使用nw.js创建一个可点击的菜单:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>上下文菜单</title> </head> <body> <p>右击显示上下文菜单</p> <script> // 创建一个空菜单 var menu = new nw.Menu(); // 添加菜单项 menu.append(new nw.MenuItem({ label: '项 A', click: function(){ alert('You have clicked at "项 A"'); } })); menu.append(new nw.MenuItem({ label: '项 B' })); menu.append(new nw.MenuItem({ type: 'separator' })); menu.append(new nw.MenuItem({ label: '项 C' })); // 监听事件 document.body.addEventListener('contextmenu', function(ev) { // 阻止显示默认菜单 ev.preventDefault(); // 点击处弹出定义的菜单对象 menu.popup(ev.x, ev.y); return false; }, false); </script> </body> </html>
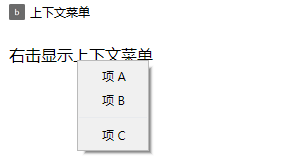
效果: