使用vue做数据请求,首先考虑的是封装请求方法request.js
import axios from 'axios' import Qs from 'qs' // 创建一个axios实例 const service = axios.create({ headers: { 'Content-Type': 'application/x-www-form-urlencoded', // 'content-type': 'application/json;charset=UTF-8', // 'x-token': 'one' }, // baseURL: 'http://dianphp.fyz.com', baseURL: '/', method: 'post', transformRequest:[function(data){ return Qs.stringify(data) }], withCredentials: true, timeout: 5000 }) // 添加请求拦截器 service.interceptors.request.use(config => { // 在发送请求之前做某事,比如说 设置token // config.headers['token'] = 'token'; config.headers['x-token'] = 'xxxxxxxxxxxxxxxxxxx'; return config; }, error => { // 请求错误时做些事 return Promise.reject(error); }); // 添加响应拦截器 service.interceptors.response.use(response => { const res = response.data; // // 如果返回的状态不是200 就主动报错 // if(res.state != 200){ // return Promise.reject(res.message || 'error') // } return res; }, error => { return Promise.reject(error.response.data); // 返回接口返回的错误信息 }) export default service
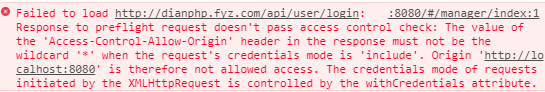
这里需要注意的是baseURL,不要写服务器的地址,如果这里配置服务器的地址就会报跨域的错误

这里解决跨域的问题是在 config 目录下的 dev 里面进行配置proxyTable:

proxyTable: { '/api': { target: 'http://dianphp.fyz.com', changeOrigin: true, pathRewrite: { '^/api': '/api' } } },
其次是在开发过程中后存在OPTIONS跨域的问题,我使用的是thinkphp,可能是thinkphp的路由问题,配置的时候需要配置 options请求
return [ // 'api/user/login' => 'api/user/login', 'api/user/login' => ['api/user/login',['method' => 'post|get|options']], ];
然后请求参数里面添加 header:
public function login(){ header('Access-Control-Allow-Origin: *'); $list = $this->getlayuilist(); return $list; }
request.js的使用方法:
1、新建 api/role.js

role.js
import request from '@/utils/request' class RoleService{ getRoutes(data){ return request({ url: '/api/user/login', method: 'post', }) // return request({ // url: '/api/user/login', // method: 'post', // data:data // }) } getRoles() { return request({ url: '/roles', method: 'get' }) } addRole(data) { return request({ url: '/role', method: 'post', data }) } updateRole(id, data) { return request({ url: `/role/${id}`, method: 'put', data }) } deleteRole(id) { return request({ url: `/role/${id}`, method: 'delete' }) } } export default new RoleService()
具体组件的使用:
import roleApi from '@/api/role'
使用方法:
roleApi.getRoutes().then(res => { console.log(res); console.log('请求成功'); })