(我只想说我是copy过来的,画面太炫先留着学到再研究2333)
这里精选了一组很酷的 HTML5 效果。HTML5 是现 Web 开发领域的热点, 拥有很多让人期待已久的新特性,特别是在移动端,Web 开发人员可以借助 HTML5 强大功能轻松制作各种交互性强、效果丰富的Web 应用。
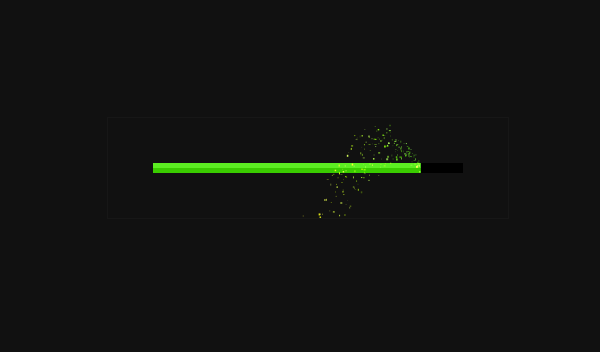
超炫 HTML5 粒子效果进度条
我喜欢粒子效果作品,特别是那些能够应用于实际的,例如这个由 Jack Rugile 基于 HTML5 Cavnas 编写的进度条效果。看着这么炫的 Loading 效果,即使让我多等一会也无妨:)
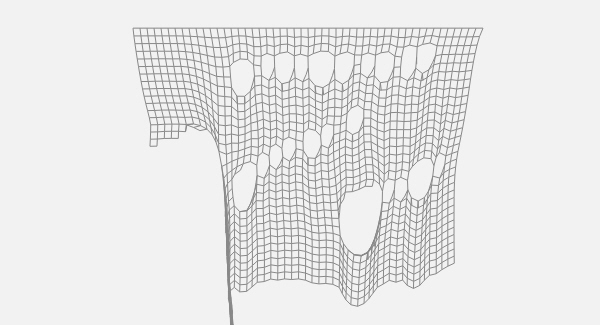
HTML5 Canvas 模拟可撕裂布料效果
这是一个模拟可撕裂布料效果的 HTML5 Canvas 应用演示,效果逼真。你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。
SVG 实现一个漂亮的页面预加载效果
展示如何使用 CSS 动画, SVG 和 JavaScript 创建一个简单的页面预加载效果。对于网站来说,这些预载入得画面提供了一种创造性的方法,使用户在等待内容加载的时候不会那么无聊。
结合 CSS3 & Canvas 模拟人行走的效果
HTML5 和 CSS3 技术给 Web 带来了新的利器,点燃了 Web 开发人员的激情。所谓只有想不到,没有做不到,的确如此。下面给大家分享一个结合 CSS3 & Canvas 模拟人行走的动画效果。
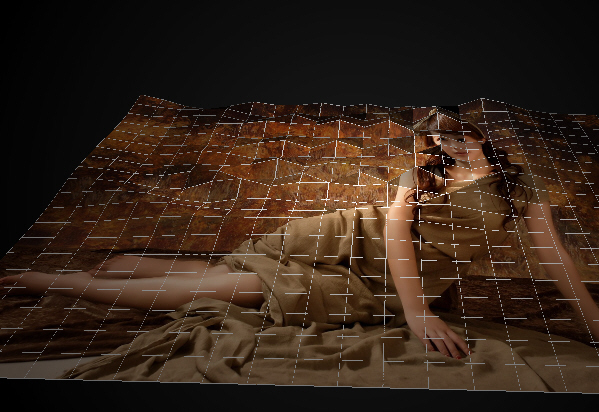
HTML5 高仿逼真 3D 布料图案效果
HTML5 规范引进了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas 提供了通过 JavaScript 绘制图形的方法,非常强大。下面给大家分享一个 HTML5 Canvas 绘制的 3D 布料图案效果。
HTML5 模拟现实物理效果
Ball Pool 是一个基于 HTML5 技术的实验,模拟现实物理效果,让你在 Web 中感受自然物体的运动。玩法介绍:可以随意拖动圆球、点击页面背景、晃动浏览器、双击页面背景或者按住鼠标左键,有不同的效果,赶紧来体验一下。
HTML5 WebGL 实现逼真的云朵效果
使用 HTML5 WebGL 实现超逼真的云朵效果。WebGL 是一项在网页浏览器呈现3D画面的技术,有别于过去需要安装浏览器插件,通过 WebGL 的技术,只需要编写网页代码即可实现3D图像的展示。
HTML5 制作疯狂的触手
这个示例叫疯狂的触手,移动鼠标可以进行涂鸦,点击鼠标可以清除画布。
WebGL 实现的水面特效实验
使用 WebGL 实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。
附加:高仿WIN8磁贴(并不是HTML5,自己加的23333)