概述
面向对象的问题的处理的关键是建模问题。建模可以把在复杂世界的许多重要的细节给抽象出。许多建模工具封装了UML(也就是Unified Modeling Language),这里本文推荐一个工具starUML,该工具能够很好地作为软件开发,系统设计的工具。
图例
UML中有九种建模的图标,即:
- 用例图
- 类图
- 对象图
- 顺序图
- 协作图
- 状态图
- 活动图
- 组件图
- 配置图
用例图
用例图Use case diagrams描述了作为一个外部的观察者的视角对系统的印象。强调这个系统是什么而不是这个系统怎么工作。
用例图与情节紧紧相关的。情节scenario是指当某个人与系统进行互动时发生的情况。下面是一个医院门诊部的情节。
“一个病人打电话给门诊部预约一年一次的身体检查。接待员找出在预约记录本上找出最近的没有预约过的时间,并记上那个时间的预约记录。”
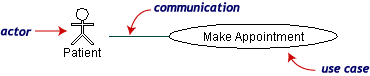
用例Use case是为了完成一个工作或者达到一个目的的一系列情节的总和。角色actor是发动与这个工作有关的事件的人或者事情。角色简单的扮演着人或者对象的 作用。下面的图是一个门诊部Make Appointment用例。角色是病人。角色与用例的联系是通讯联系communication association(或简称通讯communication)

角色是人状的图标,用例是一个椭圆,通讯是连接角色和用例的线。
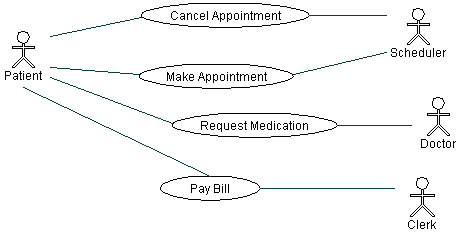
一个用例图是角色,用例,和它们之间的联系的集合。我们已经把Make Appointment作为一个含有四个角色和四个用例的图的一部分。注意一个单独的用例可以有多个角色。

用例图在三个领域很有作用。
- 决定特征(需求)。当系统已经分析好并且设计成型时,新的用例产生新的需求
- 客户通讯。使用用例图很容易表示开发者与客户之间的联系。
- 产生测试用例。一个用例的情节可能产生这些情节的一批测试用例。
类图
类图Class diagram通过显示出系统的类以及这些类之间的关系来表示系统。类图是静态的-它们显示出什么可以产生影响但不会告诉你什么时候产生影响。
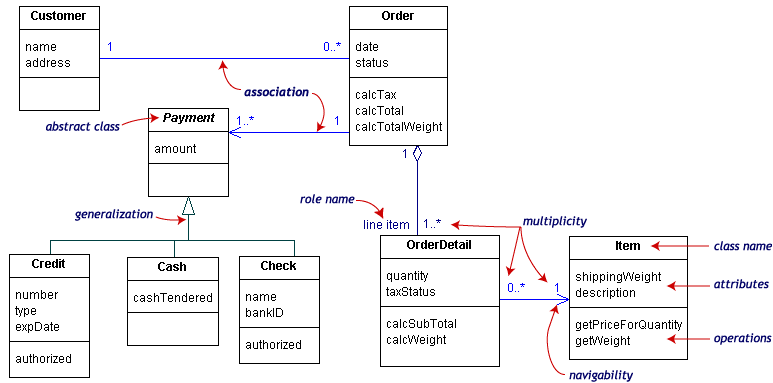
下面是一个顾客从零售商处预定商品的模型的类图。中心的类是Order。连接它的是购买货物的Customer和Payment。Payment有三种形 式:Cash,Check,或者Credit。订单包括OrderDetails(line item),每个这种类都连着Item。

UML类的符号是一个被划分成三块的方框:类名,属性,和操作。抽象类的名字,像Payment是斜体的。类之间的关系是连接线。
类图有三种关系。
- 关联association-表示两种类的实例间的关系。如果一个类的实例必须要用另一个类的实例才能完成工作时就要用关联。在图中,关联用两个类之间的连线表示。
- 聚合aggregation-当一个类属于一个容器是的一种特殊关系。聚合用一个带菱形的连线,菱形指向具有整体性质的类。在我们的图里,Order是OrderDetails的容器。
- 泛化generalization-一个指向以其他类作为超类的继承连线。泛化关系用一个三角形指向超类。Payment是Cash,Check和Credit的超类。
一个关联有两个尾端。每个尾端可以有一个角色名role name来说明关联的作用。比如,一个OrderDetail实例是一个Order实例的项目。
关联上的方向性navigability箭头表示该关联传递或查询的方向。OrderDetail类可以查询他的Item,但不可以反过来查询。箭头方向 同样可以告诉你哪个类拥有这个关联的实现;也就是,OrderDetail拥有Item。没有方向性的箭头的关联是双向。
关联尾端的数字表示该关联另一边的一个实例可以对应的数字端的实例的格数,通过这种方式表达关联的多样性multiplicity。多样性的数字可以是一 个单独的数字或者是一个数字的范围。在例子中,每个Order只有一个Customer,但一个Customer可以有任意多个Order。
下面这个表给出了最普遍的多样性示例。
0..1
0或1个实例. n..m符号表示有n到m个实例
0..* or *
没有实例格数的限制(包括没有).
1
只有一个实例
1..*
最少一个实例
每个类图包括类,关联和多样性表示。方向性和角色是为了使图示得更清楚时可选的项目。
包和对象图
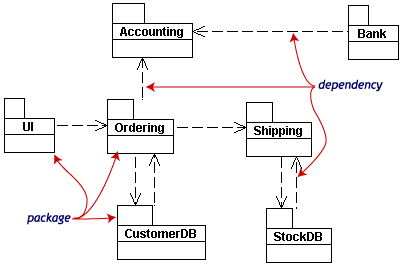
为了简单地表示出复杂的类图,可以把类组合成包packages。一个包是UML上有逻辑关系的元件的集合。下面这个图是是一个把类组合成包的一个商业模型。
dependencies关系。如果另一个的包B改变可能会导致一个包A改变,则包A依赖包B。

包是用一个在上方带有小标签的矩形表示的。包名写在标签上或者在矩形里面。点化线箭头表示依赖
对象图Object diagrams用来表示类的实例。他们在解释复杂关系的细小问题时(特别是递归关系时)很有用。
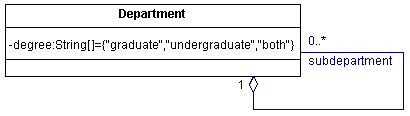
这个类图示一个大学的Department可以包括其他很多的Departments。

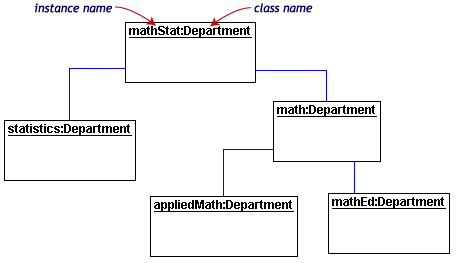
这个对象图示上面类图的实例。用了很多具体的例子。
UML中实例名带有下划线。只要意思清楚,类或实例名可以在对象图中被省略。

每个类图的矩形对应了一个单独的实例。实例名称中所强调的UML图表。类或实例的名称可能是省略对象图表只要图的意义仍然是明确的。
顺序图
类图和对象图是静态模型的视图。交互图是动态的。他们描述了对象间的交互作用。
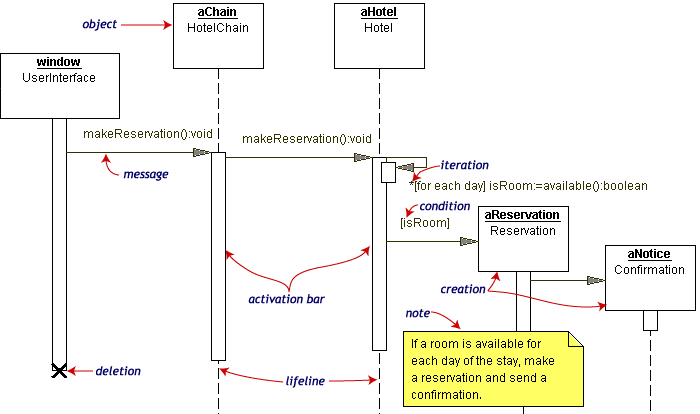
顺序图将交互关系表示为一个二维图。纵向是时间轴,时间沿竖线向下延伸。横向轴代表了在协作中各独立对象的类元角色。类元角色用生命线表示。当对象存在时,角色用一条虚线表示,当对象的过程处于激活状态时,生命线是一个双道线。
消息用从一个对象的生命线到另一个对象生命线的箭头表示。箭头以时间顺序在图中从上到下排列。

协作图
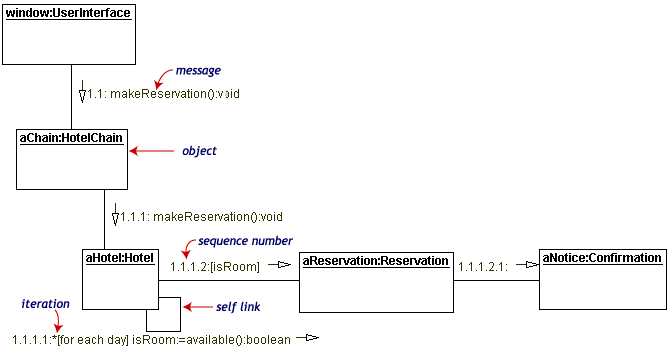
协作图也是互动的图表。他们像序列图一样也传递相同的信息,但他们不关心什么时候消息被传递,只关心对象的角色。在序列图中,对象的角色放在上面而消息则是连接线。

对象角色矩形上标有类或对象名(或者都有)。类名前面有个冒号(:)。
协作图的每个消息都有一个序列号。顶层消息的数字是1。同一个等级的消息(也就是同一个调用中的消息)有同样的数字前缀,再根据他们出现的顺序增加一个后缀1,2等等。
状态图
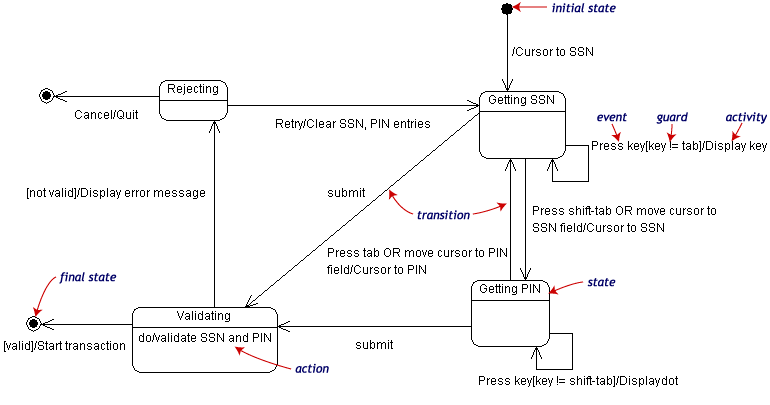
对象拥有行为和状态。对象的状态是由对象当前的行动和条件决定的。状态图statechart diagram显示出了对象可能的状态以及由状态改变而导致的转移。
我们的模型例图建立了一个银行的在线登录系统。登录过程包括输入合法的密码和个人账号,再提交给系统验证信息。
登录系统可以被划分为四种不重叠的状态:Getting SSN, Getting PIN, Validating, 以及 Rejecting。每个状态都有一套完整的转移transitions来决定状态的顺序。

状态是用圆角矩形来表示的。转移则是使用带箭头的连线表示。触发转移的事件或者条件写在箭头的旁边。我们的图上有两个自转移。一个是在Getting SSN,另一个则在上Getting PIN。
初始状态(黑色圆圈)是开始动作的虚拟开始。结束状态也是动作的虚拟结束。
事件或条件触发动作时用(/动作)表示。当进入Validating状态时,对象并不等外部事件触发转移。取而代之,它产生一个动作。动作的结果决定了下一步的状态。
活动图
活动图activity diagram是一个很特别的流程图。活动图和状态图之间是有关系的。状态图把焦点集中在过程中的对象身上,而活动图则集中在一个单独过程动作流程。活动图告诉了我们活动之间的依赖关系。
对我们的例子来说,我们使用如下的过程。
“通过ATM来取钱。”
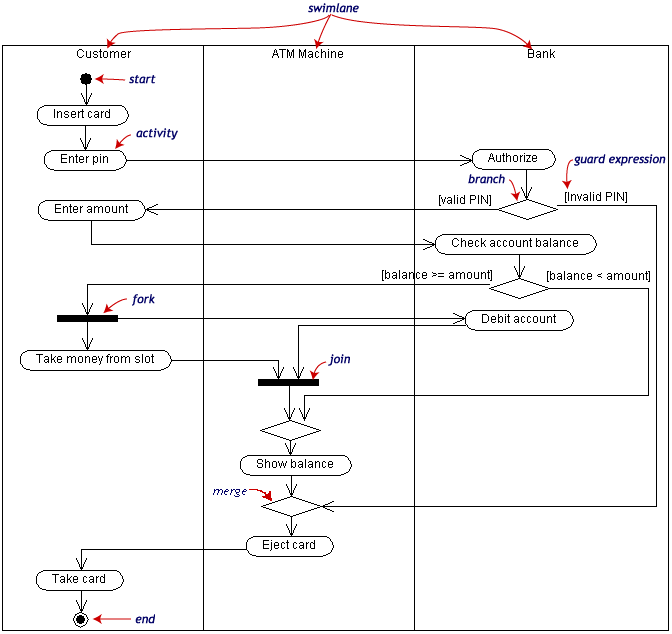
这个活动有三个类Customer, ATM和 Bank。整个过程从黑色圆圈开始到黑白的同心圆结束。活动用圆角矩形表示。

活动图可以被分解成许多对象泳道swimlanes ,可以决定哪些对象负责那些活动。每个活动都有一个单独的转移transition连接这其他的活动。
转移可能分支branch成两个以上的互斥的转移。保护表达式(在[]中)表示转移是从一个分支中引出的。分支以及分支结束时的合并merge在图中用菱形表示。
转移也可以分解fork成两个以上的并行活动。分解以及分解结束时的线程结合join在图中用粗黑线表示
组件与配置图
组件component是代码模块。组件图是是类图的物理实现。
配置图Deployment diagrams则是显示软件及硬件的配置。
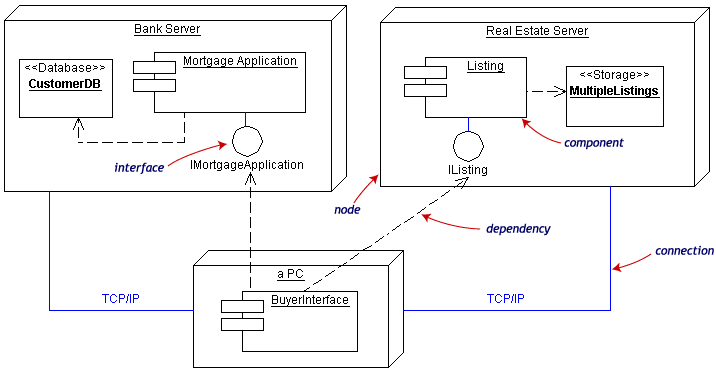
下面的配置图说明了与房地产事务有关的软件及硬件组件的关系。

物理上的硬件使用节点nodes表示。每个组件属于一个节点。组件用左上角带有两个小矩形的矩形表示。
总结
UML是建模非常实用的工具,特别是对于复杂软件系统的建模非常有帮助,可以通过分析系统的构件和部署图来改进架构。
本文主要参考了该文章:http://www.uml.org.cn/oobject/200901203.asp