1.控制器:
1 php artisan make:controller InboxController文件代码如下:

1 <?php 2 3 namespace AppHttpControllers; 4 5 use IlluminateHttpRequest; 6 7 8 class InboxController extends Controller 9 { 10 public function __construct() 11 { 12 $this->middleware('auth'); 13 } 14 15 // 16 public function index() 17 { 18 $messages = auth()->user()->messages->groupBy('from_user_id'); 19 // $messages->map(function ($message) { 20 // return $message->map(function ($item) { 21 //// return $item->with('user'); 22 // return $item->fromUser; 23 // }); 24 // }); 25 return view('inbox.index', compact('messages')); 26 } 27 28 public function show($userId) 29 { 30 $messages = auth()->user()->messages->where('from_user_id', $userId); 31 32 return view('inbox.show', compact('messages')); 33 } 34 } 35 36
from_user_id是 在messages表中的字段
2.view文件:
/inbox/index.blade.php:

1 @extends('layouts.app') 2 @section('content') 3 <div class="container"> 4 <div class="row"> 5 <div class="card"> 6 <div class="card-header"> 7 你有新的消息! 8 </div> 9 <div class="card-body"> 10 11 @forelse($messages as $messageGroup) 12 <div class="card"> 13 <div class="card-header"> 14 <a href="#"> 15 <img src="{{ $messageGroup->first()->fromUser->avatar }}" 16 alt="{{ $messageGroup->first()->fromUser->name }}" 17 class="img-thumbnail img-fluid card-img" style="height: 30px; 30px"> 18 {{ $messageGroup->first()->fromUser->name }} 19 </a> 20 </div> 21 <div class="card-body"> 22 <p class="text-success "> 查看详细对话请点击:</p> 23 <a href=" {{ route('inbox.show', $messageGroup->first()->fromUser->id) }}" 24 class="btn btn-block bg-light"> {{ $messageGroup->first()->content }}</a> 25 </div> 26 </div> 27 @empty 28 @endforelse 29 </div> 30 </div> 31 </div> 32 </div> 33 @endsection 34 35
/inbox/show.blade.php:

1 @extends('layouts.app') 2 @section('content') 3 <div class="container"> 4 <div class="row"> 5 <div class="card"> 6 <div class="card-header"> 7 <a href="#"> 8 <img src="{{ $messages->first()->fromUser->avatar }}" 9 alt="{{ $messages->first()->fromUser->name }}" 10 class="img-thumbnail img-fluid card-img" style="height: 30px; 30px"> 11 {{ $messages->first()->fromUser->name }} 12 </a> 13 </div> 14 <div class="card-body"> 15 @forelse($messages as $message) 16 <div class="card mt-2"> 17 <div class="card-body bg-light"> 18 {{$message->content}} 19 </div> 20 </div> 21 @empty 22 @endforelse 23 </div> 24 </div> 25 </div> 26 </div> 27 @endsection 28 29
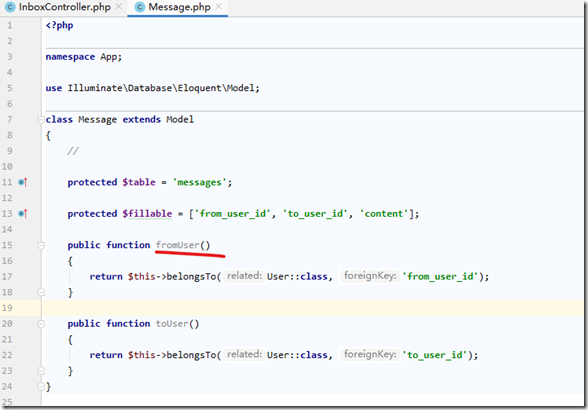
fromUser属性是 Message.php模型文件中定义的模型关联
3.route路由 web.php添加:
1 #region 2 //用户查看短消息 3 Route::get('/inbox', 'InboxController@index')->name('inbox.index'); 4 5 //展示用户间私信对话具体内容页 6 Route::get('/inbox/{userId}', 'InboxController@show')->name('inbox.show'); 7 8 #endregion 9 10
4.回复私信及其展示代码实现:
回复的数据提供给视图:

1 <?php 2 3 namespace AppHttpControllers; 4 5 use AppMessage; 6 use AppUser; 7 use IlluminateHttpRequest; 8 9 10 class InboxController extends Controller 11 { 12 public function __construct() 13 { 14 $this->middleware('auth'); 15 } 16 17 // 18 public function index() 19 { 20 $messages = auth()->user()->messages->groupBy('from_user_id'); 21 // $messages->map(function ($message) { 22 // return $message->map(function ($item) { 23 //// return $item->with('user'); 24 // return $item->fromUser; 25 // }); 26 // }); 27 return view('inbox.index', compact('messages')); 28 } 29 30 public function show($userId) 31 { 32 $messages = auth()->user()->messages->where('from_user_id', $userId); 33 34 //获取回复信息 35 $replies = Message::query()->where('to_user_id', $userId) 36 ->where('from_user_id', auth()->user()->id) 37 ->get(); 38 if ($replies) { 39 //整合 40 foreach ($replies as $reply) { 41 $messages->push($reply); 42 } 43 } 44 //排序 45 $messages->sortBy('created_at'); 46 return view('inbox.show', compact('messages')); 47 } 48 } 49 50

1 @extends('layouts.app') 2 @section('content') 3 <div class="container"> 4 <div class="row"> 5 <div class="card"> 6 <div class="card-header"> 7 <a href="#"> 8 <img src="{{ $messages->first()->fromUser->avatar }}" 9 alt="{{ $messages->first()->fromUser->name }}" 10 class="img-thumbnail img-fluid card-img" style="height: 30px; 30px"> 11 {{ $messages->first()->fromUser->name }} 12 </a> 13 </div> 14 <div class="card-body"> 15 <div class="messaging"> 16 <div class="inbox_msg"> 17 18 <div class="mesgs"> 19 <div class="msg_history"> 20 @forelse($messages as $message) 21 @if($message->fromUser->id===auth()->user()->id) 22 <div class="outgoing_msg"> 23 <div class="sent_msg"> 24 <p> {{$message->content}}</p> 25 <span 26 class="time_date"> {{$message->created_at->diffForHumans()}}</span> 27 </div> 28 </div> 29 @else 30 <div class="incoming_msg"> 31 <div class="incoming_msg_img"><img 32 src="{{ $messages->first()->fromUser->avatar }}" 33 alt="{{ $messages->first()->fromUser->name }}"> 34 </div> 35 <div class="received_msg"> 36 <div class="received_withd_msg"> 37 <p> {{$message->content}}</p> 38 <span 39 class="time_date"> {{$message->created_at->diffForHumans()}}</span> 40 </div> 41 </div> 42 </div> 43 @endif 44 @empty 45 @endforelse 46 </div> 47 </div> 48 </div> 49 </div> 50 <div class="type_msg"> 51 <div class="input_msg_write"> 52 <input type="text" class="write_msg" placeholder="输入信息回复"/> 53 <button class="msg_send_btn" type="button"> 54 <i class="fa fa-paper-plane-o" 55 aria-hidden="true"></i> 56 </button> 57 </div> 58 </div> 59 </div> 60 </div> 61 </div> 62 </div> 63 @endsection 64 <style> 65 .container { 66 margin: auto; 67 } 68 69 img { 70 max- 100%; 71 } 72 73 .inbox_people { 74 background: #f8f8f8 none repeat scroll 0 0; 75 float: left; 76 overflow: hidden; 77 40%; 78 border-right: 1px solid #c4c4c4; 79 } 80 81 .inbox_msg { 82 border: 1px solid #c4c4c4; 83 clear: both; 84 overflow: hidden; 85 } 86 87 .top_spac { 88 margin: 20px 0 0; 89 } 90 91 .recent_heading { 92 float: left; 93 40%; 94 } 95 96 .srch_bar { 97 display: inline-block; 98 text-align: right; 99 60%; 100 } 101 102 .recent_heading h4 { 103 color: #05728f; 104 font-size: 21px; 105 margin: auto; 106 } 107 108 .srch_bar input { 109 border: 1px solid #cdcdcd; 110 border- 0 0 1px 0; 111 80%; 112 padding: 2px 0 4px 6px; 113 background: none; 114 } 115 116 .srch_bar .input-group-addon button { 117 background: rgba(0, 0, 0, 0) none repeat scroll 0 0; 118 border: medium none; 119 padding: 0; 120 color: #707070; 121 font-size: 18px; 122 } 123 124 .srch_bar .input-group-addon { 125 margin: 0 0 0 -27px; 126 } 127 128 .chat_ib h5 { 129 font-size: 15px; 130 color: #464646; 131 margin: 0 0 8px 0; 132 } 133 134 .chat_ib h5 span { 135 font-size: 13px; 136 float: right; 137 } 138 139 .chat_ib p { 140 font-size: 14px; 141 color: #989898; 142 margin: auto 143 } 144 145 .chat_img { 146 float: left; 147 11%; 148 } 149 150 .chat_ib { 151 float: left; 152 padding: 0 0 0 15px; 153 88%; 154 } 155 156 .chat_people { 157 overflow: hidden; 158 clear: both; 159 } 160 161 .chat_list { 162 border-bottom: 1px solid #c4c4c4; 163 margin: 0; 164 padding: 18px 16px 10px; 165 } 166 167 .inbox_chat { 168 height: 550px; 169 overflow-y: scroll; 170 } 171 172 .active_chat { 173 background: #ebebeb; 174 } 175 176 .incoming_msg_img { 177 display: inline-block; 178 6%; 179 } 180 181 .received_msg { 182 display: inline-block; 183 padding: 0 0 0 10px; 184 vertical-align: top; 185 92%; 186 } 187 188 .received_withd_msg p { 189 background: #ebebeb none repeat scroll 0 0; 190 border-radius: 3px; 191 color: #646464; 192 font-size: 14px; 193 margin: 0; 194 padding: 5px 10px 5px 12px; 195 100%; 196 } 197 198 .time_date { 199 color: #747474; 200 display: block; 201 font-size: 12px; 202 margin: 8px 0 0; 203 } 204 205 .received_withd_msg { 206 57%; 207 } 208 209 .mesgs { 210 float: left; 211 padding: 30px 15px 0 25px; 212 60%; 213 } 214 215 .sent_msg p { 216 background: #05728f none repeat scroll 0 0; 217 border-radius: 3px; 218 font-size: 14px; 219 margin: 0; 220 color: #fff; 221 padding: 5px 10px 5px 12px; 222 100%; 223 } 224 225 .outgoing_msg { 226 overflow: hidden; 227 margin: 26px 0 26px; 228 } 229 230 .sent_msg { 231 float: right; 232 46%; 233 } 234 235 .input_msg_write input { 236 background: rgba(0, 0, 0, 0) none repeat scroll 0 0; 237 border: medium none; 238 color: #4c4c4c; 239 font-size: 15px; 240 min-height: 48px; 241 100%; 242 } 243 244 .type_msg { 245 border-top: 1px solid #c4c4c4; 246 position: relative; 247 } 248 249 .msg_send_btn { 250 background: #05728f none repeat scroll 0 0; 251 border: medium none; 252 border-radius: 50%; 253 color: #fff; 254 cursor: pointer; 255 font-size: 17px; 256 height: 33px; 257 position: absolute; 258 right: 0; 259 top: 11px; 260 33px; 261 } 262 263 .msg_history { 264 height: 516px; 265 overflow-y: auto; 266 } 267 </style> 268 269
样式参考:https://bootsnipp.com/snippets/1ea0N
回复实现:
web.php:

1 <?php 2 3 /* 4 |-------------------------------------------------------------------------- 5 | Web Routes 6 |-------------------------------------------------------------------------- 7 | 8 | Here is where you can register web routes for your application. These 9 | routes are loaded by the RouteServiceProvider within a group which 10 | contains the "web" middleware group. Now create something great! 11 | 12 */ 13 14 Route::get('/', function () { 15 return view('welcome'); 16 }); 17 18 Auth::routes(['verify' => true]); 19 20 Route::get('/home', 'HomeController@index')->name('home'); 21 22 Route::resource('questions', 'QuestionController'); 23 24 25 #region 回答路由CRUD 26 27 //查看回答 以及 回答的form 都是在questions详细内容页面 28 29 //提交回答 30 Route::post('questions/{question}/answers', 'AnswerController@store')->name('answers.store'); 31 32 //更新回答 33 34 35 //删除回答 36 37 38 #endregion 39 40 41 #region 42 //用户关注 取消关注问题 43 Route::get('questions/{question}/follow', 'QuestionController@follow')->name('questions.follow'); 44 #endregion 45 46 47 #region 48 49 //用户通知消息路由 50 Route::get('/notifications', 'NotificationController@index')->name('notification.index'); 51 #endregion 52 53 #region 54 //用户查看短消息 55 Route::get('/inbox', 'InboxController@index')->name('inbox.index'); 56 57 //展示用户间私信对话具体内容页 58 Route::get('/inbox/{userId}', 'InboxController@show')->name('inbox.show'); 59 60 //用户回信息 61 Route::post('/inbox/{userId}/send', 'InboxController@store')->name('inbox.store'); 62 #endregion 63 64
InboxController.php:

1 <?php 2 3 namespace AppHttpControllers; 4 5 use AppMessage; 6 use AppUser; 7 use IlluminateHttpRequest; 8 9 10 class InboxController extends Controller 11 { 12 public function __construct() 13 { 14 $this->middleware('auth'); 15 } 16 17 // 18 public function index() 19 { 20 $messages = auth()->user()->messages->groupBy('from_user_id'); 21 // $messages->map(function ($message) { 22 // return $message->map(function ($item) { 23 //// return $item->with('user'); 24 // return $item->fromUser; 25 // }); 26 // }); 27 return view('inbox.index', compact('messages')); 28 } 29 30 public function show($userId) 31 { 32 if (auth()->user()->id == $userId) { 33 return redirect()->back()->with('不能回复自己'); 34 } 35 $messages = auth()->user()->messages->where('from_user_id', $userId); 36 37 //获取回复信息 38 $replies = Message::query()->where('to_user_id', $userId) 39 ->where('from_user_id', auth()->user()->id) 40 ->get(); 41 if ($replies) { 42 //整合 43 foreach ($replies as $reply) { 44 $messages->push($reply); 45 } 46 } 47 //排序 48 $messages = $messages->sortBy('created_at'); 49 return view('inbox.show', compact('messages')); 50 } 51 52 public function store(Request $request, $userId) 53 { 54 55 if (auth()->user()->id == $userId) { 56 return redirect()->back()->with('不能回复自己'); 57 } 58 $message = Message::create( 59 [ 60 'from_user_id' => auth()->user()->id, 61 'to_user_id' => $userId, 62 'content' => $request->get('content') 63 ] 64 ); 65 66 return redirect()->route('inbox.show', $userId)->with('success', '发送成功'); 67 } 68 } 69 70

1 @extends('layouts.app') 2 @section('content') 3 <div class="container"> 4 <div class="row"> 5 <div class="card"> 6 @if($messages->first()) 7 <div class="card-header"> 8 <a href="#"> 9 10 <img src="{{ $messages->first()->fromUser->avatar }}" 11 alt="{{ $messages->first()->fromUser->name }}" 12 class="img-thumbnail img-fluid card-img" style="height: 30px; 30px"> 13 {{ $messages->first()->fromUser->name }} 14 15 </a> 16 </div> 17 <div class="card-body"> 18 <div class="messaging"> 19 <div class="inbox_msg"> 20 21 <div class="mesgs"> 22 <div class="msg_history"> 23 @forelse($messages as $message) 24 @if($message->fromUser->id===auth()->user()->id) 25 <div class="outgoing_msg"> 26 <div class="sent_msg"> 27 <p> {{$message->content}}</p> 28 <span 29 class="time_date"> {{$message->created_at->diffForHumans()}}</span> 30 </div> 31 </div> 32 @else 33 <div class="incoming_msg"> 34 <div class="incoming_msg_img"><img 35 src="{{ $messages->first()->fromUser->avatar }}" 36 alt="{{ $messages->first()->fromUser->name }}"> 37 </div> 38 <div class="received_msg"> 39 <div class="received_withd_msg"> 40 <p> {{$message->content}}</p> 41 <span 42 class="time_date"> {{$message->created_at->diffForHumans()}}</span> 43 </div> 44 </div> 45 </div> 46 @endif 47 @empty 48 @endforelse 49 </div> 50 </div> 51 </div> 52 </div> 53 <div class="type_msg mt-2"> 54 <div class="input_msg_write"> 55 <form 56 action="{{ route('inbox.store',($message->fromUser->id===auth()->user()->id)?$message->toUser->id:$message->fromUser->id) }}" 57 method="post"> 58 @csrf 59 <input type="text" class="write_msg" name="content" placeholder="输入信息回复"/> 60 <button class="msg_send_btn" type="submit"> 61 <i class="fa fa-paper-plane-o" 62 aria-hidden="true"></i> 63 </button> 64 </form> 65 </div> 66 </div> 67 </div> 68 @else 69 <div class="card-header">不好意思!找不到你要的数据!</div> 70 @endif 71 </div> 72 </div> 73 </div> 74 @endsection 75 <style> 76 .container { 77 margin: auto; 78 } 79 80 img { 81 max- 100%; 82 } 83 84 .inbox_people { 85 background: #f8f8f8 none repeat scroll 0 0; 86 float: left; 87 overflow: hidden; 88 40%; 89 border-right: 1px solid #c4c4c4; 90 } 91 92 .inbox_msg { 93 border: 1px solid #c4c4c4; 94 clear: both; 95 overflow: hidden; 96 } 97 98 .top_spac { 99 margin: 20px 0 0; 100 } 101 102 .recent_heading { 103 float: left; 104 40%; 105 } 106 107 .srch_bar { 108 display: inline-block; 109 text-align: right; 110 60%; 111 } 112 113 .recent_heading h4 { 114 color: #05728f; 115 font-size: 21px; 116 margin: auto; 117 } 118 119 .srch_bar input { 120 border: 1px solid #cdcdcd; 121 border- 0 0 1px 0; 122 80%; 123 padding: 2px 0 4px 6px; 124 background: none; 125 } 126 127 .srch_bar .input-group-addon button { 128 background: rgba(0, 0, 0, 0) none repeat scroll 0 0; 129 border: medium none; 130 padding: 0; 131 color: #707070; 132 font-size: 18px; 133 } 134 135 .srch_bar .input-group-addon { 136 margin: 0 0 0 -27px; 137 } 138 139 .chat_ib h5 { 140 font-size: 15px; 141 color: #464646; 142 margin: 0 0 8px 0; 143 } 144 145 .chat_ib h5 span { 146 font-size: 13px; 147 float: right; 148 } 149 150 .chat_ib p { 151 font-size: 14px; 152 color: #989898; 153 margin: auto 154 } 155 156 .chat_img { 157 float: left; 158 11%; 159 } 160 161 .chat_ib { 162 float: left; 163 padding: 0 0 0 15px; 164 88%; 165 } 166 167 .chat_people { 168 overflow: hidden; 169 clear: both; 170 } 171 172 .chat_list { 173 border-bottom: 1px solid #c4c4c4; 174 margin: 0; 175 padding: 18px 16px 10px; 176 } 177 178 .inbox_chat { 179 height: 550px; 180 overflow-y: scroll; 181 } 182 183 .active_chat { 184 background: #ebebeb; 185 } 186 187 .incoming_msg_img { 188 display: inline-block; 189 6%; 190 } 191 192 .received_msg { 193 display: inline-block; 194 padding: 0 0 0 10px; 195 vertical-align: top; 196 92%; 197 } 198 199 .received_withd_msg p { 200 background: #ebebeb none repeat scroll 0 0; 201 border-radius: 3px; 202 color: #646464; 203 font-size: 14px; 204 margin: 0; 205 padding: 5px 10px 5px 12px; 206 100%; 207 } 208 209 .time_date { 210 color: #747474; 211 display: block; 212 font-size: 12px; 213 margin: 8px 0 0; 214 } 215 216 .received_withd_msg { 217 57%; 218 } 219 220 .mesgs { 221 float: left; 222 padding: 30px 15px 0 25px; 223 60%; 224 } 225 226 .sent_msg p { 227 background: #05728f none repeat scroll 0 0; 228 border-radius: 3px; 229 font-size: 14px; 230 margin: 0; 231 color: #fff; 232 padding: 5px 10px 5px 12px; 233 100%; 234 } 235 236 .outgoing_msg { 237 overflow: hidden; 238 margin: 26px 0 26px; 239 } 240 241 .sent_msg { 242 float: right; 243 46%; 244 } 245 246 .input_msg_write input { 247 background: rgba(0, 0, 0, 0) none repeat scroll 0 0; 248 border: medium none; 249 color: #4c4c4c; 250 font-size: 15px; 251 min-height: 48px; 252 100%; 253 } 254 255 .type_msg { 256 border-top: 1px solid #c4c4c4; 257 position: relative; 258 } 259 260 .msg_send_btn { 261 background: #05728f none repeat scroll 0 0; 262 border: medium none; 263 border-radius: 50%; 264 color: #fff; 265 cursor: pointer; 266 font-size: 17px; 267 height: 33px; 268 position: absolute; 269 right: 0; 270 top: 11px; 271 33px; 272 } 273 274 .msg_history { 275 height: 516px; 276 overflow-y: auto; 277 } 278 </style> 279 280
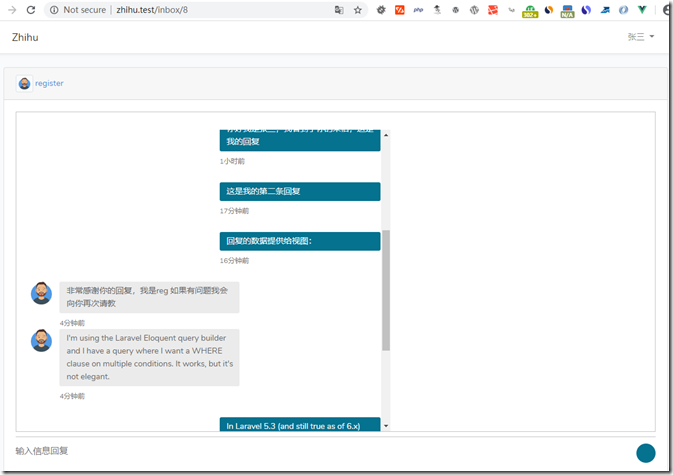
最后效果图: