1 下载ueditor nodejs版本
2 复制public目录下面的文件

到项目静态资源public文件夹下

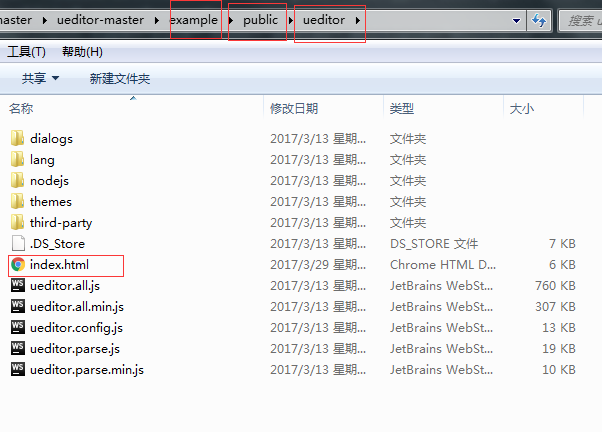
3 在项目根目录创建ueditor文件夹

要复制进来的内容为

4 在根目录的 ueditor文件夹下执行 npm install 安装此目录下面package.json依赖的模块
5 项目根目录下创建 ue.js 代码部分来自于

ue.js 代码
const express = require('express'),
path = require('path'),
ueditor = require("./ueditor/"),
router = express.Router();
router.use("/",ueditor(path.join(process.cwd(),'public'),function (req,res,next){
//客户端上传文件设置
//console.log(req.query.action);
let ActionType = req.query.action;
if(ActionType === 'uploadimage' || ActionType === 'uploadfile' || ActionType === 'uploadvideo'){
let file_url = '/img/ueditor/';//默认图片上传地址
/*其他上传格式的地址*/
if(ActionType === 'uploadfile'){
file_url = '/file/ueditor/'; //附件
}
if(ActionType === 'uploadvideo'){
file_url = '/video/ueditor/'; //视频
}
res.ue_up(file_url); //你只要输入要保存的地址 。保存操作交给ueditor来做
res.setHeader('Content-Type','text/html');
}
// 客户端发起图片列表请求
else if(req.query.action === 'listimage'){
let dir_url = '/img/ueditor/';
res.ue_list(dir_url); // 客户端会列出 dir_url 目录下的所有图片
}else if(req.query.action === 'listfile'){
let dir_url = '/file/ueditor/';
res.ue_list(dir_url); // 客户端会列出 dir_url 目录下的所有图片
}
// 客户端发起其它请求
else{
// console.log('config.json')
res.setHeader('Content-Type','application/json');
res.redirect('/ueditor/nodejs/config.json');
}
}));
module.exports = router;
特别说明 默认ueditor上传的图片路径为 public/img/ueditor
6 路由设置 根目录下 app.js ---use()匹配的所有的路由/ueditor/ue,都会走 这个路由

7 后台模板使用富文本编辑器 --这里我后台主要发布文章的时候用到富文本编辑器


特别注意:一定要实例化
 百度的这个富文本编辑器提供了很多种api 具体的请看
百度的这个富文本编辑器提供了很多种api 具体的请看

8 由于我使用form(post)方式向mysql数据库添加数据,所以在点击提交的按钮的时候,将富文本编辑器里面的内容 添加到 form的一个input里面
$('button[type="submit"]').click(function () {
var conData = getContent();
$('input.content').val(conData);
});
9 效果展示 --
