何使用指令v-model完成表单的数据双向绑定。
基本用法
<body>
<div id="app">
<input type="text" v-model="name" placeholder="你的名字" />
<h1>你好,{{name}}</h1>
</div>
<script src="../lib/vue.2.6.11.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
}
})
</script>
</body>
v-model 与单项按钮
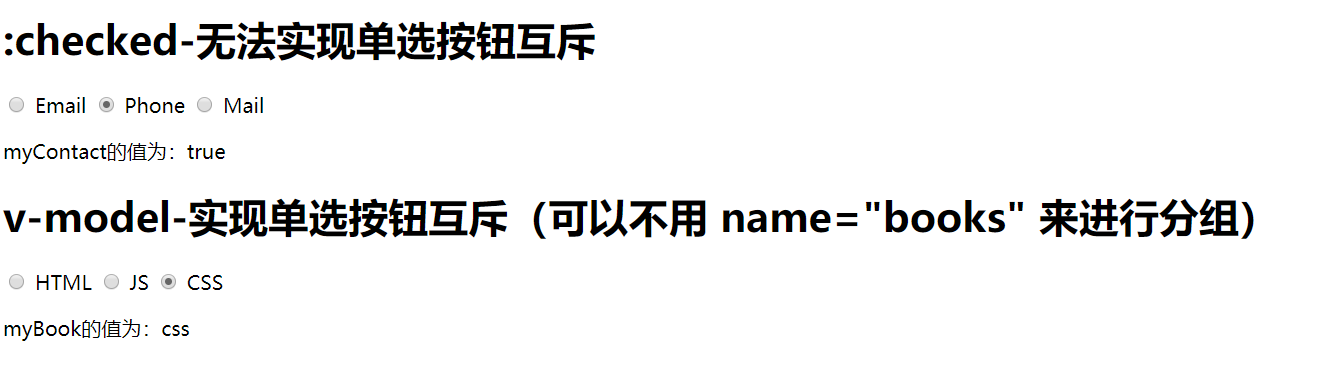
v-model-实现单选按钮互斥(可以不用 name="books" 来进行分组)
<body>
<div id="app">
<div>
<div>
<h1>:checked-无法实现单选按钮互斥</h1>
<input type="radio" id="contactChoice1" name="contact" value="email">
<label for="contactChoice1">Email</label>
<input type="radio" id="contactChoice2" name="contact" value="phone" :checked="myContact">
<label for="contactChoice2">Phone</label>
<input type="radio" id="contactChoice3" name="contact" value="mail">
<label for="contactChoice3">Mail</label>
<p>myContact的值为:{{myContact}}</p>
</div>
<div>
<h1>v-model-实现单选按钮互斥(可以不用 name="books" 来进行分组)</h1>
<input type="radio" id="book1" name="books" value="html" v-model="myBook">
<label for="book1">HTML</label>
<input type="radio" id="book2" name="books" value="js" v-model="myBook">
<label for="book2">JS</label>
<input type="radio" id="book3" name="books" value="css" v-model="myBook">
<label for="book3">CSS</label>
<p>myBook的值为:{{myBook}}</p>
</div>
</div>
</div>
<script src="../lib/vue.2.6.11.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
myContact: true,
myBook: "css"
}
})
</script>
</body>
运行后显示
-
CSS单项按被选中,
-
myBook的值为:css -
选中JS按钮,
myBook的值为:js

v-model 与多选框
<body>
<div id="app">
<div>
<div>
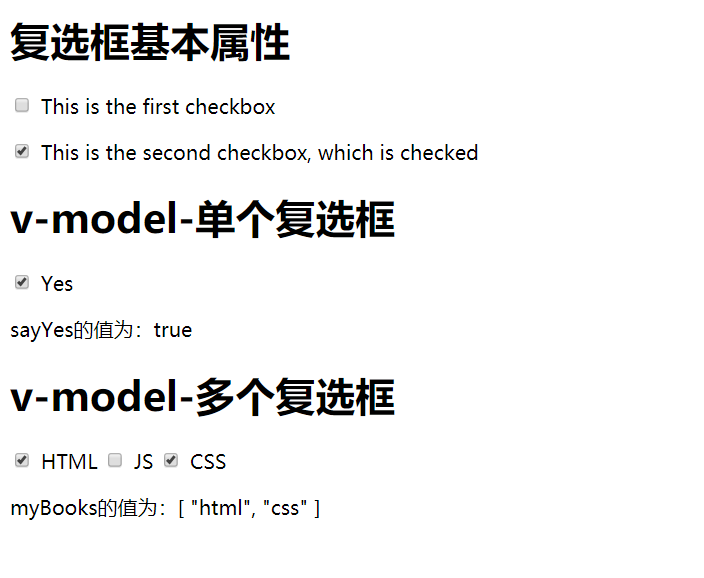
<h1>复选框基本属性</h1>
<p>
<input type="checkbox" id="cbox1" value="first_checkbox">
<label for="cbox1">This is the first checkbox</label>
</p>
<p>
<input type="checkbox" id="cbox2" value="second_checkbox" checked="checked">
<label for="cbox2">This is the second checkbox, which is checked</label>
</p>
</div>
<div>
<h1>v-model-单个复选框</h1>
<input type="checkbox" id="contactChoice1" v-model="sayYes">
<label for="contactChoice1">Yes</label>
<p>sayYes的值为:{{sayYes}}</p>
</div>
<div>
<h1>v-model-多个复选框</h1>
<input type="checkbox" id="book1" value="html" v-model="myBooks">
<label for="book1">HTML</label>
<input type="checkbox" id="book2" value="js" v-model="myBooks">
<label for="book2">JS</label>
<input type="checkbox" id="book3" value="css" v-model="myBooks">
<label for="book3">CSS</label>
<p>myBooks的值为:{{myBooks}}</p>
</div>
</div>
</div>
<script src="../lib/vue.2.6.11.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
sayYes: true,
myBooks: ["html", "css"]
}
})
</script>
</body>
- 单个复选框,绑定一个布尔值值,本例绑定的是
sayYes - 多个复选框,绑定一个数组,数组的取值与复选框的
value属性值对应

v-model 与 下拉框
option是备选项,如果含有value属性,v-model就会优先匹配value的值;如果没有,就会直接匹配 option的text
<body>
<div id="app">
<div>
<div>
<h1>下拉框</h1>
<select multiple>
<option value="1">A</option>
<option value="2">B</option>
<option value="3">C</option>
<option value="4">D</option>
<option value="5">E</option>
<option value="6">F</option>
</select>
</div>
<div>
<h1>v-model-单选下拉框</h1>
<select v-model="myContract">
<option value="email">Email</option>
<option value="phone">Phone</option>
<option value="tel">Tel</option>
</select>
<p>myContract的值为:{{myContract}}</p>
</div>
<div>
<h1>v-model-多选下拉框</h1>
<select multiple v-model="myBooks">
<option value="html">HTML</option>
<option value="js">JS</option>
<option value="css">CSS</option>
</select>
<p>myBooks的值为:{{myBooks}}</p>
</div>
</div>
</div>
<script src="../lib/vue.2.6.11.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
myContract: "phone",
myBooks: ["html", "css"]
}
})
</script>
</body>

绑定值
...
修饰符
.lazy
与事件的修饰符类似,v-model 也有修饰符,用于控制数据同步的时机。.lazy:
在输入框中,v-model默认是在input事件中同步输入框的数据(除了提示中介绍的中文输入法情况外),使用修饰符 .lazy会转变为在change事件中同步,而是在失焦或按回车时才更新。
<div id="app">
<input type="text" v-model.lazy="name" placeholder="你的名字" />
<h1>你好,{{name}}</h1>
</div>
<script src="../lib/vue.2.6.11.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
}
})
</script>
.number
使用修饰符.number可以将输入转换为Number类型,否则虽然你输入的是数字,但它的类型其实是String,比如在数字输入框时会比较有用,
<div id="app">
<input type="text" v-mode="myNumber1" placeholder="请输入数字" />
<p>myNumber1的类型:{{typeof myNumber1}},其值为:{{myNumber1}}</p>
<input type="text" v-model.number="myNumber2" placeholder="请输入数字" />
<p>myNumber2的类型:{{typeof myNumber2}},其值为:{{myNumber2}}</p>
</div>
<script src="../lib/vue.2.6.11.js"></script>
<script>
new Vue({
el: '#app',
data: {
myNumber1: 100,
myNumber2: 2
}
})
</script>
.trim
修饰符 .trim可以自动过滤输入的首尾空格
<div id="app">
<input type="text" v-model.trim="name" placeholder="你的名字" />
<h1>{{name}}</h1>
</div>
<script src="../lib/vue.2.6.11.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
name: ' 123 '
}
})
</script>