EasyDSS平台支持视频直播和点播,视频直播方面最多可分为十六屏进行实时直播,视频点播方面则有视频点播广场自由点播。大家知道近期我们将EasyDSS替换了新的内核,因此在性能上,相较以前的版本性能会有一定幅度的提升,目前我们正在对新内核的EasyDSS做前端编译和测试。

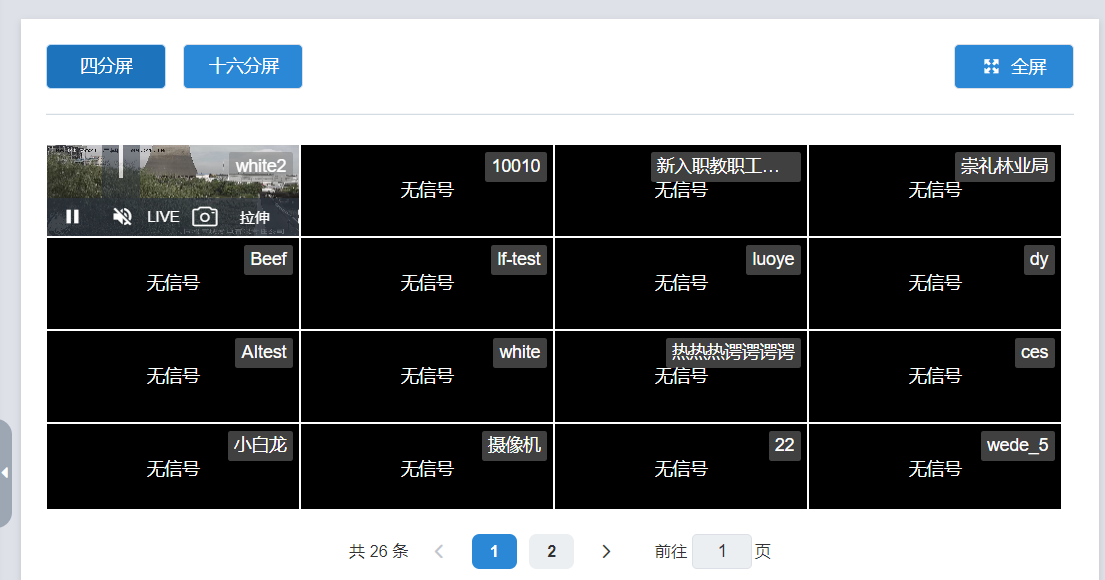
在我们的测试EasyDSS视频直播时发现,在十六分屏播放视频时显示播放器抖动的情况。

由于后端的代码没有问题,因此我们猜测可能是前端代码层级造成的,经过对前端代码层级的分析发现,播放器父盒子刚好在有滚动条和无滚动条之间,播放器父盒子出现滚动条,滚动条出现将父盒子内的播放器缩小,播放器缩小后父盒子不需要拉伸,所以出现播放时父盒子抖动。
父盒子的属性分为以下两种,分别为overflow:auto及overflow:scroll,两种区别如下:
overflow:auto; :内容撑开显示滚动条,滚动条显示在元素内
overflow:scroll; :内容撑开显示滚动条,滚动条显示在元素外,不占用父盒子宽高
在该问题内,将父盒子属性为overflow:auto才造成了播放器的抖动,因此我们修改为overflow:scroll即可解决该问题。
EasyDSS的使用场景非常丰富,更新之后的版本也越来越符合现代技术的更新和用户的使用需求,除了以上我们提到的在线教育、端视频点播方面的应用之外,还可以拓展到物联网、物流仓储、移动监控等多个应用场景,欢迎大家了解和测试。