在使用Elementui开发项目的时候,在表单页面会用到开关,类比其他UI框架,如果开关能够显示文字,对于用户理解有很大的帮助。所以优化了下这个功能:
<el-switch class="main-switch" width="60" :active-value="1" :inactive-value="0" v-model="switchValue1" inactive-text="禁止" active-text="启用"> </el-switch>
样式:把原来的开关大小调大了一些
.main-switch{position: relative;} .main-switch .el-switch__core{height: 24px; border-radius: 12px;} .main-switch .el-switch__core:after{left: 4px;} .main-switch.el-switch.is-checked .el-switch__core::after{margin-left: -20px;} .main-switch .el-switch__core:after{top: 3px;} .main-switch .el-switch__label{position: absolute; top: 0;} .main-switch .el-switch__label--left{right: 0; color: #999; z-index: 1; margin-right: 8px;} .main-switch .el-switch__label--right{left: 0; color: #fff; opacity: 0; margin-left: 8px;} .main-switch.is-checked .el-switch__label--left{opacity: 0;} .main-switch.is-checked .el-switch__label--right{opacity: 1;}
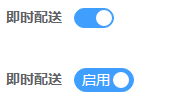
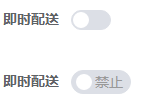
预览效果:


到此结束!