案例通过nodejs编写http服务程序
步骤:
1,加载http模块
2.创建http服务
3、为http服务对象添加request事件处理程序
4·开启http服务监听,准备接收客户端请求
注意:
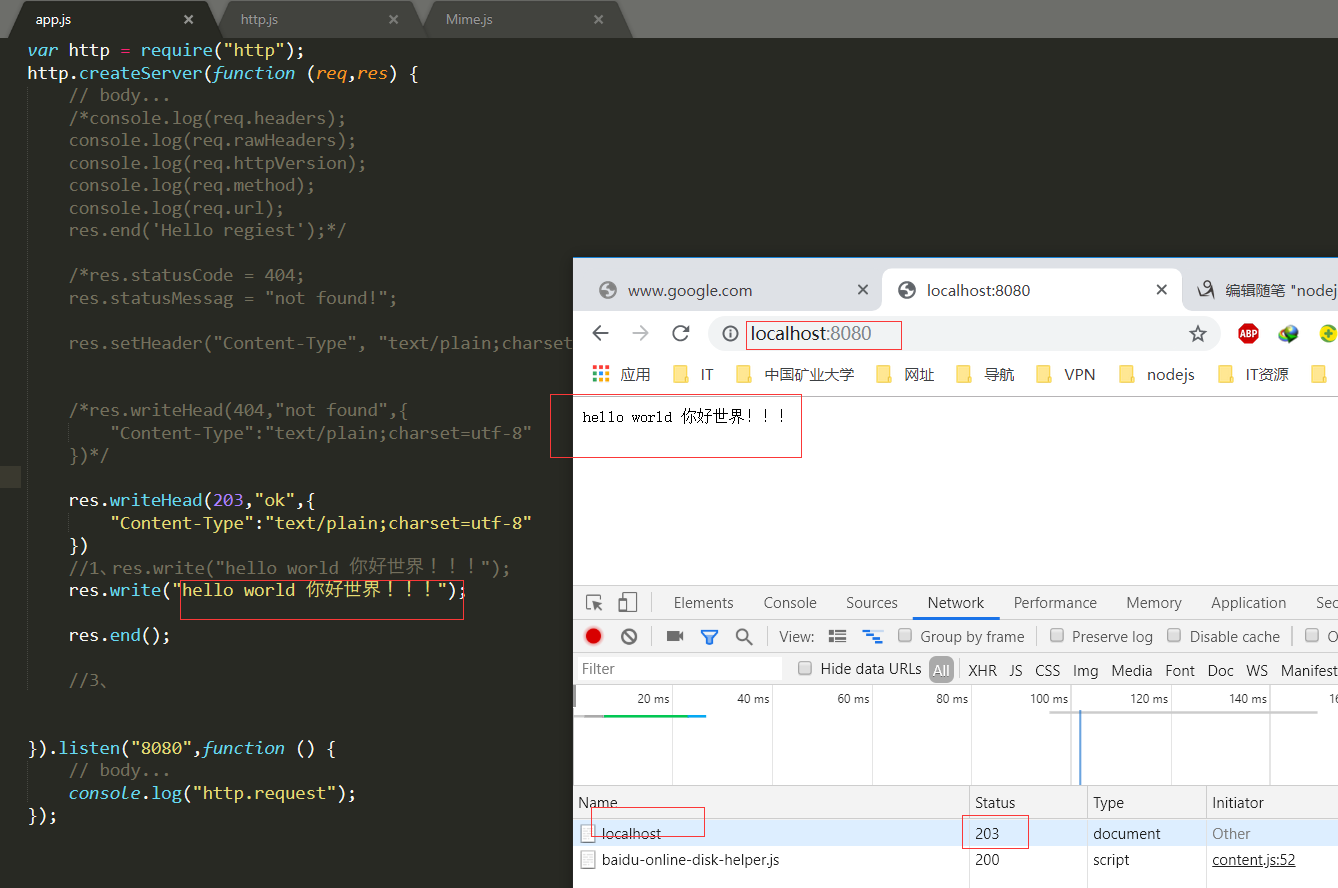
1,浏览器显示可能是乱码,所以可以通过.res.setHeader("Content-Type", 'text/plain; charset=utf-8');设置浏览器显示时所使用的编码.
2. Chrome浏览器默认无法手动设置编码,需要安装"Set Character Encoding"扩展.
3,演示一下设置Content-Type-text/html'和"Content-Type-text/plain的区别.

解决浏览器乱码,通过响应报文,指定浏览器解析编码格式
res.setHeader("Content-type","text/plain;charset=utf-8");
res.setHeader("Content-type","text/html;charset=utf-8");//解析html标签
根据不同的访问,请求不同的页面
通过node.js编写http服务程序,通过读取静态html文件来响应用户请求(带图片和外部css样式)
mime通过url的后缀返回输出头文件输出类型
模拟apache发布
var http = require("http");
var server = http.createServer();
var fs = require("fs");
var path = require("path");
var mime = require("mime");
server.on("request",function (req,res) {
// bod
res.write("hello wang 开发工程师");res.setHeader("Content-type","text/plain;charset=utf-8");
res.end();
});
server.listen(8080,function () {
// body...
console.log("服务器启动,请访问:http://localhost:8080");
});
//根据请求url返回不同的数据
http.createServer(function (req,res) {
// body...
console.log(req.url);
if (req.url === '/' || req.url === '/index') {
res.end('Hello index');
} else if(req.url === '/login'){
res.end('Hello login');
}else if(req.url === '/list'){
res.end('Hello list');
}else if(req.url === '/regiest'){
res.end('Hello regiest');
}else {
res.end('404 not found!');
}
}).listen(8888,function () {
// body...
console.log("http://localhost:8888");
})
//根据请求url返回不同的html
http.createServer(function (req,res) {
// body...
if (req.url === '/' || req.url === '/index') {
fs.readFile(path.join(__dirname,"index.html"),function (err, data) {
// body...
if (err) {
throw err;
}
res.end(data);
});
} else if(req.url === '/login'){
res.end('Hello login');
}else if(req.url === '/list'){
res.end('Hello list');
}else if(req.url === '/regiest'){
res.end('Hello regiest');
}else {
res.end('404 not found!');
}
}).listen("8090",function () {
// body...
console.log("监听请求!");
});
//try无法捕捉异步异常
var fs1 = require("fs");
try{
fs1.writeFile("./yyy/abd.txt","大家早上好","utf-8",function (err,data) {
// body...
if (err) {
console.log("出错了throw!");
}
console.log("ok");
});
}catch(e){
console.log("出错了catch");
}
//请求图片请求css文件
http.createServer(function (req,res) {
// body...
if (req.url === '/' || req.url === '/index') {
fs.readFile(path.join(__dirname,"index.html"),function (err, data) {
// body...
if (err) {
throw err;
}
res.end(data);
});
} else if(req.url === '/wang.png'){
fs.readFile(path.join(__dirname,"wang.png"),function (err,data) {
// body...
console.log("图片信息");
if (err) {
throw err;
}
res.setHeader("Content-type","image/png");
res.end(data);
});
}else if(req.url === '/body.css'){
fs.readFile(path.join(__dirname,"body.css"),function (err,data) {
// body...
console.log("样式信息");
if (err) {
throw err;
}
res.setHeader("Content-type","text/css");
res.end(data);
});
}else if(req.url === '/regiest'){
res.end('Hello regiest');
}else {
console.log("error404");
res.end('404 not found!');
}
}).listen("9090",function () {
// body...
console.log("监听请求9090!");
});
//模拟apache
http.createServer(function (req,res) {
// body...
var filename = path.join(__dirname,"public",req.url);
console.log("filename"+filename);
fs.readFile(filename,function(err,data) {
// body...
if (err) {
console.log(err);
console.log("出错了!");
}
res.setHeader("Content-type", mime.getType(filename));
res.end(data);
console.log("好了!");
});
}).listen("8899",function () {
// body...
console.log("监听请求8899!");
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index页面</title>
<link rel="stylesheet" type="text/css" href="./body.css">
<link rel="stylesheet" type="text/css" href="./a.css">
</head>
<body>
<h1 class="ttt">index页面</h1>
<img src="./wang.png" alt="我的图片">
</body>
</html>
.
h1{
color : red;
}
在线请求服务器的时候,请求的url就是一个标识
request和response对象介绍
request:服务器解析用户提交的http请求报文,将结果解析到request对象中,凡是要获取和用户请求相关的数据都可以通过 request对象获取
response:在服务器端用来向用户做出响应的对象,凡是需要向用户(客户端)响应的操作,部需要通过[response对象来进行
request对象类型<http.IncomingMessage>,继承自stream. Readable
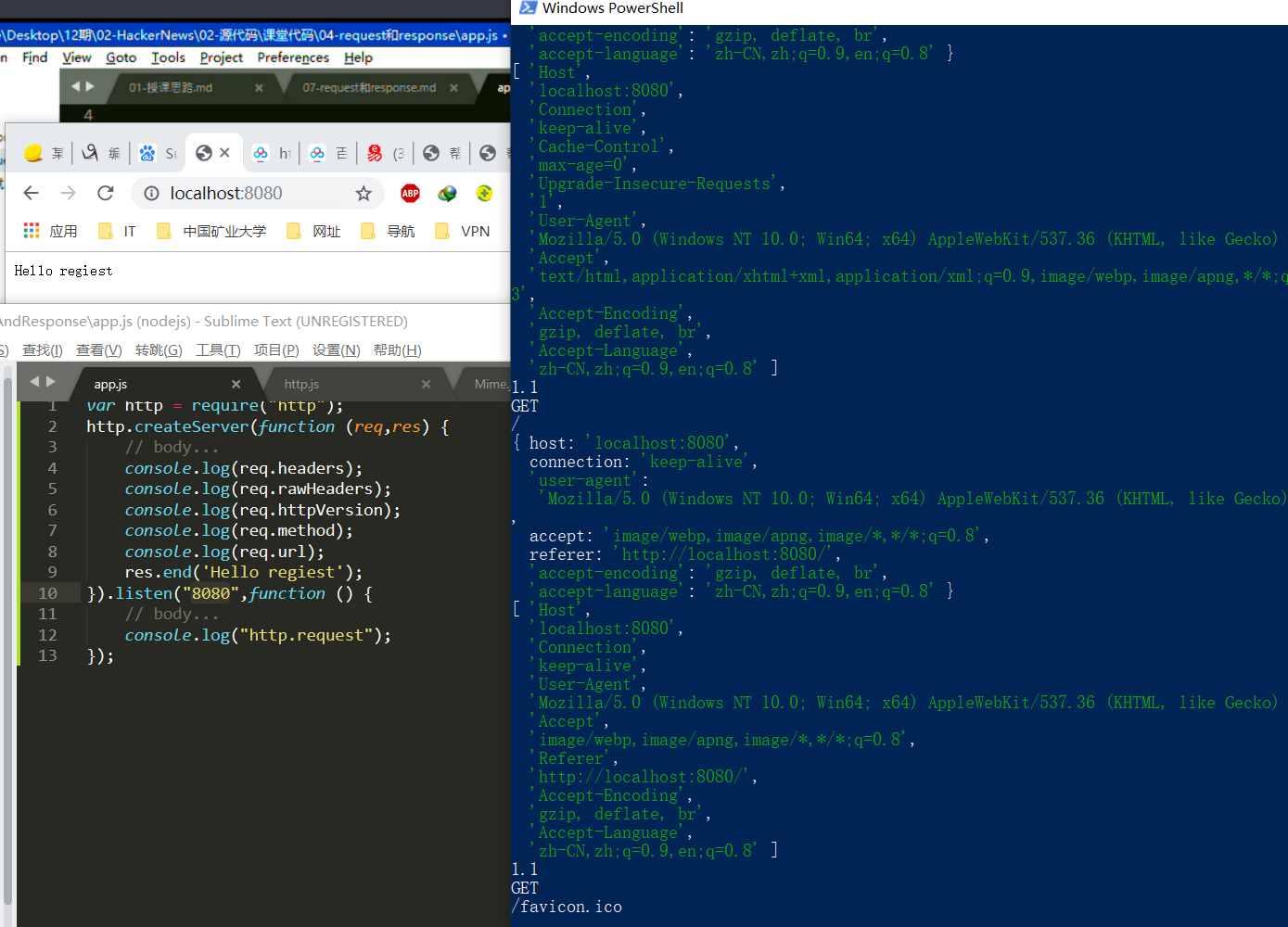
request对象常用成员
request.headers
request. rawHeadens
request.httpVersion
request.method
request.url
var http = require("http");
http.createServer(function (req,res) {
// body...
console.log(req.headers);
console.log(req.rawHeaders);
console.log(req.httpVersion);
console.log(req.method);
console.log(req.url);
res.end('Hello regiest');
}).listen("8080",function () {
// body...
console.log("http.request");
});