如何让手游更省带宽,耗电量更少?渲染或是其中一个可突破的点。本文中,腾讯游戏学院专家Hailong将从为大家解析TBR渲染架构的特点。
什么是TBR?
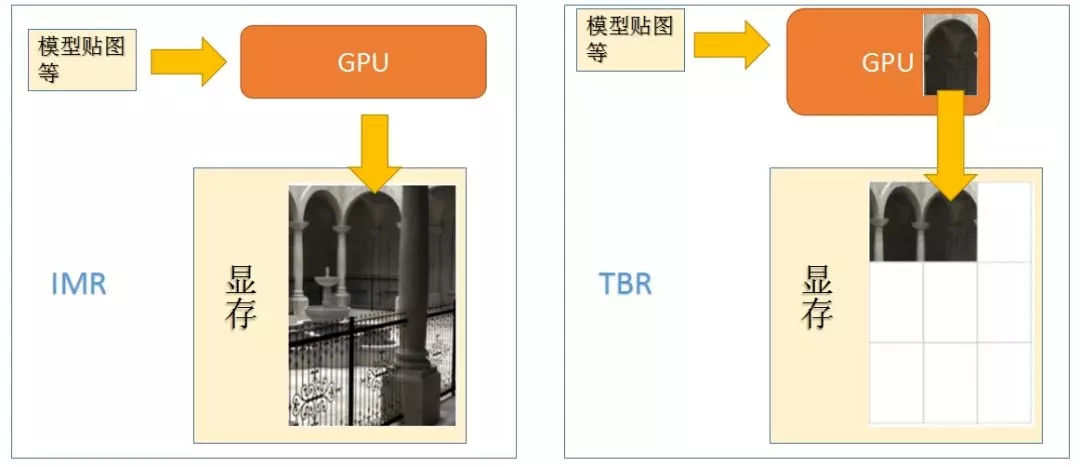
全称是Tile Based Rendering,主要用在移动设备(手机、平板)上的一种渲染架构,渲染时将屏幕分割成小块,分别渲染。每块大小为16×16 或32×32等(不同产品各不相同),特点是省带宽,耗电小。
与之对应的是IMR(Immediate Mode Rendering),提交的每个渲染要求都会立即开始,这是一种简单而又粗暴的思路,优点缺点都非常明显,如果不用为性能担忧,这种方式会很省事。
片上缓存(On-Chip Buffer)
TBR设备在GPU内部集成有很小的片上缓存(On-Chip Buffer),片上缓存,在渲染时会先将一个Tile内的图像先渲染到片上缓存,然后在拷贝到主显存中。而IMR渲染则是直接由GPU操作显存。片上缓存相比于显存中的Frame Buffer具有更快的访问速度,但是只有很小的存储空间(16×16像素或32×32像素)。

与IMR相比,TBR在GPU上多出一块片上缓存。

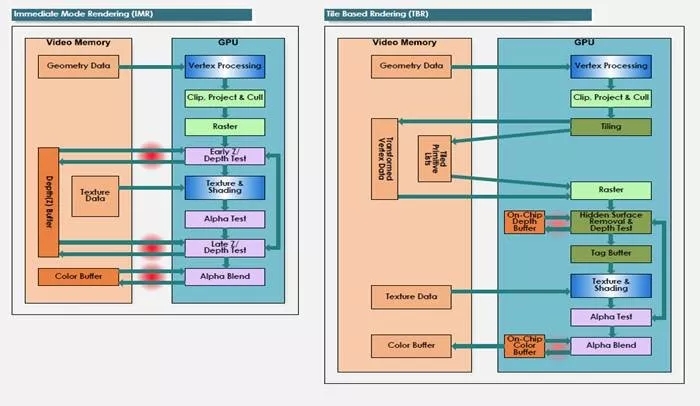
IMR与TBR在渲染流程上的对比(红色阴影表示带宽消耗热点)
由上图可以看出,IMR和TBR在带宽消耗上有比较大的差异,左侧的IMR渲染时,Depth Test和Alpha Test等由于需要频繁访问显存,导致有很大的带宽消耗。而右侧的TBR渲染方式由于Depth Test和Alpha Test都只需要跟片上缓存交互即可,避免了和显存之间的带宽消耗。
Tiling(分块)
为了能够按照逐个Tile渲染,在一帧的绘图指令全部提交完成并经过顶点运算后后,会在记录下每个Tile中对应的Triangle List。并保存在FrameBuffer中,等待光栅化时从FrameBuffer读取相应的Tile的TriangleList进行处理。

Resove和Restore
由于GPU的片上缓存的存储空间非常有限,因此渲染完成一个Tile之后,需要将结果复制到FrameBuffer中,这个过程称作Resove。
如果一帧内需要多遍渲染时,在对Tile进行渲染的时候往往需要从FrameBuffer中将对应Tile中旧的数据读取到片上缓存,这个过程称为Restore。
Resove和Restore会导致大量的带宽消耗,需要尽量避免。
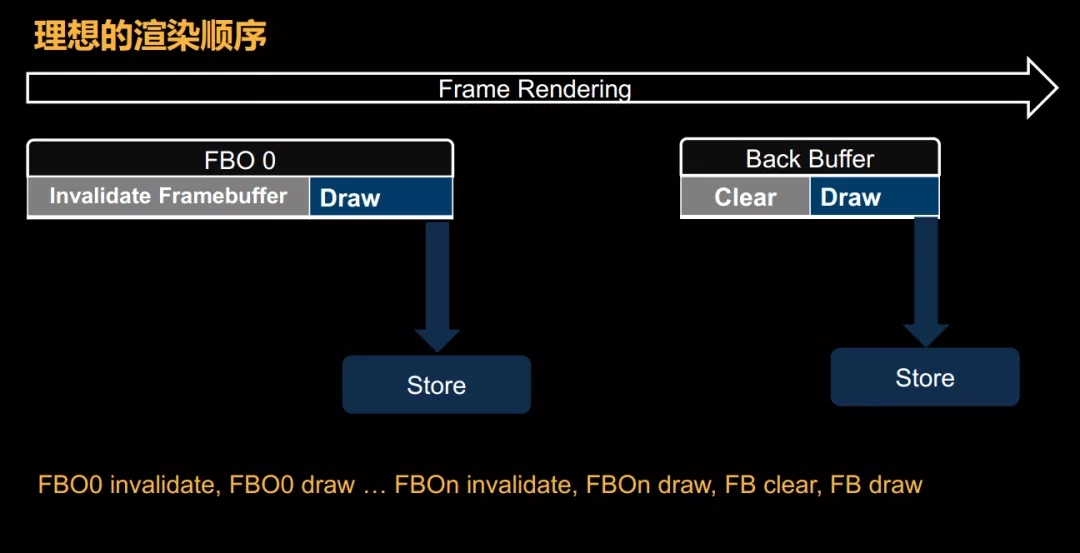
如果在渲染过程中需要频繁的切换FrameBuffer,要注意调用顺序,避免浪费带宽。


会导致Resove+Restore的OpenGL ES调用。
eglSwapBuffers
glBindFramebuffer
glTexImage2D,glTexSubImage2D,
glBufferData,glBufferSubData
glCopyTexImage2D ,glCopyTexSubImage2
glReadPixels()
(参考:Adreno_Developer_Guide.pdf第38页)
实例:为什么在Unity中使用Grap Pass实现屏幕扭曲非常慢?
由于Unity中的Grap Pass是插在渲染过程中的,每渲染一次,会调用一次glBufferSubData,会导致Resorve和Restore。
可能做的优化:
等场景全部渲染完之后再在最上层叠加一个扭曲效果。
跟其他后处理合并处理。
实例:关于后处理
每个后处理会导至少增加一次Resorve。
可能的优化:
将多种后处理效果放在一个shader中可以减少Resove发生次数。
某些效果低分辨率可以减少带宽。
实例:实时阴影
Shadow map方式实现的实时阴影,需要首先将摄像机放在光源处,将场景深度渲染到一张纹理上,因此除了draw call的增加外,带宽的增加也很多。
可能的优化:
使用更小的RT。
如果能接受的话,可以尝试镇魔曲中影子的做法,即将主角压扁,用黑色纹理渲出来。
减少带宽消耗的建议
1、减少顶点数和图片尺寸。
2、图片压缩(ETC,ATC,PVRTC等)。
3、除界面外,几乎所有贴图都建议生成Mipmap(减小带宽消耗,增加缓存命中)。
4、尽量减少Resove和Restore,尽量减小RenderTexture的尺寸。
全屏后处理
实时阴影(shadow map)
扭曲
实时反射
5、优化Shader。
使用低精度浮点数
TBR特有的两个OpenGL ES扩展
1、Framebuffer Fetch
允许Shader中直接访问片上缓存中当前的颜色和深度。
可以用来实现高效的Color Grading、高度雾之类。
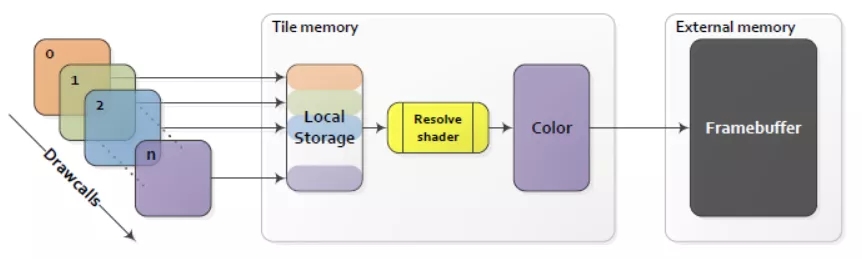
2、Pixel Local Storage
允许在片上缓存中存储和读取自定义的数据格式,大小为每像素128字节或256字节。
可以用来实现高效的延迟光照渲染(在片上缓存中保存G-Buffer)。