原文地址:http://www.hcoder.net/tutorials/info_87.html

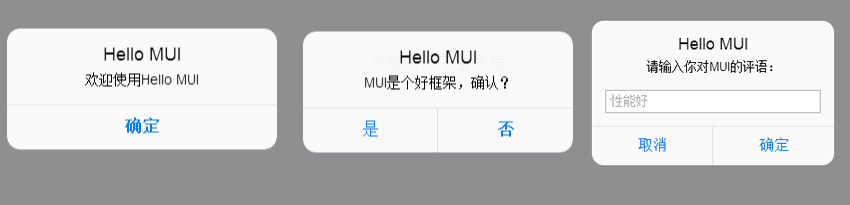
1、mui.alert() 普通提醒
参数
1、message Type: String 提示对话框上显示的内容 2、title Type: String 提示对话框上显示的标题 3、btnValue Type: String 提示对话框上按钮显示的内容 4、callback Type: Function 提示对话框上关闭后的回调函数 5、type Value: 'div'是否使用h5绘制的对话框
演示代码
mui.alert('欢迎使用Hello MUI', 'Hello MUI', function() {
mui.toast('你刚关闭了警告框');
});
2、mui.confirm() 确定消息框
参数
1、message Type: String 提示对话框上显示的内容 2、title Type: String提示对话框上显示的标题 3、btnValue Type: Array 提示对话框上按钮显示的内容 4、callback Type: Function 提示对话框上关闭后的回调函数 5、type Value: 'div' 是否使用h5绘制的对话框
演示代码
var btnArray = ['取消', '确定']; mui.confirm('真的要删除吗?','Hi...',new Array('否','是'),function(e){ if(e.index == 1){mui.toast('是');}else{mui.toast('否');} });
3、mui.prompt() 输入框
参数
message Type: String 提示对话框上显示的内容
placeholder Type: String 编辑框显示的提示文字
title Type: String 提示对话框上显示的标题
btnValue Type: Array 提示对话框上按钮显示的内容
callback Type: Function提示对话框上关闭后的回调函数
type Value: 'div' 是否使用h5绘制的对话框
演示代码
var btnArray = ['取消', '确定']; mui.prompt('请输入您的姓名?','Hi...',new Array('取消','确定'),function(e){ if(e.index == 1){ mui.toast(e.value); }else{ mui.toast('您取消了输入'); } });
4、mui.toast() 自动消失的消息框
mui.toast('hi...');
5、表单元素
基本说明:
所有包裹在.mui-input-row 类中的 input、textarea等元素都将被默认设置宽度属性为 100%; 。 将 label 元素和上述控件控件包裹在.mui-input-group中可以获得最好的排列。
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" >确认</button>
<button type="button" class="mui-btn mui-btn-danger" >取消</button>
</div>
</form>
输入增强
mui目前提供的输入增强包括:快速删除、语音输入*5+ only和密码框显示隐藏密码。
1、快速删除:只需要在input控件上添加.mui-input-clear类,当input 控件中有内容时,右侧会有一个删除图标,点击会清空当前input的内容;
<form class="mui-input-group"> <div class="mui-input-row"> <label>快速删除</label> <input type="text" class="mui-input-clear" placeholder="请输入内容"> </div> </form>
2、搜索框:在.mui-input-row同级添加.mui-input-search 类,就可以使用search控件
<form class="mui-input-group"> <div class="mui-input-row mui-search"> <input type="search" class="mui-input-clear" placeholder="hcoder"> </div> </form>
3、密码框:给input元素添加.mui-input-password类即可使用
<form class="mui-input-group"> <div class="mui-input-row"> <label>密码框</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </div> </form>
初始化
mui在mui.init()中会自动初始化基本控件,但是 动态添加的元素需要重新进行初始化
mui('.mui-input-row input').input();