A、什么是触发器
概念:触发器是一种特殊类型的存储过程,在满足条件定义条件操作时触发,并自动执行触发器中预先设定好的定义的语句集合
简述:触发器是特殊的存储过程;满足条件就触发(自动执行)预先编译的sql集合
B、好处
1、安全姓:可以基于数据库的值使用户具有操作数据库的某种权利
2、审计:可以跟踪用户对数据库的操作
3、实现复杂的数据完整 性规划
4、提供了运行计划任务的另一种方法
C、触发器的基本语法
1、创建语法
a、关键字:trigger
b、语法 ( #:注释)
create trigger 触发器名
after|before #触发时间
insert|update|delete #触发事件
on 表名 #触发对象
for each row #针对表中每一条数据都会触发
begin
sql操作;
end
c、注意
1)触发器名tr_XXX
2)触发时机:after|before
before 触发事件之前
after 触发事件之后
3)触发事件 --因为什么事触发
insert delete update --DML操作
DQL 数据查询语句
4)触发对象就是表,也就以为,触发器时建立在表上的
5)for each row 表示任何一条记录上的操作满足触发事件都会触发该触发器
2、删除语法
a、关键字:drop
b、语法:drop trigger 触发器名;
3、查看视图结构语法
a、关键字:show create
b、语法:show create trigger 触发器名;
D、after和before的区别
1、after 触发事件之后
注意:触发时:曾删改动作是否已经完成了?
答:已经完成了增删改动作,新数据已经填入表中,如果需要操作数据,可以使用增删改完成。
2、before 触发事件之前
注意:
a、before前置触发器,触发时:增删改动作是否已经完成了?
答:没有完成。增删改动作会等待before前置触发器操作完成后,才会继续。
b、before前置触发器会首先获取要增改的值 新数据存new,旧数据存old 等待我们去操作数据,可以使用set new.字段=XXX;来修改数据 改完之后,不需要做任何操作,增删改动作会继承。
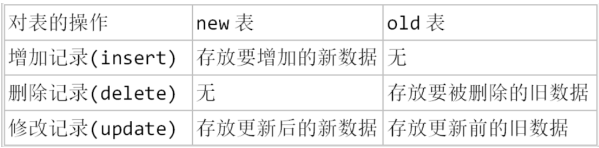
3、new和old的区别和用法
a、

b、old表只读的,而new表则可以在触发器中使用set赋值操作,避免重复触发器
c、新增new,删除old,修改先old再new;新增是新数据,修改是先旧数据后新数据,删除是旧数据;新数据存new,旧数据存old