记录树形菜单递归生成列表:
<script type="text/javascript"> var obj = [ {title:'标题1',children:[{title:'标题1-1',children:[{title:'标题1-2',children:[{title:'标题1-3'}]}]}]}, {title:'标题2',children:[{title:'标题2-1',children:[{title:'标题2-2',children:[{title:'标题2-3'}]}]}]}, {title:'标题3',children:[{title:'标题3-1',children:[{title:'标题3-2',children:[{title:'标题3-3'}]}]}]}, ]; var item,level=0,str = '|',tree = []; getTree(obj,level); function getTree(obj,level){ level++; if(level > 1){ for(let i=2; i<=level; ++i){ str += '—'; } } for(let i in obj){ item = obj[i]; tree.push((level > 1) ? (str+item['title']) : item['title']); if(item['children'] && item['children'].length){ getTree(item['children'],level); } level = 0; str = '|'; } } console.log(tree); </script>
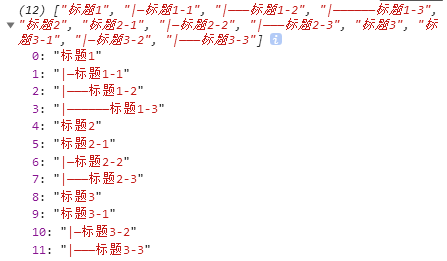
结果示例:

打完收工。