[i].data;
length = datai.length;
coord = [];
coords=[];
for (j = 0; j < length; j++) {
coordinaete = ol.proj.transform([ datai[j][0],
datai[j][1] ], 'EPSG:4326', 'EPSG:3857');
coord.push(coordinaete)
}
coords.push(coord)
geometry = new ol.geom.Polygon(coords)
json = new ol.Feature({
geometry : geometry,
"lvalue":data[i].lvalue
});
tmpjson.push(json);
}
showtmp(tmpjson,-80,80);
}
},
error : function() {
}
})
}function showtmp(geojsonObject,min,max) {
map.removeLayer(tmplayer);
tmplayer= new ol.layer.Vector({ // 初始化矢量图层
source : new ol.source.Vector({
features : geojsonObject
}),
style : function(feature, resolution) {
stroke = new ol.style.Stroke({
color : '#00000000',
width : 0,
})
var colorv=feature.get("lvalue");
color=getcolor(colorv,min,max);
fill = new ol.style.Fill({
color : color
})
style = new ol.style.Style({
fill : fill,
stroke : stroke,
})
return [ style ]
},
});
map.addLayer(tmplayer);
}
查看示例:海洋气象,潮汐