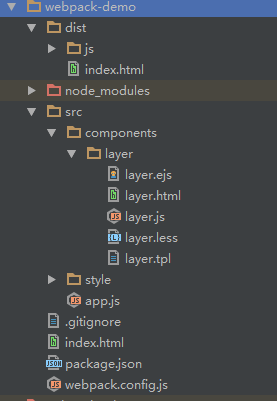
1 目录展示 安装依赖
"ejs-loader": "^0.3.0",
"html-loader": "^0.4.5",

2 webpack.config.js配置
const webpack = require('webpack'),
htmlWebpackPlugin = require('html-webpack-plugin'),
path = require('path');
module.exports = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/[name]-[chunkhash].js',
},
module: { //loader第三种使用方式 配置项设置 其他1引入 2cli
loaders: [
{ //解析.js
test: '/.js$/', //正则匹配.js文件
loader: 'babel', //使用babel 要先安装 cnpm install --save-dev babel-loader babel-core
exclude: path.resolve(__dirname, 'node_modules'), //优化babel 排除
include: path.resolve(__dirname, 'src'),//优化babel 打包范围
query: {
presets: ['env'] //使用方式之1 cnpm install --save-dev babel-preset-env 告诉babel如何处理
}
},
{ //解析 .css
test: /.css$/,
loader: 'style-loader!css-loader!postcss-loader' //style-loader!css-loader 解析使用
// css postcss-loader后端浏览器优化(加前缀)
//要先加载 postcss-loader写在后面
//?importLoaders=1 css import 'xxx.css'
},
{ //解析 .less
test: /.less$/,
loader: 'style-loader!css-loader!postcss-loader!less-loader'
},{ //解析 .html
test: /.html$/,
loader: 'html-loader'
},{ //解析 .tpl
test: /.tpl$/,
loader: 'ejs-loader'
}
]
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: 'body'
}),
new webpack.LoaderOptionsPlugin({ //浏览器加前缀
options: {
postcss: [require('autoprefixer')({browsers:['last 5 versions']})]
}
}),
]
};
3 app.js
import Layer from './components/layer/layer.js'; import './style/common.css'; const App = function () { const dom = document.getElementById('app'); let layer = new Layer(); dom.innerHTML = layer.tpl({ //此时lay.tpl是一个函数,函数执行并传参 name: 'jeson', arr: ['张三', '李四', '王五', '赵六'] }); } new App();
根目录 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body id="app">
</body>
</html>
4 layer.js
import tpl from './layer.tpl'; import './layer.less'; function layer() { return { name: 'layer', tpl: tpl } }; export default layer;
5 layer.tpl
<div>
<div>this is <%= name %></div>
<% for(let i=0;i<arr.length;i++){ %>
<%= arr[i] %>
<% } %>
</div>
6 打包

7 查看 .tpl模板是否被解析
 ok
ok
8 .ejs模板
8.1 webpack.config.js添加 .ejs loader
{ //解析 .ejs
test: /.ejs$/,
loader: 'ejs-loader'
}
8.2 layer.js修改
import tpl from './layer.ejs'; import './layer.less'; function layer() { return { name: 'layer', tpl: tpl } }; export default layer;
8.3 lay.ejs
<div> ejs <div>this is <%= name %></div> <% for(let i=0;i<arr.length;i++){ %> <%= arr[i] %> <% } %> </div>
8.4 打包
8.5 查看

9.html模板
9.1 webpack.config.js 添加 .html的 loader
{ //解析 .html
test: /.html$/,
loader: 'html-loader'
}
9.2 layer.js修改
import tpl from './layer.html'; import './layer.less'; function layer() { return { name: 'layer', tpl: tpl } }; export default layer;
9.3 layer.html
<div class="layer">
<div>this is es6 模板</div>
</div>
app.js
import Layer from './components/layer/layer.js'; import './style/common.css'; const App = function () { const dom = document.getElementById('app'); let layer = new Layer(); dom.innerHTML = layer.tpl; //此时的layer.tpl不是一个函数 } new App();
9.4 打包
9.5 查看效果