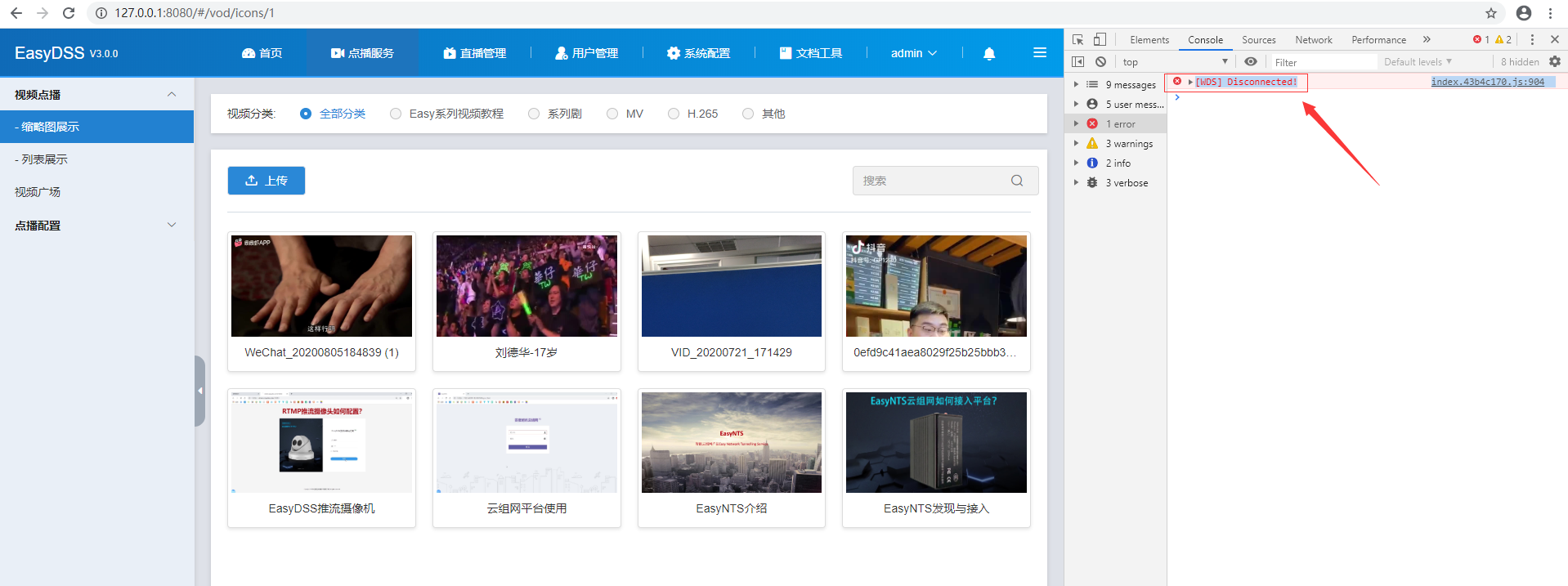
TSINGSEE青犀视频团队研发的视频平台大多是基于Vue来进行编译的,所以我相信很多同行伙伴们肯定因为Vue一些问题而苦恼过。我们研发近期在EasyDSS视频平台的开发中,控制台老是出现 [WDS] Disconnected错误。

我发现不少朋友都遇到过这个问题,但是我在查询资料的时候却没有找到可行的解决方法。这个错误也不会影响程序运行,但是一直出现报错,看着也闹心,所以我还是决定把这个解决掉。
分析问题
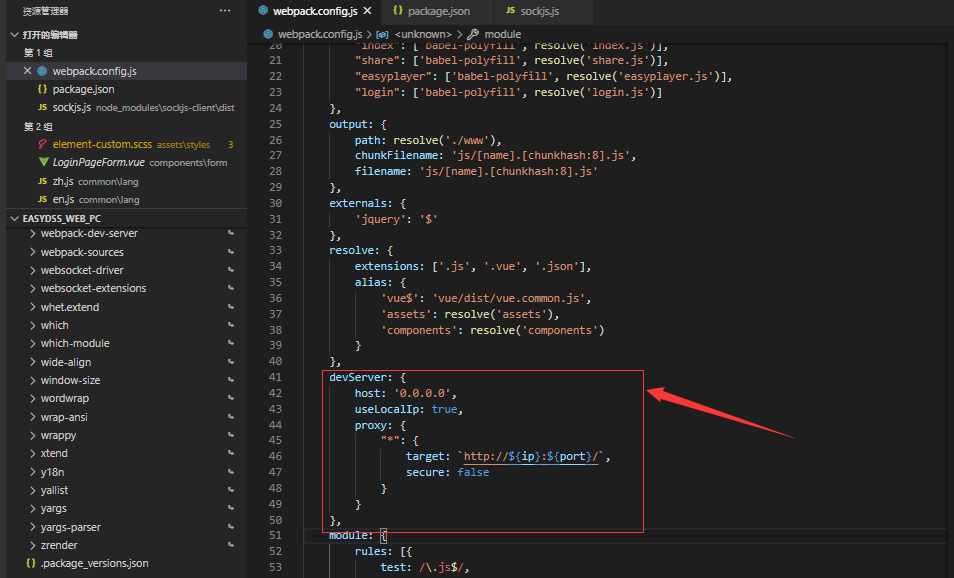
错误信息显示为断开连接,经过排查发现是webpack全局代理出现的问题。因为用来全局代理,webpack会一直把host改成127.0.0.1。

解决问题
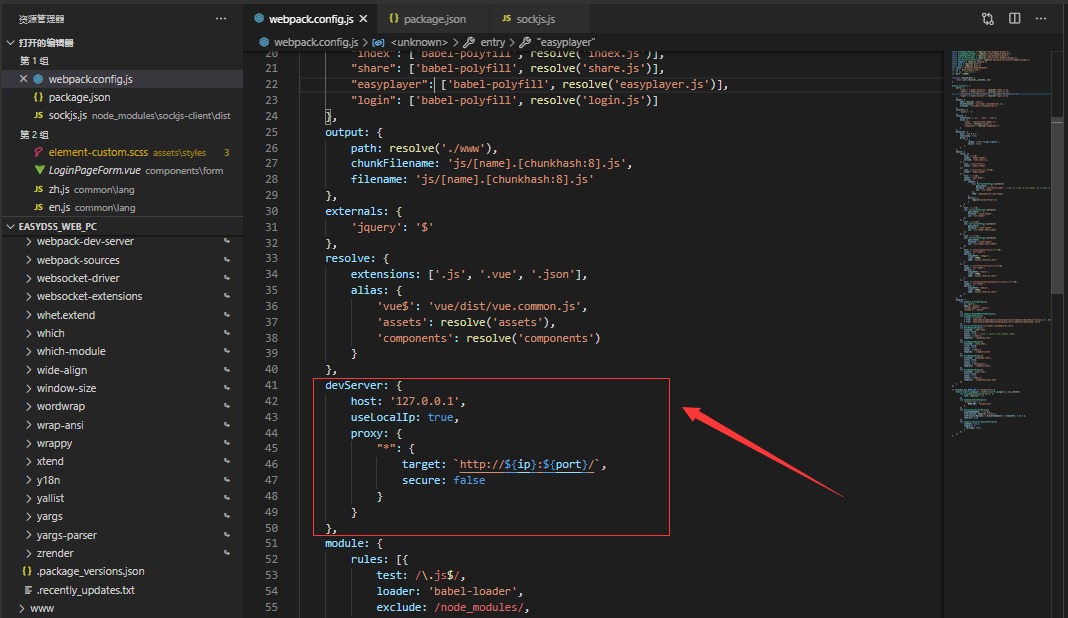
把webpack.config.js 中的host字段改为127.0.0.1, 重启项目。

代码如下:
devServer: {
host: '127.0.0.1',
useLocalIp: true,
proxy: {
"*": {
target: `http://${ip}:${port}/`,
secure: false
}
}
}
果然之后没有再出现这样的报错了。

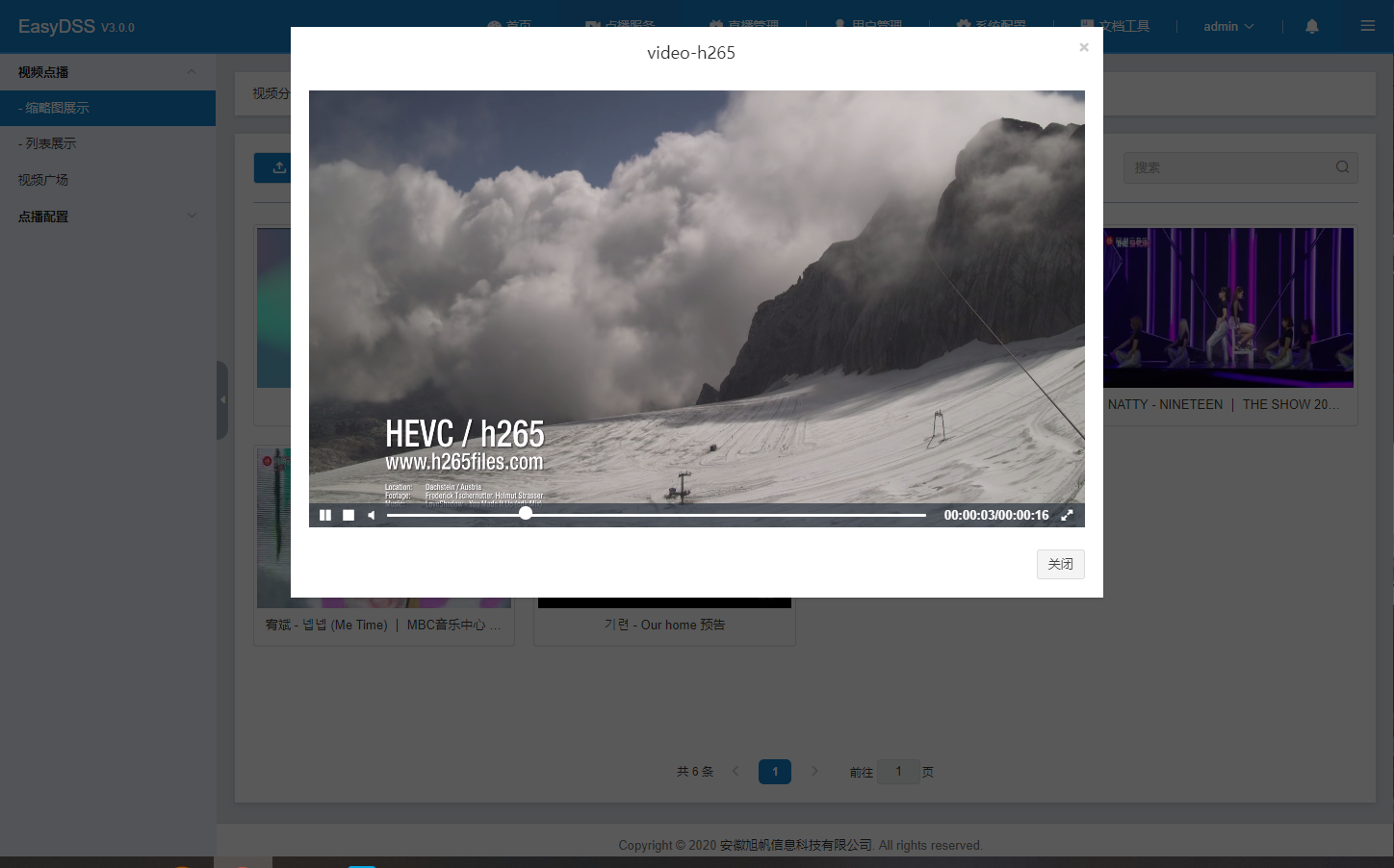
最后大家来看一下我们EasyDSS视频平台的播放效果。EasyDSS已经支持H.265编码视频的播放,在视频压缩技术上有了进一步提升,同时我们也在不断对我们的平台进行优化,如果大家有什么好的建议,欢迎跟我们一起探讨。

视频相关解决方案均可访问TSINGSEE青犀视频,可以联系我们获取演示方案,直观感受,也可自行进行下载及测试。