2.4 百分比布局
2.4.1 PercentFrameLayout
前面介绍的3种布局都是从Android 1.0版本中就开始支持了,一直沿用到现在,可以说是满足了绝大多数场景的界面设计需求。不过细心的你会发现,只有LinearLayout支持使用layout_weight属性来实现按比例指定控件大小的功能,其他两种布局都不支持。比如说,如果想用RelativeLayout来实现让两个按钮平分布局宽度的效果,则是比较困难的。
为此,Android引入了一种全新的布局方式来解决此问题——百分比布局。在这种布局中,我们可以不再使用wrap_content 、 match_parent等方式来指定控件的大小,而是允许直接指定控件在布局中所占的百分比,这样的话就可以轻松实现平分布局甚至是任意比例分割布局的效果了。
使用步骤参考:传送门
Android团队将百分比布局定义在了support库当中,我们只需要在项目的build.gradle中添加百分比布局库的依赖,就能保证百分比布局在Android所有系统版本上的兼容性了。
1.打开app/build.gradle文件,在dependencies闭包中添加如下内容:
implementation "androidx.percentlayout:percentlayout:1.0.0"
gradle文件自上次同步之后又发生了变化,需要再次同步才能使项目正常工作。这里只需要点击Sync Now就可以了,然后gradle会开始进行同步,把我们新添加的百分比布局库引入到项目当中。
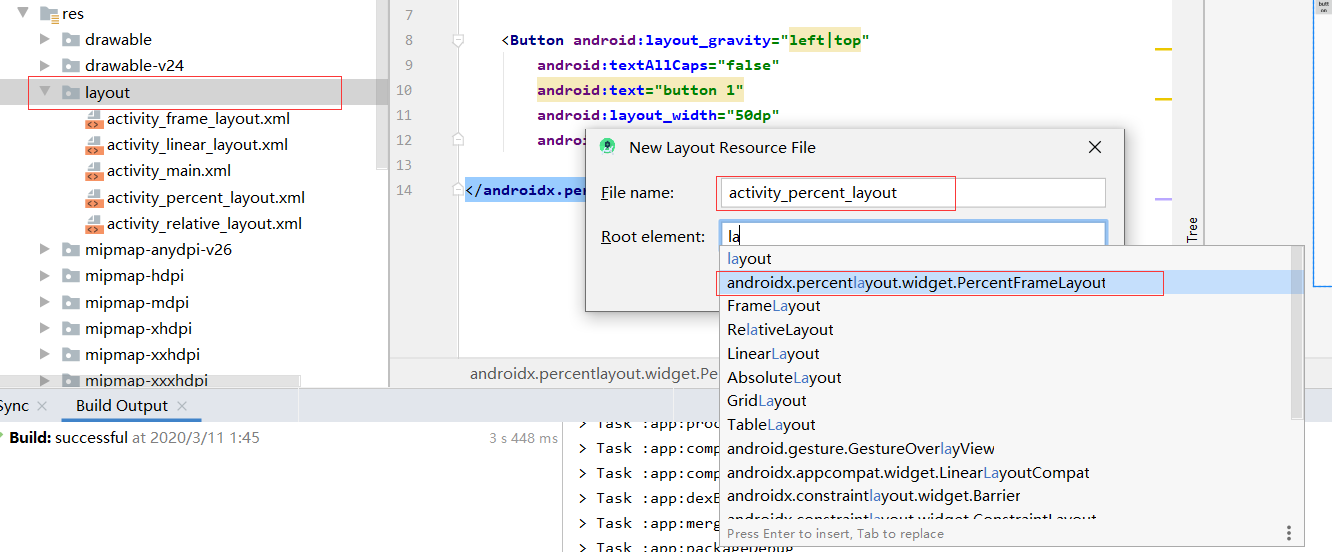
- app/main/res/layout-->右键, new ->Layout Resource File:
Root element 选择 :PercentFrameLayout

- 新增
xmlns:app
xmlns:app="http://schemas.android.com/apk/res-auto
由于百分比布局并不是内置在系统SDK当中的,所以需要把完整的包路径写出来。然后还必须定义一个app的命名空间,这样才能使用百分比布局的自定义属性。
注意这些属性没有代码提示功能,要自己输入
- 完整代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.percentlayout.widget.PercentFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:text="Button 1"
android:layout_gravity="left|top"
app:layout_widthPercent="50%"
app:layout_heightPercent="50%"
/>
<Button
android:id="@+id/button2"
android:text="Button 2"
android:layout_gravity="right|top"
app:layout_widthPercent="50%"
app:layout_heightPercent="50%"
/>
<Button
android:id="@+id/button3"
android:text="Button 3"
android:layout_gravity="left|bottom"
app:layout_widthPercent="50%"
app:layout_heightPercent="50%"
/>
<Button
android:id="@+id/button4"
android:text="Button 4"
android:layout_gravity="right|bottom"
app:layout_widthPercent="50%"
app:layout_heightPercent="50%"
/>
</androidx.percentlayout.widget.PercentFrameLayout>

2.4.2 PercentRelativeLayout
主要属性如下,注意这些属性没有代码提示功能,要自己输入:
并且自己添加 xmlns:app="http://schemas.android.com/apk/res-auto“
layout_widthPercent
layout_heightPercent
layout_marginPercent
layout_marginLeftPercent
layout_marginTopPercent
layout_marginRightPercent
layout_marginBottomPercent
layout_marginStartPercent
layout_marginEndPercent
layout_aspectRatio
示例:
<?xml version="1.0" encoding="utf-8"?>
<androidx.percentlayout.widget.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF4081"
app:layout_heightPercent="100%"
app:layout_marginPercent="4%"
app:layout_widthPercent="10%"/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/textView"
android:background="#80FF4081"
app:layout_heightPercent="80%"
app:layout_marginPercent="4%"
app:layout_widthPercent="10%"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/textView1"
android:background="#60FF4081"
app:layout_heightPercent="60%"
app:layout_marginPercent="4%"
app:layout_widthPercent="10%"/>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/textView2"
android:background="#40FF4081"
app:layout_heightPercent="40%"
app:layout_marginPercent="4%"
app:layout_widthPercent="10%"/>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/textView3"
android:background="#20FF4081"
app:layout_heightPercent="20%"
app:layout_marginPercent="4%"
app:layout_widthPercent="10%"/>
</androidx.percentlayout.widget.PercentRelativeLayout>
