基本概念
- 逻辑分辨率 pt (point),物理分辨率 px (pixel)
- 缩放因子 scale 或者 dpr, scale ≈ px / pt
- 缩放采样 例如 iPhone 6 Plus,100 pt x @3 / 1.15
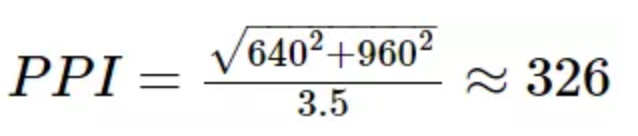
- 像素密度 PPI (Pixel Per Inch):
例如 iPhone 4 
- DPI(Dots Per Inch)表示一平方英寸上的像素点,适合不同设备之间性能比较
- rem,如果 html 的 font-size 设置陈100px,宽为 0.3rem 的图片实际呈现的设备像素宽度是100*0.3=30px,h5对一般屏或大屏 font-size:100px,小屏 90px
等比例缩放
如:淘宝、京东 首页
文字流
保持相同文字大小,让大屏幕显示更多内容,如:豆瓣列表页
弹性控件
混合
图片 按照屏幕尺寸 缩放,文字按照文字流,如:网易音乐,图片缩放,文字显示更多