前几天遇到一个题,el-dialog对话弹框中根据后台数据无限制添加el-select标签,并进行展示,搜索,删除,在这上面用到了递归算法,废话不多说,直接上代码
<template> <el-dialog top="2vh" title="资质选择" :visible.sync="dialogFormVisible" width="80%"> <el-form :model="form"> <div class="line"> <el-form-item label="资质名称" :label-width="formLabelWidth"> <div class="select-inline"> <el-select size="small" value-key="id" @change="qualificationChange" v-model="form.selectArr[0]" placeholder="请选择" @click.native="changeIndex(0)" > <el-option v-for="item in qualifications" :key="item.id" :label="item.dname" :value="item" ></el-option> </el-select> <template v-for="(qitem,qkey) in qualificationsArr"> <el-select @change="qualificationChange" value-key="id" size="small" :key="qkey" v-model="form.selectArr[qkey+1]" @click.native="changeIndex(qkey+1)" > <el-option label="全部" :value="{id:0}"></el-option> <el-option v-for="qchildren in qitem" :key="qchildren.id" :label="qchildren.dname" :value="qchildren" ></el-option> </el-select> </template> </div> </el-form-item> <el-form-item class="forms" label="资质条件" :label-width="formLabelWidth"> <div class="qualification-condition"> <div v-for="(citem,ckey) in getCheckList" :key="ckey" class="condition-item"> <div>{{ckey+1}}.{{citem.name}}</div> <div class="condition-item-children" v-for="(ichildren,ickey) in citem.children" :key="ickey" > <div class="condition-item-name">{{ichildren.name}}</div> <div class="condition-item-delete" @click="deleteCheck(ichildren)"> <i class="el-icon-close"></i> </div> </div> </div> </div> </el-form-item> </div> <div class="lines"> <el-form-item label="列表筛选" :label-width="formLabelWidth"> <el-input style="20%;" v-model="searchKeyword" placeholder="找不到?搜一下吧"></el-input> <div class="q-list"> <template v-for="(qitem,qkey) in getFilterList"> <el-checkbox style="margin:0 0 0 20px" @change="(val)=>checkBoxChange(val,qitem)" :key="qkey" v-model="qitem.checked" >{{qitem.name}}</el-checkbox> </template> </div> </el-form-item> </div> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="search">搜索</el-button> <el-button @click="clearAll">清空</el-button> </div> </el-dialog> </template>
下面就是script部分
import axios from "axios"; export default { data() { return { searchKeyword: "", dialogFormVisible: true, qualifications: [], //资质 qualificationsArr: [], qualificationList: [], //资质列表 formLabelWidth: "70px", index: 0, form: { selectArr: [{}] }, checkList: [] }; }, created() { var params = new URLSearchParams(); params.append( "token", "4b68KDt5yOIvnNYPniwP78Qc9ho0i1U2y86kebxC1OYpqI5r5LQh7CE50hVUVXlg47Ze6IN7d7jOkRKBH3cgRCPA5ixmzyJwAm8PAw" ); //传给后台的参数值 key/value params.append("login_company_id", 0); params.append("login_user_id", 496); axios({ method: "post", headers: { "Content-Type": "application/x-www-form-urlencoded" }, url: "http://115.28.156.246/BuildBidNew/public/index.php/firm/Firm_search/getQualiDict", data: params }).then(({ data }) => { if (data.status == "success") { this.qualifications = data.rows; } else { this.$message.error("出现错误"); } }); }, methods: { clearAll() { this.qualificationsArr = []; this.qualificationList = []; this.checkList = []; this.form.selectArr = []; this.index = 0; this.searchKeyword = ""; }, //删除已选中的 deleteCheck(item) { this.qualificationList.find((value, key) => { if (value.id == item.id) { item.checked = false; this.$set(this.qualificationList, key, item); return true; } }); this.checkList.find((val1, key1) => { if (val1.id == item.id) { this.checkList.splice(key1, 1); return true; } }); }, checkBoxChange(val, item) { //刷新界面 this.qualificationList.find((value, key) => { if (value.id == item.id) { item.checked = val; this.$set(this.qualificationList, key, item); return true; } }); //使用新数组存选择结果 if ( !this.checkList.find((val1, key1) => { if (val1.id == item.id) { this.checkList.splice(key1, 1); return true; } }) ) { this.checkList.push(item); } }, changeIndex(index) { this.index = index; }, qualificationChange(item) { //删除更改后面的 this.form.selectArr.splice(this.index + 1); this.qualificationsArr.splice(this.index); if (item.children && item.children.length > 0) { if (item.children[0].last == 0) { this.form.selectArr.push({ id: 0 }); this.qualificationsArr.push(item.children); } } this.generateList(); }, //生成列表 generateList() { let preStr = ""; for (let item of this.form.selectArr) { if (item.dname) { preStr += item.dname + " / "; } } this.qualificationList = []; if (this.form.selectArr[this.form.selectArr.length - 1].dname) { this.getList( preStr, this.form.selectArr[this.form.selectArr.length - 1] ); } else { this.getList( preStr, this.form.selectArr[this.form.selectArr.length - 2] ); } }, getList(preStr, item) { for (let citem of item.children) { if (citem.children) { this.getList(preStr + citem.dname + " / ", citem); } else { let checked = this.checkList.find(val => { return val.id == citem.id; }); if (checked) { citem.checked = true; } else { citem.checked = false; } citem.name = preStr + citem.dname; this.qualificationList.push(citem); } } }, //搜索回调 search() { this.$emit("on-search", this.checkList); } }, computed: { //根据搜索内容筛选 getFilterList() { let reg = new RegExp(".*" + this.searchKeyword + ".*"); return this.qualificationList.filter(val => { return reg.test(val.name); }); }, //获取选中的内容 getCheckList() { let checkData = this.checkList.filter(val => { return val.checked; }); let arr = []; for (let item of checkData) { //得到一级 let match = /^(.*?)[s]//.exec(item.name); let fname = match[1]; //查找是否有相同一级 let arrItem = arr.find(val => { return val.name == fname; }); if (arrItem) { arrItem.children.push(item); } else { arr.push({ name: fname, children: [item] }); } } return arr; } } };
样式部分可随自己的想的写,这里就不写出来了
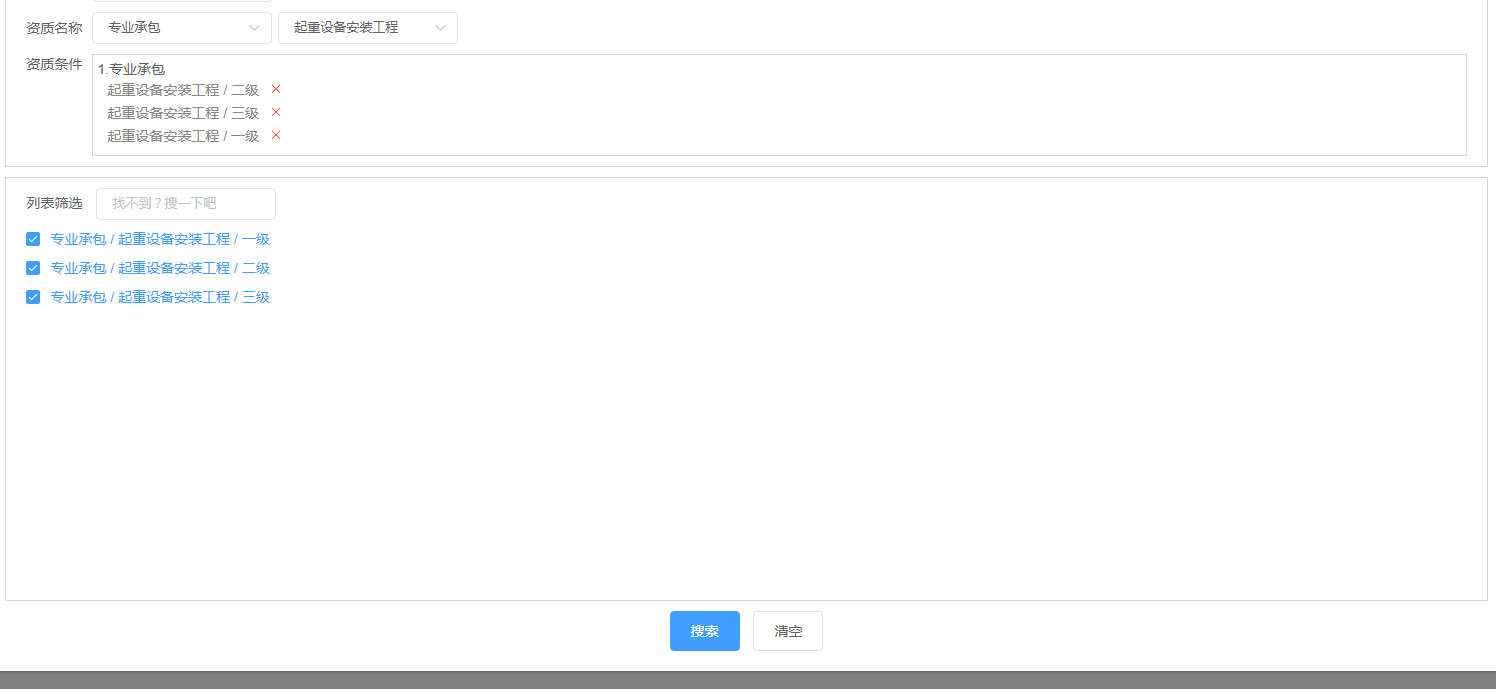
写出了结果大概就是这样:
不喜勿喷,,有需要完善的地方还请指教