项目环境配置
Laravel的安装如果没有使用Homestead,可以直接下载一个laragon,使用laragon安装可以参考:
Laravel 6.X + Vue.js 2.X + Element UI +vue-router 配置
用户表设计
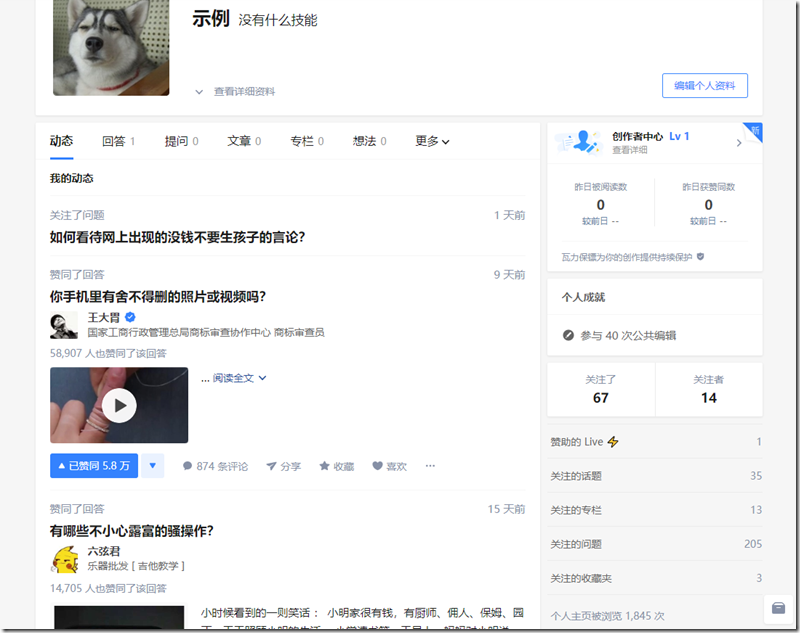
参考知乎的个人界面:
用户应该有回答,提问,文章,关注,被关注等等数据,我们这里就使用最基本的回答,提问,文章,关注,被关注这几个来设计用户表。
因为用户也要实现注册验证邮箱和登录,Laravel 6中已经提供了比较完整的认证逻辑,直接用就行。
认证可以参考:
Laravel 验证 教程
修改结果:
HomeController中:
1 public function __construct() 2 { 3 $this->middleware('auth'); 4 } 5
web.php中:
1 Auth::routes(); 2 3 Route::get('/home', 'HomeController@index')->name('home'); 4
开启邮箱验证可以参考:
邮箱验证
或:
Laravel 6 Email Verification Tutorial
或:
Laravel 6 Email Verification Tutorial
或:
Laravel 6 : Activate Account after Email Verification using Laravel mail
这里修改的结果:
HomeController中:
1 public function __construct() 2 { 3 $this->middleware(['auth', 'verified']); 4 }
web.php中:
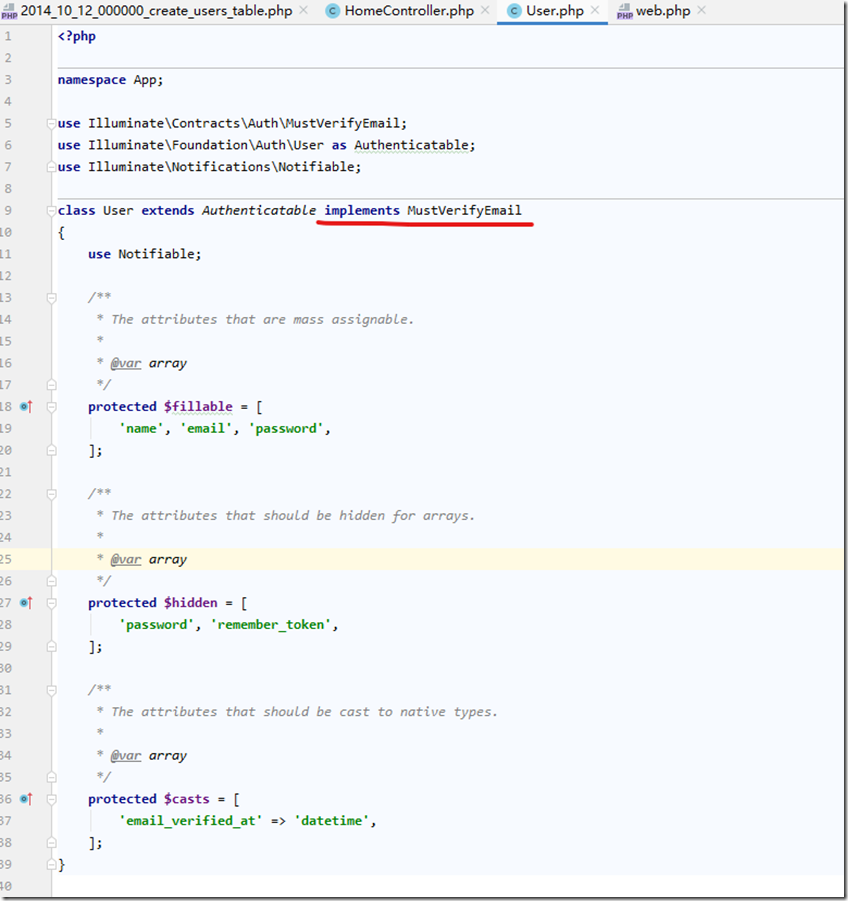
1 Auth::routes(['verify'=>true]);app/User.app中:
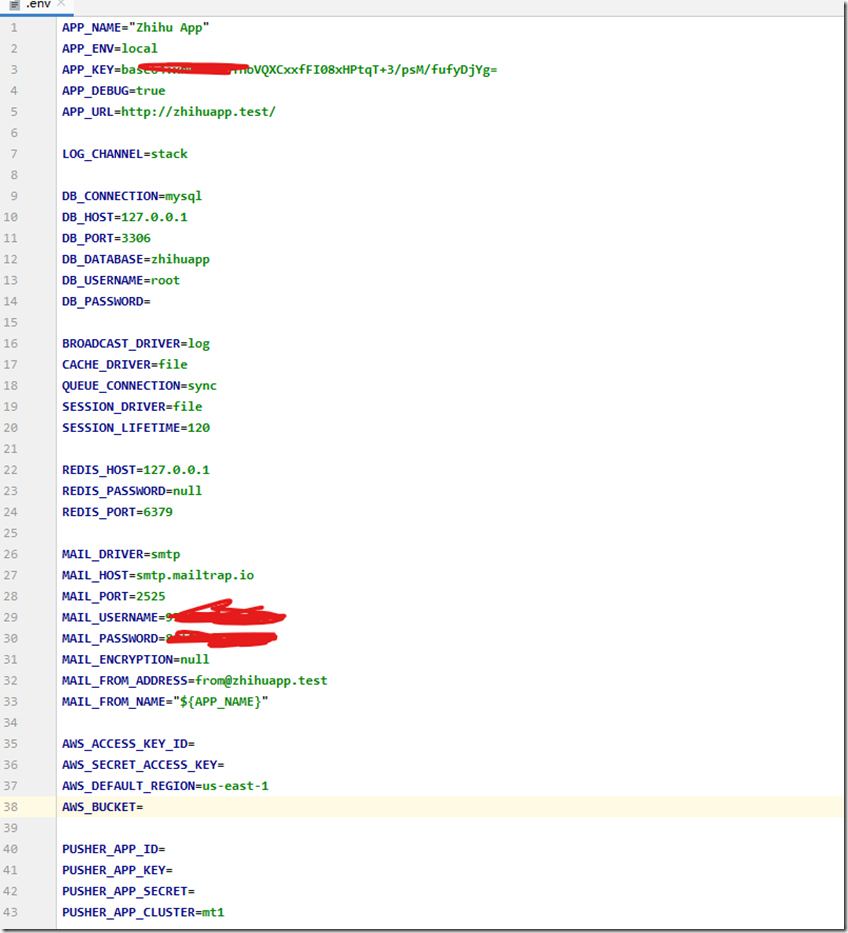
修改:.env文件:
配置好以下几个项目:
1 APP_NAME="ZhiHu App" 2 APP_URL=http://zhihuapp.test 3 4 DB_CONNECTION=mysql 5 DB_HOST=127.0.0.1 6 DB_PORT=3306 7 DB_DATABASE=zhihuapp 8 DB_USERNAME= 9 DB_PASSWORD= 10 11 12 MAIL_DRIVER=smtp 13 MAIL_HOST=smtp.mailtrap.io 14 MAIL_PORT=2525 15 MAIL_USERNAME=输入你的mailtrap.io配置 16 MAIL_PASSWORD=输入你的mailtrap.io配置 17 MAIL_ENCRYPTION=null 18 MAIL_FROM_ADDRESS=smtp.mailtrap.io 19 MAIL_FROM_NAME="${APP_NAME}"
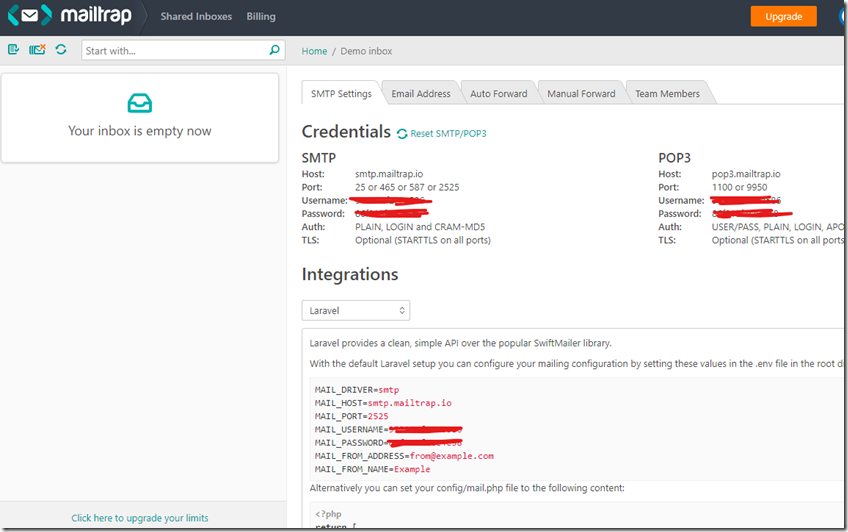
补充:mailtrap.io可以注册一个免费的账户 后台如下:
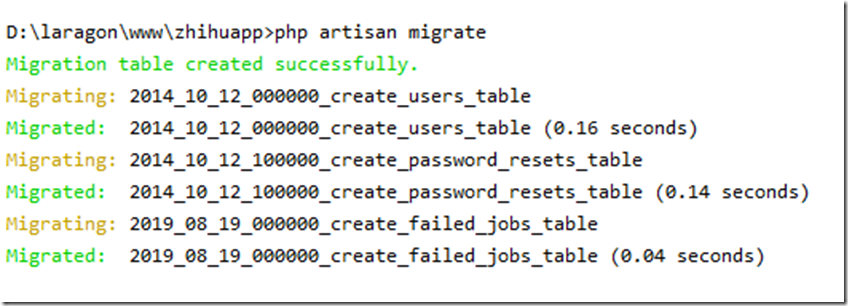
控制台执行:
1 php artisan migrate控制台输出:
便可以测试注册,邮箱激活,认证登录,退出功能了!
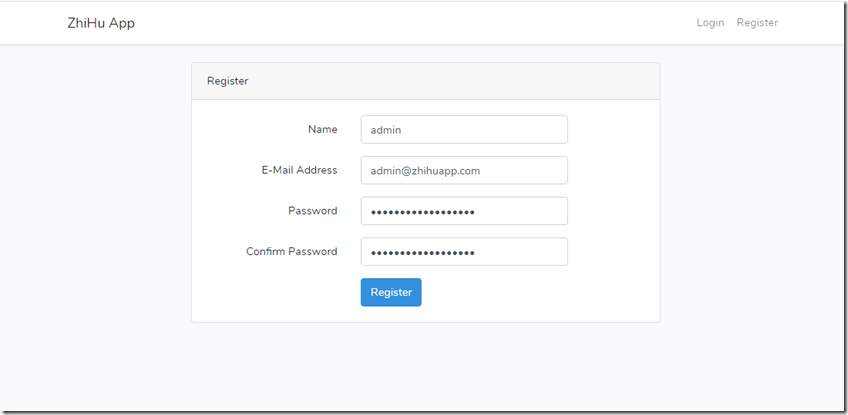
注册:
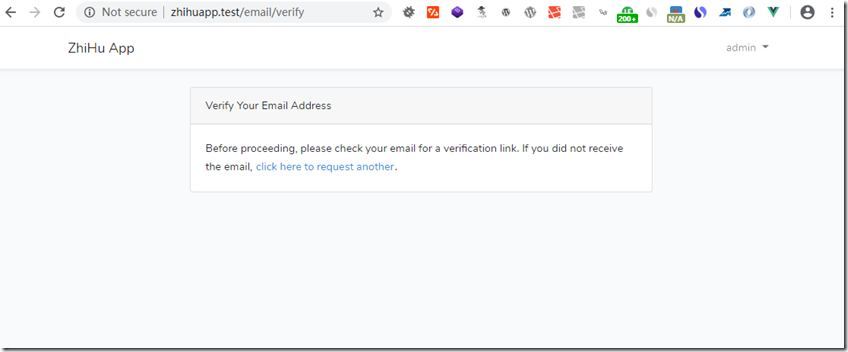
邮箱提示激活:注意本路由对应的view位于 resources/views/auth/verify.blade.php ,如果有需求,可以自定义修改其中的代码。
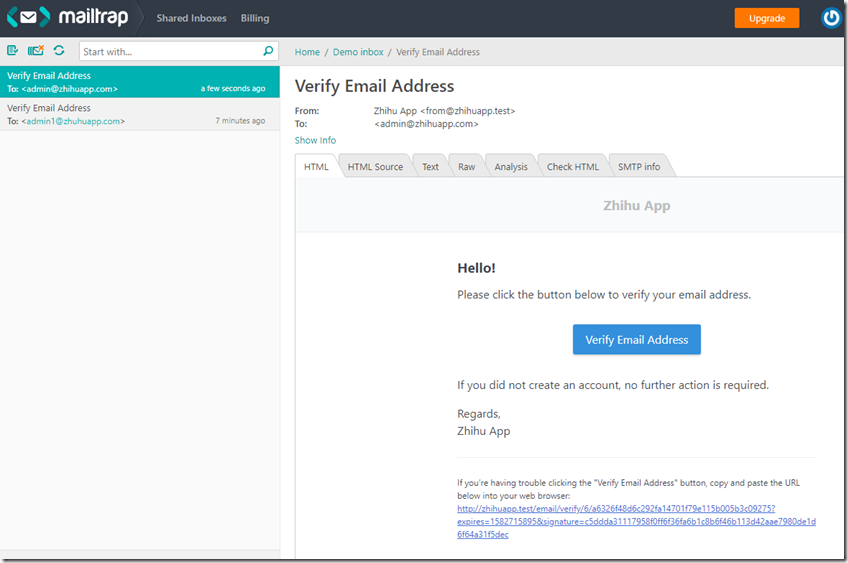
激活邮件:
激活成功:注意,激活成功后跳转页面可以通过修改VerificationController控制器中的redirectTo方法或$redirectTo属性的值。如:
1 protected $redirectTo = '/dashboard';验证过程中,Laravel会触发事件,如有需要,可以向EventServiceProvider中$listen属性的序列中添加邮箱激活事件的监听器:
1 /** 2 * The event listener mappings for the application. 3 * 4 * @var array 5 */ 6 protected $listen = [ 7 'IlluminateAuthEventsVerified' => [ 8 'AppListenersLogVerifiedUser', 9 ], 10 ];
退出登录:
以上为注册验证的基础搭建,如果有特殊需求,可以自己参照 laravel 项目实现邮箱验证功能 自己实现;
如果对原理有兴趣的可以参考: laravel框架邮箱认证实现方法详解
如果需要修改默认的邮件摘要信息,可以查看这篇文章 自定义 Laravel 5.7 - 6.X 中验证邮箱的标题文本
用户表设计:
上面的分析中,用户应该有回答,提问,文章,关注,被关注等等数据,所以我们来修改用户表:
注:如果是在最开始的 php artisan migrate 执行之前修改用户表,可以直接修改到CreateUsersTable类中up方法里,但是我们已经执行了 php artisan migrate,且数据库中已经存放好了一个用户数据,我们也
暂时不想通过rollback的方式回滚数据,那么就采用:Laravel 6.X 数据库迁移 创建表 与 修改表 提到的修改表的方式来修改用户表。【注意:在执行php artisan migrate之前,请确保.env文件中配置好了数据库信息,否则链接失败时会抛出异常!】
因为关注和被关注都是user用户 所以是多对多关系【一个用户可以被多个用户关注,也可以关注多个用户,是belongsTo关系】,而文章,问题,提问,回答是一个问题应该只有一个用户提出,一个答案应该是由一个用户答出,一篇文章也应该由一个用户发表,所以是一对多关系,我们便于管理 分开生成数据库迁移表:
首先执行:
1 php artisan make:migration add_answer_id_question_id_post_id_to_users_table --table=users然后打开****_**_**_******_add_answer_id_question_id_post_id_to_users_table.php文件:
添加代码如下:
1 public function up() 2 { 3 Schema::table('users', function (Blueprint $table) { 4 // 5 $table->bigInteger('post_id')->unsigned()->nullable()->after('email'); //用戶可能不會發表post,所以是nullable可空值 6 $table->bigInteger('question_id')->unsigned()->nullable()->after('post_id'); //用戶可能不會提出question,所以是nullable可空值 7 $table->bigInteger('answer_id')->unsigned()->nullable()->after('answer_id'); //用戶可能不會留下answer,所以是nullable可空值 8 }); 9 10 // 这个应该放到 post表中 Schema::table('users', function (Blueprint $table) { 11 // 不懂就问:https://laracasts.com/discuss/channels/eloquent/laravel-relationship-foreign-key-delete?page=1 12 // //当post表修改的时候删除具有对应post_id的user 13 // $table->foreign('post_id')->references('id')->on('post')->onDelete('cascade'); 14 // }); 15 } 16 17 /** 18 * Reverse the migrations. 19 * 20 * @return void 21 */ 22 public function down() 23 { 24 Schema::table('users', function (Blueprint $table) { 25 // 26 $table->dropColumn('post_id'); 27 $table->dropColumn('question_id'); 28 $table->dropColumn('answer_id'); 29 }); 30 }
接下来,我们需要创建post,question,answer模型及对应的数据库迁移文件,然后再在有关联的数据模型中设置模型关联;