index.js:
import VueRouter from "vue-router";
import UserSettings from "./UserSettings";
import UserEmailsSubscriptions from "./UserEmailsSubscriptions";
import UserProfile from "./UserProfile";
import UserProfilePreview from "./UserProfilePreview";
const routes = [
{
path: '/user/settings/:id',
props: true,
// You could also have named views at tho top
component: UserSettings,
children: [
{
path: 'emails',
name: 'emails',
//redirect: {name: 'profile'},
redirect: function (to) {
console.log(to);
return {name: 'profile'};
},
component: UserEmailsSubscriptions
},
{
path: 'profile',
name: 'profile',
//此路由對應包含了兩個Vue視圖組件
components: {
default: UserProfile,
helper: UserProfilePreview
},
}]
}
];
const router = new VueRouter({
mode: 'history',
routes,
});
export default router;
app.js
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue = require('vue');
import VueRouter from 'vue-router';
Vue.use(VueRouter);
/**
* The following block of code may be used to automatically register your
* Vue components. It will recursively scan this directory for the Vue
* components and automatically register them with their "basename".
*
* Eg. ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import router from './components/router/index.js';
//加載就推送到下面這個頁面
// router.push({name: 'emails'});
const app = new Vue({
el: '#app',
router,
});
UserSettings.vue
<template> <div class="us"> <h2>User Settings {{this.id}}</h2> <UserSettingsNav/> <router-view class="us__content"/> <router-view name="helper" class="us__content us__content--helper"/> </div> </template> <script> import UserSettingsNav from "./UserSettingsNav"; export default { name: "UserSettings", props: ['id'], components: { UserSettingsNav, }, } </script> <style scoped> </style>
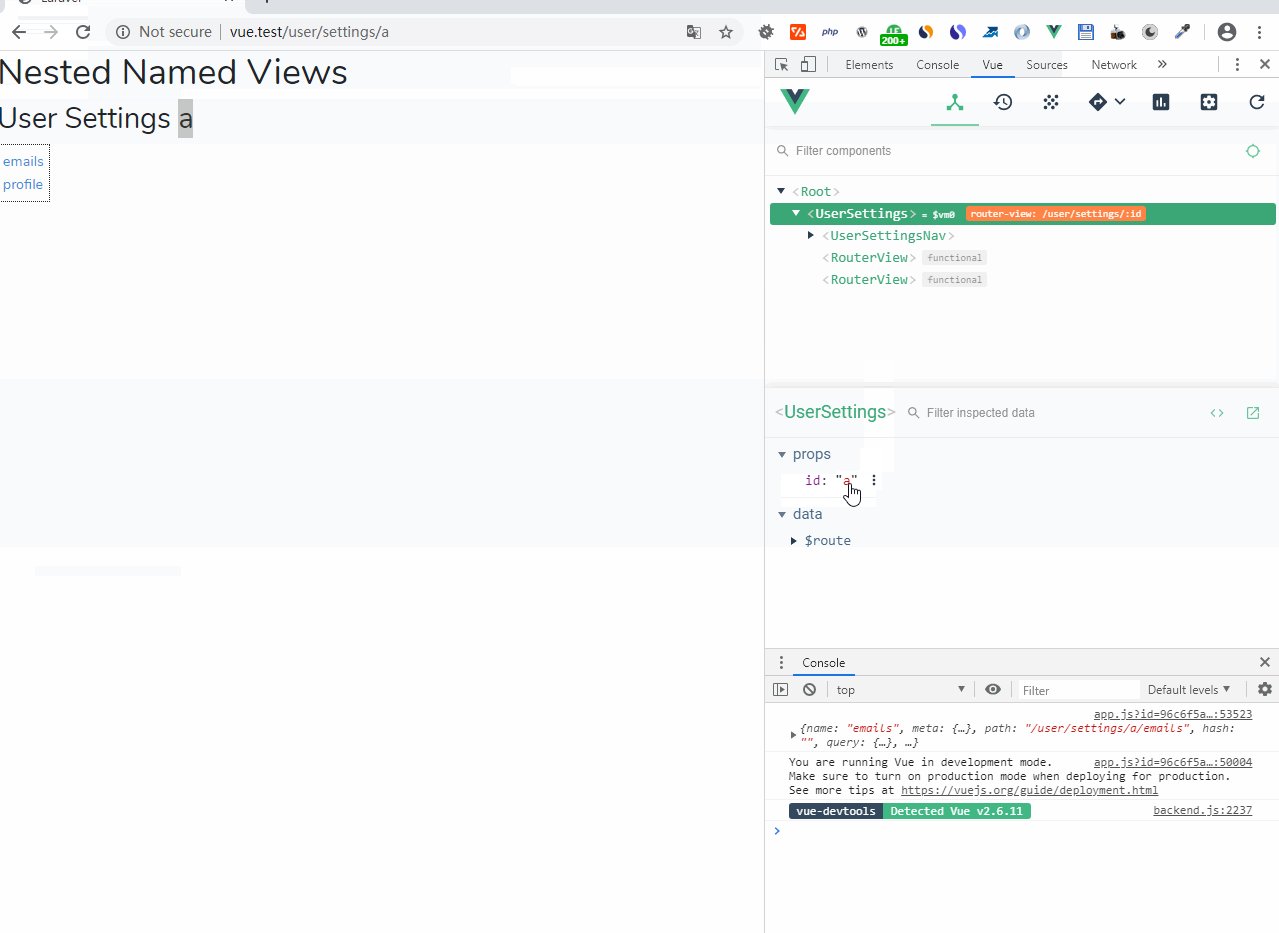
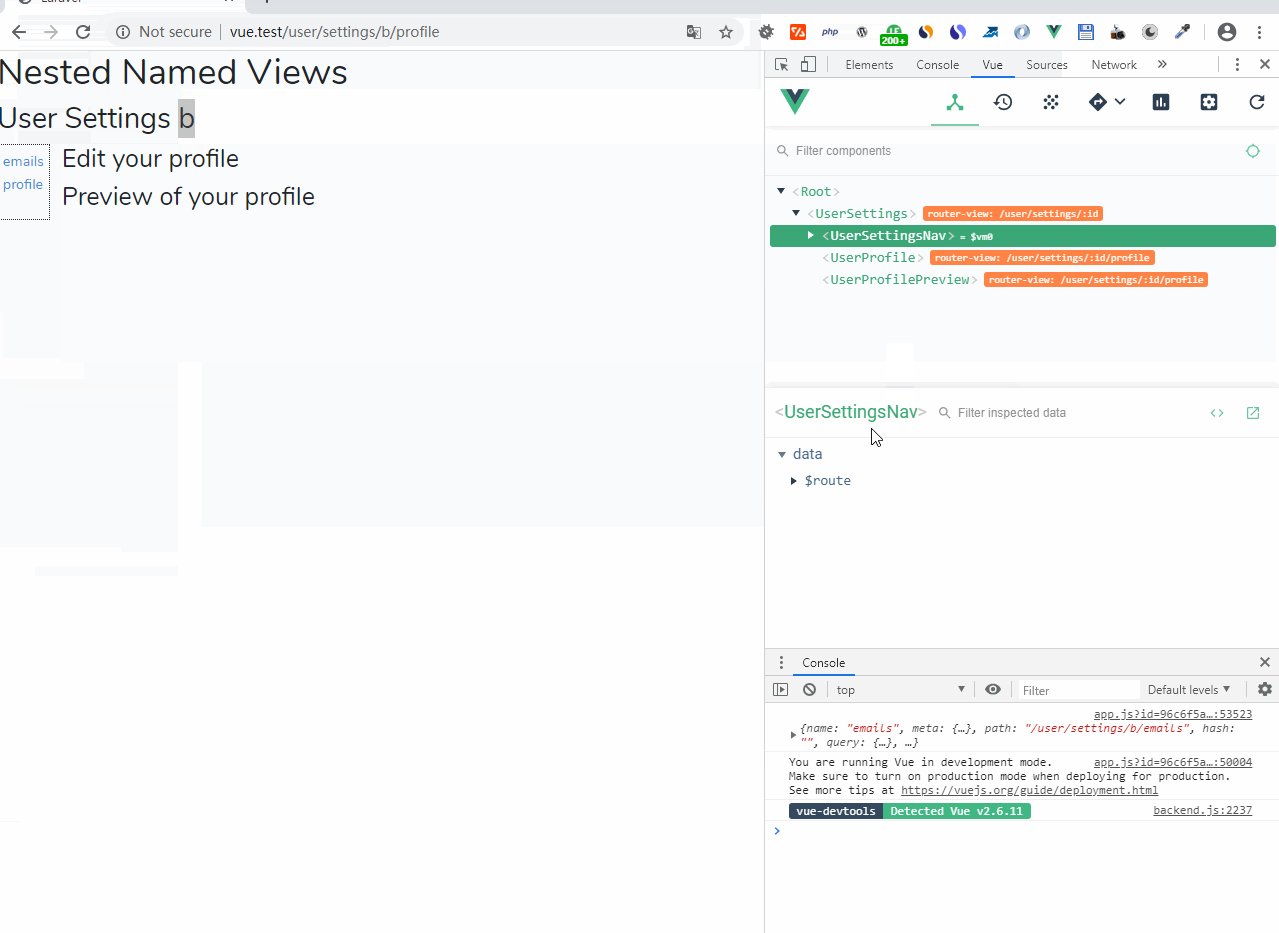
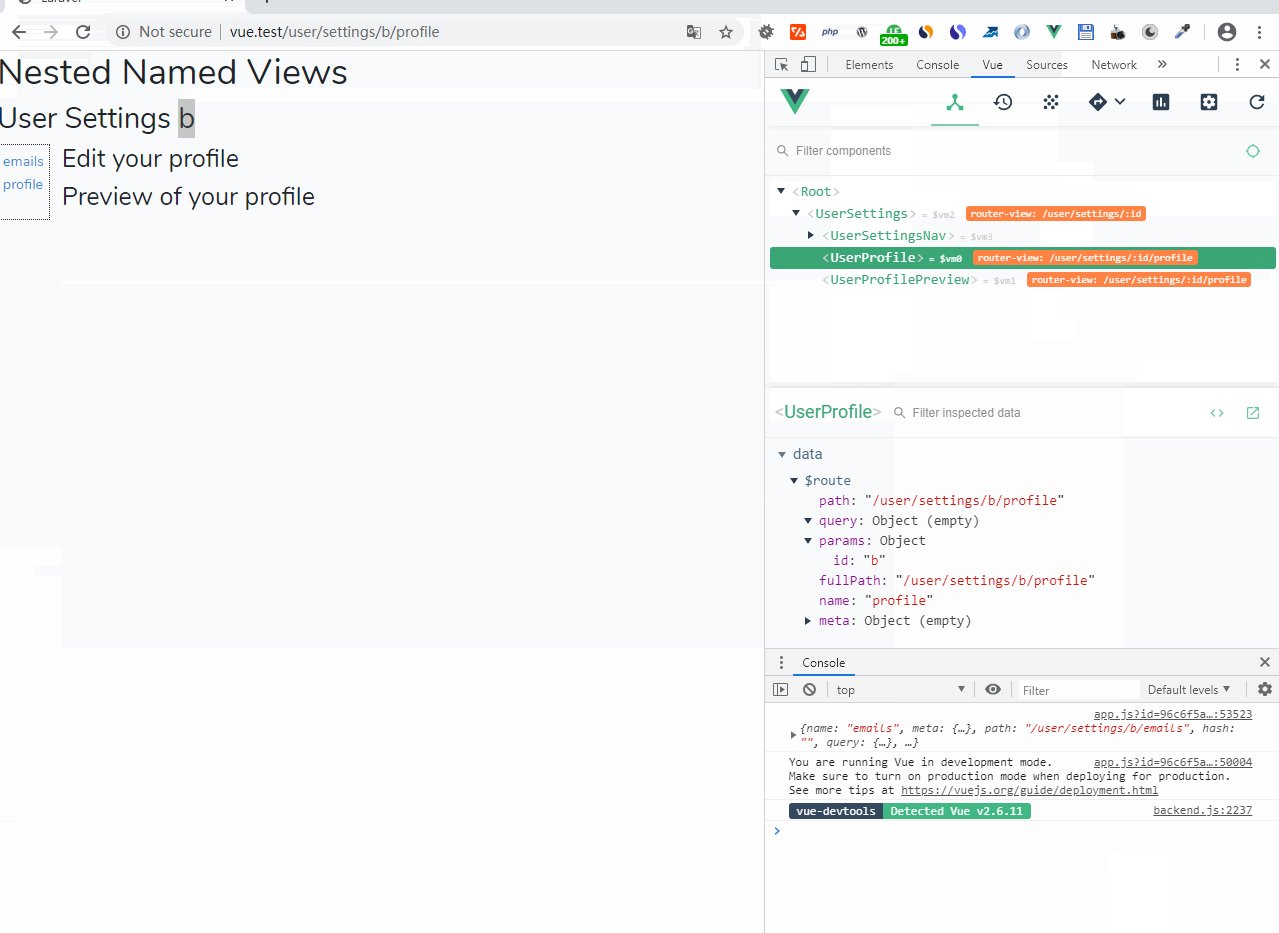
效果:
高级的:
app.js不修改,
index.js:
import VueRouter from "vue-router";
import UserSettings from "./UserSettings";
import UserEmailsSubscriptions from "./UserEmailsSubscriptions";
import UserProfile from "./UserProfile";
import UserProfilePreview from "./UserProfilePreview";
function dynamicPropsFn (route) {
const now = new Date()
return {
name: (now.getFullYear() + parseInt(route.params.years)) + '!'
}
}
const routes = [
{
path: '/user/settings/:years',
props: dynamicPropsFn,
// You could also have named views at tho top
component: UserSettings,
children: [
{
path: 'emails',
name: 'emails',
//redirect: {name: 'profile'},
redirect: function (to) {
console.log(to);
return {name: 'profile'};
},
component: UserEmailsSubscriptions
},
{
path: 'profile',
name: 'profile',
//此路由對應包含了兩個Vue視圖組件
components: {
default: UserProfile,
helper: UserProfilePreview
},
}]
}
];
const router = new VueRouter({
mode: 'history',
routes,
});
export default router;
UserSettings.vue:
<template> <div class="us"> <h2>User Settings {{this.name}}</h2> <UserSettingsNav/> <router-view class="us__content"/> <router-view name="helper" class="us__content us__content--helper"/> </div> </template> <script> import UserSettingsNav from "./UserSettingsNav"; export default { name: "UserSettings", props: ['name'], components: { UserSettingsNav, }, } </script> <style scoped> </style>
效果: