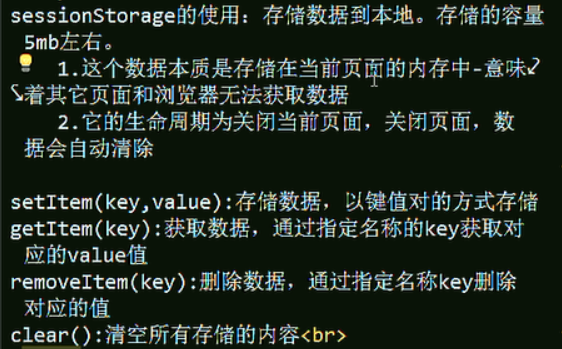
sessionStroage:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</script><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<title>Title</title>
</head>
<body>
<input type="text" id="userName" value="123"><br>
<button id="btn1Id">设置数据</button>
<button id="btn2Id">设置数据</button>
<input id="btn3Id" type="button" value="设置数据"></input>
<script type="text/javascript">
document.querySelector("#btn1Id").onclick = function () {
var userName = document.querySelector("#userName").value;
window.sessionStorage.setItem("name",userName);
};
document.querySelector("#btn2Id").onclick = function () {
alert(window.sessionStorage.getItem("name"));
};
$("#btn3Id").click(function () {
window.sessionStorage.removeItem("name");
});
</script>
</body>
</html>
localStroage

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</script><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<title>Title</title>
</head>
<body>
<input type="text" id="userName" value="123"><br>
<button id="btn1Id">设置数据</button>
<button id="btn2Id">设置数据</button>
<input id="btn3Id" type="button" value="设置数据"></input>
<script type="text/javascript">
document.querySelector("#btn1Id").onclick = function () {
var userName = document.querySelector("#userName").value;
window.localStorage.setItem("name",userName);
};
document.querySelector("#btn2Id").onclick = function () {
alert(window.localStorage.getItem("name"));
}
$("#btn3Id").click(function () {
window.localStorage.removeItem("name");
})
</script>
</body>
</html>
manifest
<!DOCTYPE html>
<html lang="en" manifest="dome.appcache">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
img{
300px;
height: 100px;
display: block;
}
</style>
</head>
<body>
<img src="http://img.redocn.com/sheying/20150213/mulanweichangcaoyuanfengjing_3951976.jpg" alt="">
<img src="http://pic51.nipic.com/file/20141025/8649940_220505558734_2.jpg" alt="">
<img src="http://pic46.nipic.com/20140815/2531170_172548240000_2.jpg" alt="">
<img src="http://pic25.nipic.com/20121112/9252150_150552938000_2.jpg" alt="">
</body>
</html>