去年年底我们在EasyDSS上增加了水印功能,用户可以自由定义水印的格式及位置,不管是网页端的视频还是手机端的视频,都支持添加水印,如果大家对水印功能的开发感兴趣,可以参考我们之前的EasyDSS新增生成水印模块记录。
在对手机端视频的水印生成测试过程中,我们发现在点播服务中添加水印,添加后生成的视频水印最终位置与我们最开始定义的位置不同。
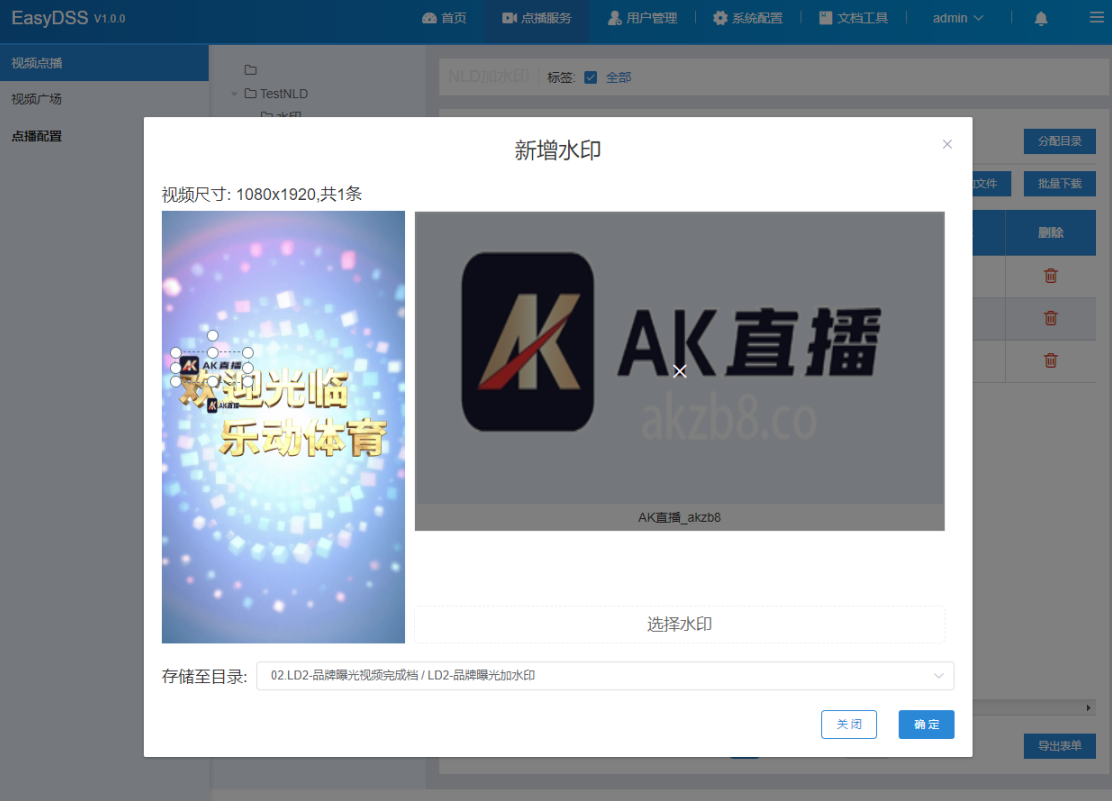
定义位置如下:

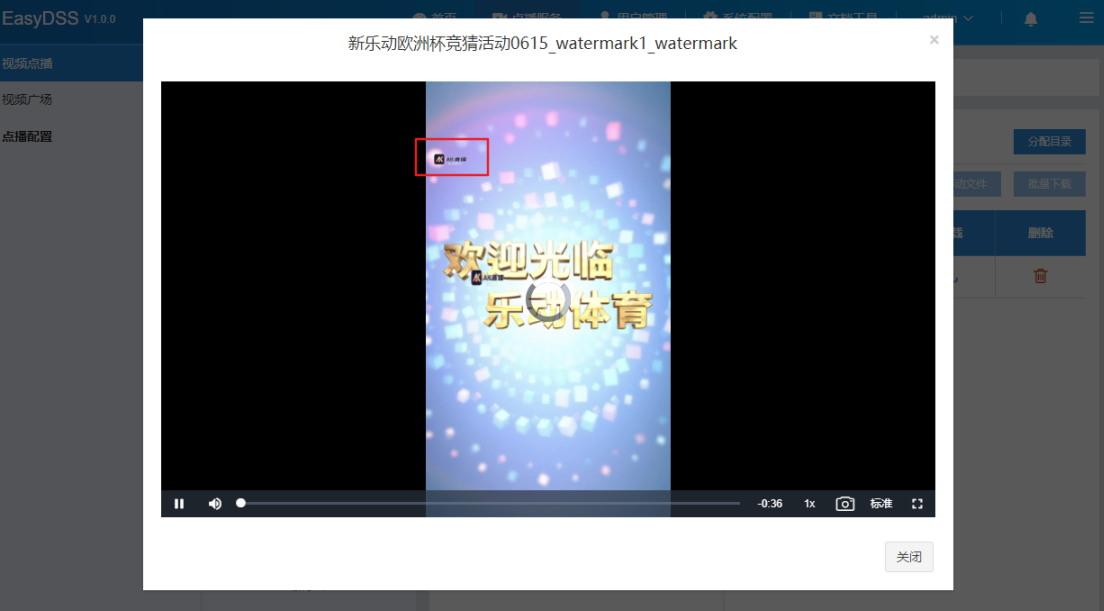
视频输出时显示的位置如下:

经过分析和测试,我们猜测应该是水印框太大导致的问题,在设置尺寸方法中又除以二,数据提交后视频尺寸返回原来的尺寸,水印图所在的x,y轴未变,所以导致水印错位。
视频图片尺寸通过父组件中的oriention.mh/wh设置,所以直接在父组件赋值的地方判断手机端的视频设置,不需要在设置视频尺寸方法中进行二次缩小。参考代码如下:
let str = [...this.aspectList][0].split("x");
let w = parseInt(str[0]);
let h = parseInt(str[1]);
let mw, rw, mh, rh;
if (w > h){ //pc端
mw = parseInt(str[0]) > 640 ? parseInt(parseInt(str[0]) / 640) : 1;
rw = parseInt(str[0]) > 640 ? parseInt(str[0]) % 640 : 0;
mh = parseInt(str[1]) > 360 ? parseInt(parseInt(str[1]) / 360) : 1;
rh = parseInt(str[1]) > 360 ? parseInt(str[1]) % 360 : 0;
}else{ //移动端
mw = parseInt(str[0]) > 360 ? parseInt(parseInt(str[0]) / 360) : 1;
rw = parseInt(str[0]) > 360 ? parseInt(str[0]) % 360 : 0;
mh = parseInt(str[1]) > 640 ? parseInt(parseInt(str[1]) / 640) : 1;
rh = parseInt(str[1]) > 640 ? parseInt(str[1]) % 640 : 0;
}
修改后再次进行测试,定义位置如下:

视频输出后水印显示位置与定义位置同步:
