上一节我们讲述了在地图上加载图标,这一节我么来讲述监听图标的点击事件
//我们监听map的点击事件。map是之前章节我们加载map的容器
map.on('click', function(e) {
clickship(e);
});
// 点击响应函数
function clickship(e) {
// 找到鼠标点击位置的feature
var feature = map.forEachFeatureAtPixel(e.pixel, function(feature) {
return feature;}, 0);
if (feature != null) {
selectship(feature);
}
}
//根据feature显示船舶图标的详细参数,featrue中包含了上一节中json数据中的信息
function selectship(feature) {
$("#shipdata").css("display", "block");
$("#shipExt_name").html(feature.get('name'));
$("#si_mmsi").html(feature.get('mmsi'));
$("#si_heading").html(feature.get('head'));
$("#si_callsign").html(feature.get('callsign'));
$("#si_course").html(parseInt(feature.get('course') / 3.14 * 180));
$("#si_imo").html(feature.get('imo'));
$("#si_speed").html(feature.get('speed'));
$("#si_eta").html(feature.get('eta'));
$("#si_aistype").html(feature.get('aistype'));
$("#si_shipType").html(getShipType(feature.get('shiptype')));
$("#si_lat").html(formatlatlon(feature.get('lat')));
$("#si_shipStatus").html(getStatus(feature.get('status')));
$("#si_lng").html(formatlatlon(feature.get('lon')));
}
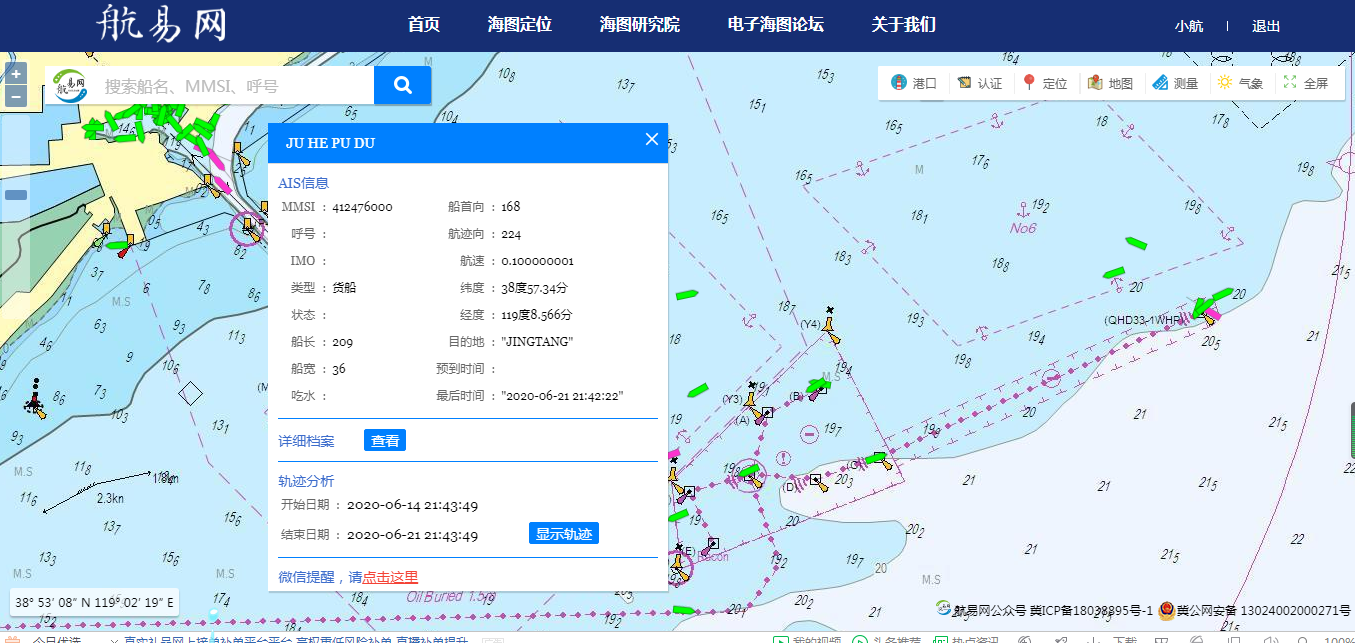
实际的显示效果如图所示,当然了在开发的时候我们还可以在选中的位置加入一个选中的效果