带有历史搜索词条的搜索框
记录一下带有历史搜索词条的搜索框,具体效果类似百度搜索:
点击搜索框 展示历史搜索词条列表;
点击搜索框以外的区域 隐藏历史搜索词条列表;
点击删除除去对应词条。
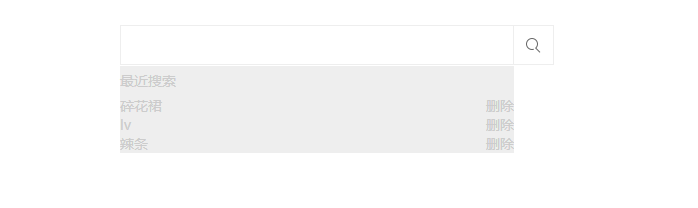
效果图:

HTML:
1 <body> 2 <div class="search-box"> 3 <!--搜索框--> 4 <form action=""> 5 <input id="text_box" class="text_box left" type="text"/> 6 <input id="submit_box" class="submit_box left" value="" type="submit"/> 7 </form> 8 <!--历史搜索词条--> 9 <div class="history-box"> 10 <div class="text">最近搜索</div> 11 <ul class="history-list"> 12 <li> 13 <div class="history-item">碎花裙</div> 14 <div class="button">删除</div> 15 </li> 16 <li> 17 <div class="history-item">lv</div> 18 <div class="button">删除</div> 19 </li> 20 <li> 21 <div class="history-item">辣条</div> 22 <div class="button">删除</div> 23 </li> 24 </ul> 25 </div> 26 </div> 27 </body>
CSS:
1 /*使用了Less*/ 2 3 <style type='text/less'> 4 *{ 5 margin:0; 6 padding:0; 7 } 8 ul,ol,li{ 9 list-style: none; 10 } 11 html,body{ 12 font-size:14px; 13 } 14 .left{ 15 float: left; 16 } 17 @font-color:#ccc; 18 .search-box{ 19 position: relative; 20 width:640px; 21 margin-top:26px; 22 margin-left:122px; 23 color:@font-color; 24 form{ 25 position:relative; 26 width:434px; 27 height:40px; 28 .text_box{ 29 width:392px; 30 height:38px; 31 border:0; 32 border:1px solid #eee; 33 text-indent: 10px; 34 background: 0; 35 outline: 0; 36 } 37 .submit_box{ 38 width:40px; 39 height:40px; 40 border:0; 41 border:1px solid #eee; 42 border-left: 0; 43 background:#fff url(img/search.png) no-repeat -2px center; 44 outline: 0; 45 } 46 .submit_box:hover{ 47 cursor:pointer; 48 background-color: #666; 49 background-position:12px center; 50 } 51 } 52 /*历史记录*/ 53 .history-box{ 54 display: none; 55 position: absolute; 56 left:0; 57 top:41px; 58 width: 394px; 59 background: #eee; 60 .text{ 61 height: 30px; 62 line-height: 30px; 63 } 64 .history-list{ 65 &>li{ 66 overflow: hidden; 67 68 .history-item{ 69 float: left; 70 } 71 .button{ 72 width: 50px; 73 float: right; 74 text-align: right; 75 } 76 .button:hover{ 77 color:#666; 78 cursor:pointer; 79 } 80 } 81 } 82 } 83 } 84 </style>
JS:
1 //使用了jQuery 2 3 window.onload = function(){ 4 let isInsearchbox = false; 5 //显示 6 $('#text_box').on('focus',function(){ 7 $('.history-box').show(); 8 }) 9 //隐藏 10 $('.search-box').on('mouseenter',function(){ 11 isInsearchbox = true; 12 }) 13 $('.search-box').on('mouseleave',function(){ 14 isInsearchbox = false; 15 }) 16 $(document).on('click',function(){ 17 if(!isInsearchbox){ 18 $('.history-box').hide(); 19 } 20 }) 21 //删除 22 $('.history-list>li>.button').each(function(){ 23 $(this).on('click',function(){ 24 $(this).parent().hide(); 25 }) 26 }) 27 }