我们大部分的流媒体服务器现在都已经开始改版了,新界面将会更加直观,更加符合用户的使用习惯。这次的改版也是联合了我们的设计和前端共同的想法,相对于之前的版本,新版在使用性、美观度、技术点上都有了不同程度的提升。
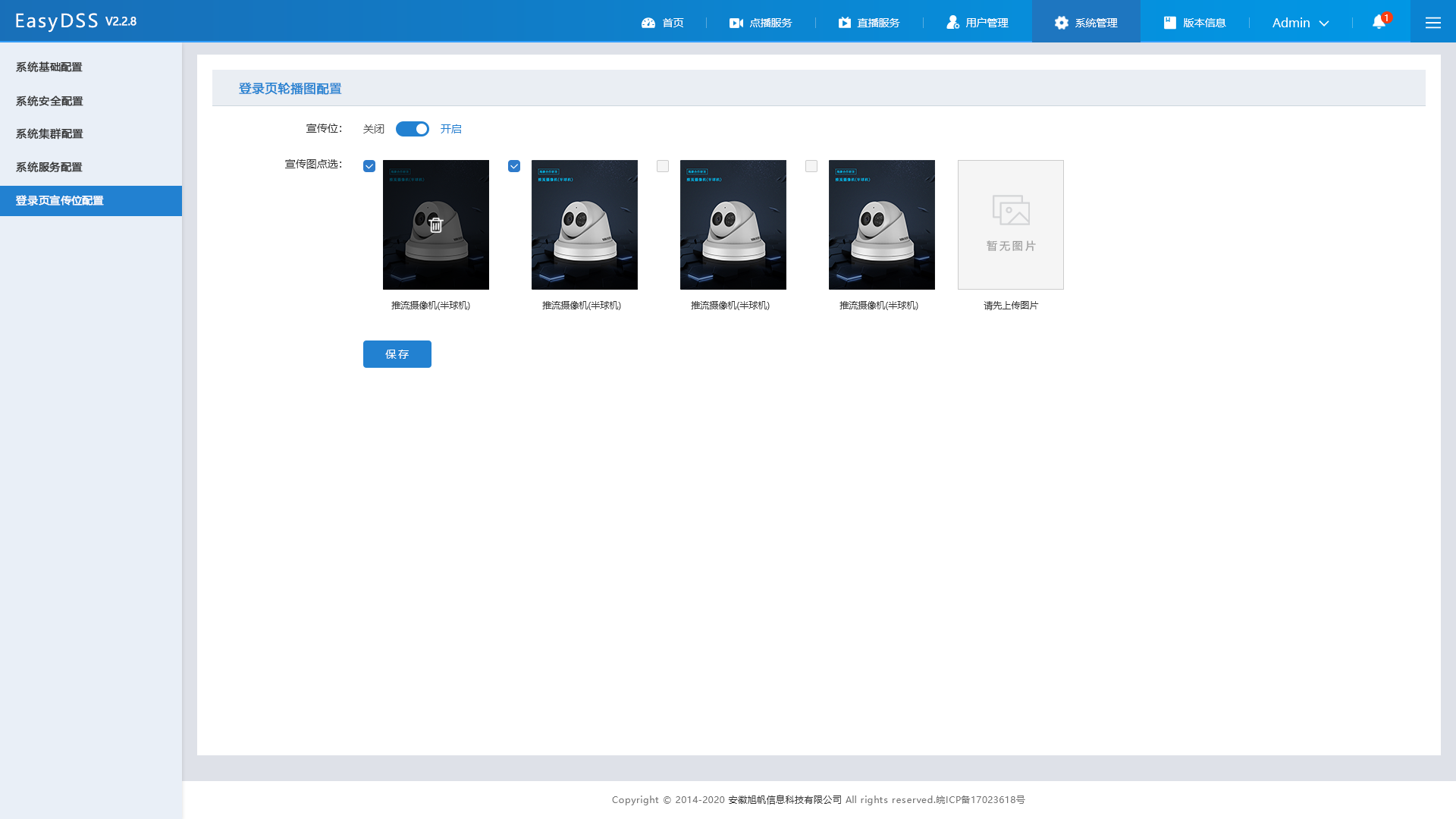
比如新版的视频直播点播平台EasyDSS里面,我们在登录界面增加了一个广告位,便于用户进行自己产品的宣传和推广。广告位的图片可以自行上传或者删除,自行进行更新。

新版EasyDSS中在后台配置广告位图片时上传图片文件、删除图片文件是如何完成的?
解决方法:
EasyDSS采用的web框架是gin框架,gin框架中在对上传图片文件有接收方法。EasyDSS删除存在服务器的图片文件,采用的是os包下的Remove方法。下面我们看一下代码演示:
代码演示:
接受文件:
func (r *ConfigRouter) uploadImage(c *gin.Context) {
file, _ := c.FormFile("file")
remark := DefaultValue(c, "remark", "")
linkUrl := DefaultValue(c, "linkUrl", "")
//控制在10兆的大小
if file.Size > consts.PictureSize {
AbortWithString(c, http.StatusBadRequest, "图片不能大于10兆")
return
}
count := 0
filename := file.Filename
dao.GetDB().Table(consts.TableSysPicture).Where("name = ?", filename).Count(&count)
if count > 0 {
AbortWithString(c, http.StatusBadRequest, "图片名字已经存在")
return
}
if err := c.SaveUploadedFile(file, conf2.GetPictureCfgFilePath(filename)); err != nil {
AbortWithString(c, http.StatusBadRequest, err.Error())
return
}
file1, _ := os.Open(conf2.GetPictureCfgFilePath(filename))
c1, _, _ := image.DecodeConfig(file1)
if c1.Height != consts.PictureHeight || c1.Width != consts.PictureWidth {
os.Remove(conf2.GetPictureCfgFilePath(filename))
AbortWithString(c, http.StatusBadRequest, "图片尺寸有误")
return
}
//入库保存
if linkUrl == "" {
linkUrl = "http://demo.easydss.com"
}
dao.GetDB().Create(&do.TPicture{
Name: filename,
Remark: remark,
LinkUrl: linkUrl,
Enable: 0,
})
Success(c)
}
删除文件:
func (r *ConfigRouter) deleteImage(c *gin.Context) {
fileName := DefaultValue(c, "fileName", "")
id := DefaultValueInt(c, "id", 0)
dao.GetDB().Delete(&do.TPicture{}, "id = ?", id)
if fileName == "" {
AbortWithString(c, http.StatusBadRequest, "没有文件")
return
}
err := os.Remove(conf2.GetPictureCfgFilePath(fileName))
if err != nil {
AbortWithString(c, http.StatusBadRequest, err.Error())
return
}
Success(c)
}